监听 React 中的状态变化
How to Listen for State changes in React
使用useEffect钩子监听 React 中的状态变化。您可以将要跟踪的状态变量添加到挂钩的依赖项数组中,并且挂钩中的逻辑useEffect将在每次状态变量更改时运行。
应用程序.js
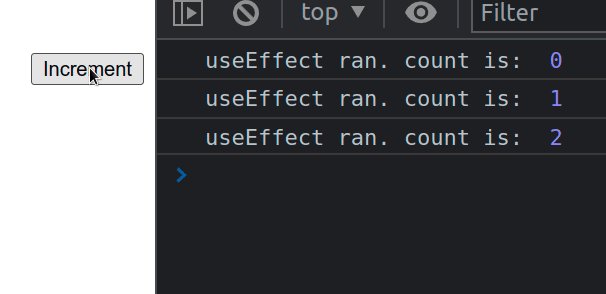
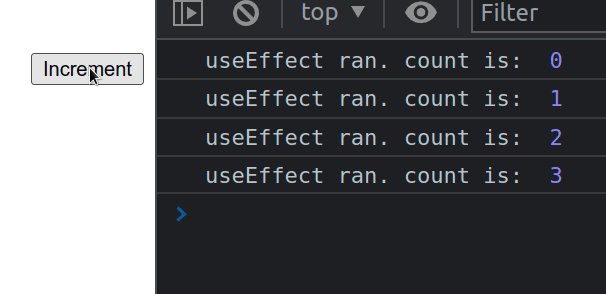
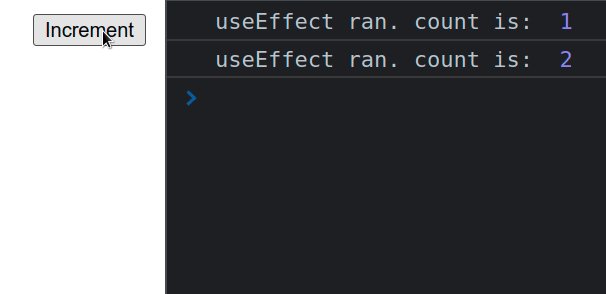
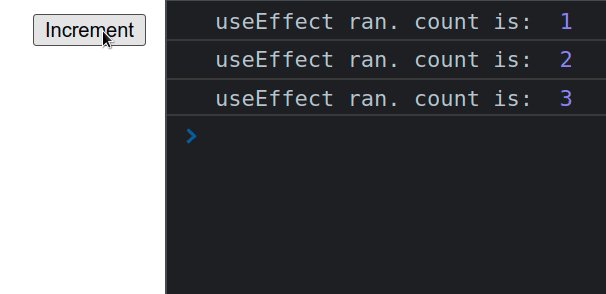
import {useEffect, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); useEffect(() => { console.log('useEffect ran. count is: ', count); }, [count]); // 👈️ add state variables you want to track return ( <div> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }; export default App;
我们传递给
useEffect挂钩的第二个参数是一个依赖项数组。我们传递给钩子的函数将在任何依赖项发生变化时被调用。

我们将count状态变量添加到挂钩的依赖项数组中,因此任何时候count发生变化,useEffect挂钩中的逻辑都会重新运行。
将您要跟踪的所有状态变量添加到
useEffect挂钩的 dependencies 数组中。请注意,挂载组件时也会调用挂钩。
如果您不想useEffect在初始渲染时运行挂钩中的逻辑,而只是在特定状态变量发生变化时运行,请使用 aref在初始渲染时尽早返回。
应用程序.js
import {useEffect, useRef, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); const isFirstRender = useRef(true); useEffect(() => { if (isFirstRender.current) { isFirstRender.current = false; return; // 👈️ return early if first render } console.log('useEffect ran. count is: ', count); }, [count]); // 👈️ add state variables you want to track return ( <div> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }; export default App;
当hook 在 mount 上运行时,我们使用ref提前退出。useEffect

如果您想监听状态变化但需要跳过第一次渲染,请使用这种方法。
应该注意的是,如果您更新挂钩中的特定状态变量
useEffect并且该变量存在于挂钩的依赖项数组中,则会导致无限重新渲染循环。
这是一个演示此问题的示例。
应用程序.js
import {useEffect, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); useEffect(() => { console.log('useEffect ran. count is: ', count); setCount(count + 1); // 👈️ this causes infinite loop }, [count]); return ( <div> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }; export default App;
问题是我们已将count状态变量添加到挂钩的依赖项数组中useEffect,但我们也在count挂钩中更新。
每次useEffect运行时,count变量的值都会更改,这会再次重新运行挂钩,因为count它位于其依赖项数组中。
