在 React 中获取 Input 字段的值
Get the value of an Input field in React
在 React 中获取输入字段的值:
- 声明一个跟踪输入字段值的状态变量。
onChange在输入字段中添加一个道具。- 用于
event.target.value获取输入字段的值并更新状态变量。
应用程序.js
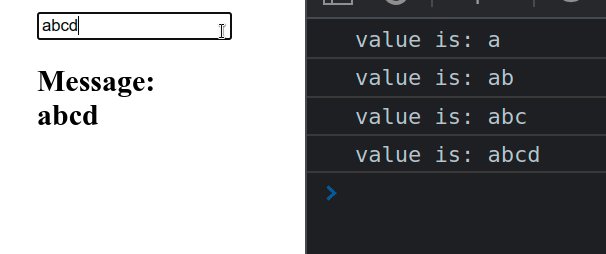
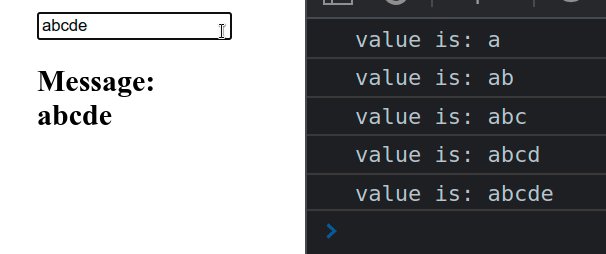
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { setMessage(event.target.value); console.log('value is:', event.target.value); }; return ( <div> <input type="text" id="message" name="message" onChange={handleChange} value={message} /> <h2>Message: {message}</h2> </div> ); }; export default App;

我们使用useState
钩子来跟踪输入字段的值。
我们
onChange在字段上设置了 prop,所以每次它的值改变时,handleChange都会调用该函数。event.target.value我们可以像在
函数中一样访问输入元素的值handleChange。
target对象上的属性event指的是输入元素。您可以使用message状态变量在函数外部的任何位置访问输入字段的值handleChange。
或者,您可以使用不受控制的输入字段。
要在 React 中获取不受控制的输入字段的值:
useRef使用钩子初始化 ref 。- 在输入字段上设置
ref道具。 - 访问输入字段的值作为
ref.current.value。
应用程序.js
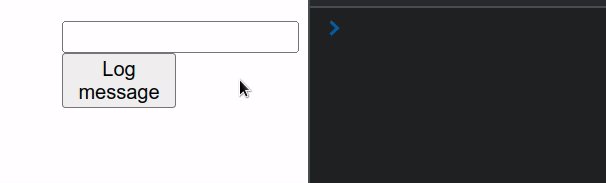
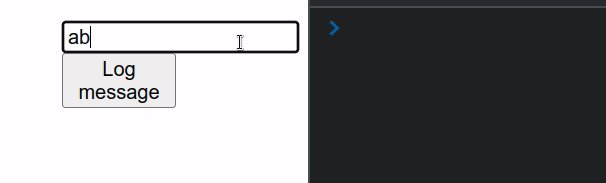
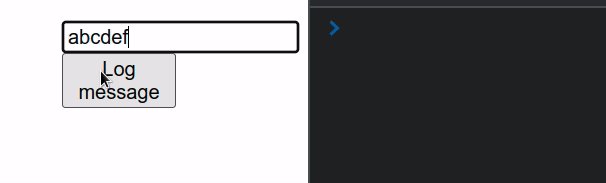
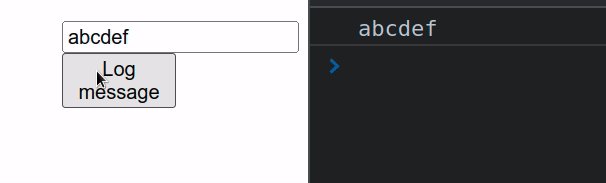
import {useRef} from 'react'; const App = () => { const inputRef = useRef(null); function handleClick() { console.log(inputRef.current.value); } return ( <div> <input ref={inputRef} type="text" id="message" name="message" /> <button onClick={handleClick}>Log message</button> </div> ); }; export default App;

此示例使用不受控制的输入。请注意,输入字段没有设置onChangeorvalue道具。
您可以使用prop将初始值传递给不受控制的输入。但是,这不是必需的,如果您不想设置初始值,可以省略该道具。
defaultValue当使用不受控制的输入字段时,我们使用
ref访问输入。
useRef()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的input元素。 ref例如,当我们将 ref prop 传递给元素时<input ref={myRef} />,React 会将对象的.current属性设置ref为相应的 DOM 节点。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它是一个带有.current属性的记忆对象值。需要注意的是,当你更改 的current属性值时ref,不会导致重新渲染。
每次用户单击示例中的按钮时,不受控制的输入值都会被记录下来。
您不应该value在不受控制的输入(没有onChange处理程序的输入字段)上设置 prop,因为这会使输入字段不可变并且您将无法输入。
