在 React 中强制输入字段为大写
Force an Input field to Uppercase in React
在 React 中强制输入字段为大写:
- 将输入值存储在状态变量中。
- 在输入上设置
onChange道具。 - 使用该
toUpperCase()方法将字段的值大写,例如
event.target.value.toUpperCase().
应用程序.js
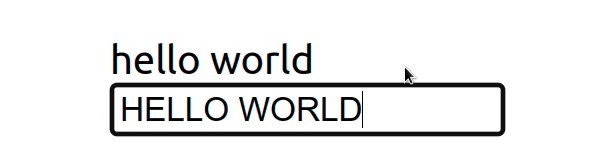
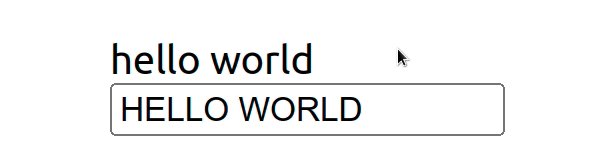
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { const result = event.target.value.toUpperCase(); setMessage(result); }; return ( <div> <div>hello world</div> <input id="message" name="message" type="text" value={message} onChange={handleChange} /> </div> ); }; export default App;

我们onChange在输入元素上设置了 prop,所以每次它的值改变时handleChange都会调用函数。
target对象上的属性event指的是输入字段,因此我们可以访问输入的值作为. event.target.value输入字段的值保证是一个字符串,即使type输入的 设置为number,所以我们可以直接调用它的
toUpperCase
方法。
应用程序.js
const str = 'hello world'; const upper = str.toUpperCase(); console.log(upper); // 👉️ "HELLO WORLD"
该toUpperCase方法返回一个新字符串,表示转换为大写的调用字符串。
