目录
Property ‘value’ does not exist on type ‘HTMLElement’ in TS
属性 ‘value’ 在 TS 中的类型 ‘HTMLElement’ 上不存在
当我们尝试访问类型value为
HTMLElement.
要解决该错误,请使用类型断言在
HTMLInputElement访问属性之前对元素进行类型化。

这是index.html示例文件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <input id="first_name" type="text" name="first_name" value="Initial Value" /> <script src="./src/index.ts"></script> </body> </html>
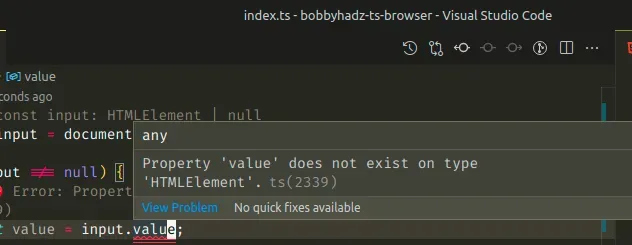
这是文件中如何发生错误的示例index.ts。
// 👇️ const input: HTMLElement | null const input = document.getElementById('first_name'); if (input != null) { // ⛔️ Error: Property 'value' does not exist on type 'HTMLElement'.ts(2339) const value = input.value; }
我们得到错误的原因是
document.getElementById方法的
返回类型是
value
属性在该类型中不存在。HTMLElement | nullHTMLElement
使用类型断言解决错误
要解决该错误,请使用类型断言将元素键入为 an
HTMLInputElement(或者HTMLTextAreaElement如果您键入的是 textarea 元素)。
const input = document.getElementById('first_name') as HTMLInputElement | null; if (input != null) { const value = input.value; console.log(value); // 👉️ "Initial value" }
当我们有关于 TypeScript 不知道的值类型的信息时,使用类型断言。
input变量存储一个HTMLInputElement或一个null值而不用担心它。我们使用联合类型来指定变量仍然可以是,因为如果DOM 中不存在null具有 provided 的 HTML 元素,该方法将返回一个
值。idgetElementById()null
我们使用一个简单的if语句作为
类型保护来确保变量在访问其属性之前input
不存储值。nullvalue
const input = document.getElementById('first_name') as HTMLInputElement | null; // 👉️ input has type HTMLInputElement or null here if (input != null) { // 👉️ input has type HTMLInputElement here const value = input.value; console.log(value); // 👉️ "Initial value" }
input的类型,并允许我们直接访问它的属性。 HTMLInputElementifvalue使用可选的链接 (?.) 运算符
如果引用等于或,您还可以使用
可选的链接 (?.)运算符来短路nullundefined
const input = document.getElementById('first_name') as HTMLInputElement | null; // 👇️ using optional chaining (?.) const value = input?.value; console.log(value); // 👉️ Initial value
undefined如果引用等于nullor ,则可选的链接运算符短路返回undefined。
换句话说,如果input变量存储一个null值,我们将不会尝试访问该value属性null并得到运行时错误。
例如HTMLInputElement, HTMLButtonElement, HTMLAnchorElement,
HTMLImageElement,HTMLTextAreaElement等 – 取决于您使用的元素类型。
这些类型一致命名为HTML***Element. 一旦您开始输入
HTML..,您的 IDE 应该能够帮助您自动完成。
// ✅ Property value const input = document.getElementById('input') as HTMLInputElement | null; if (input != null) { const value = input.value; console.log(value); } // --------------------------- // ✅ Property href const link = document.getElementById('link') as HTMLAnchorElement | null; if (link != null) { const href = link.href; console.log(href); } // --------------------------- // ✅ Property disabled const btn = document.getElementById('btn') as HTMLButtonElement | null; if (btn != null) { btn.disabled = true; } // --------------------------- // ✅ Property focus const input2 = document.querySelector('#first_name') as HTMLElement | null; if (input2 != null) { input2.focus(); } // --------------------------- // ✅ Property checked const input3 = document.getElementById('subscribe') as HTMLInputElement | null; if (input3 != null) { input3.checked = true; }
包含null在类型断言中始终是最佳实践,因为
如果未
找到提供的元素,该getElementById方法将返回。nullid
(React) HTMLElement 类型上不存在属性“value”
当我们尝试访问类型value为HTMLElement.
要解决该错误,请使用类型断言在
HTMLInputElement访问属性之前对元素进行类型化。

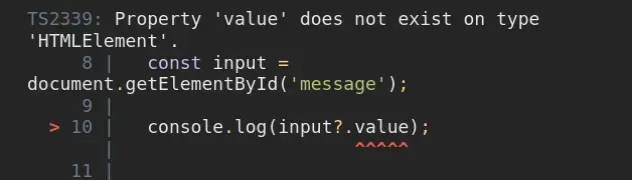
下面是错误如何发生的示例。
import {useEffect} from 'react'; export default function App() { useEffect(() => { const input = document.getElementById('message'); // ⛔️ Property 'value' does not exist on type 'HTMLElement'.ts(2339) console.log(input?.value); }, []); return ( <div> <input id="message" defaultValue="Initial value" /> </div> ); }
我们收到错误是因为
document.getElementById
方法的返回类型是HTMLElement | null并且value该类型中不存在该属性
HTMLElement。
使用类型断言解决错误
要解决该错误,请使用类型断言将元素键入为 an
HTMLInputElement(或者HTMLTextAreaElement如果您键入的是 textarea 元素)。
import {useEffect} from 'react'; export default function App() { useEffect(() => { // ✅ type element as HTMLInputElement const input = document.getElementById('message') as HTMLInputElement; console.log(input?.value); // 👉️ "Initial value" }, []); return ( <div> <input id="message" defaultValue="Initial value" /> </div> ); }
您还可以在访问属性之前使用内联类型断言value
。
import {useEffect} from 'react'; export default function App() { useEffect(() => { // 👇️ inline type assertion const value = (document.getElementById('message') as HTMLInputElement).value; console.log(value); }, []); return ( <div> <input id="message" defaultValue="Initial value" /> </div> ); }
当我们有关于 TypeScript 不知道的值类型的信息时,使用类型断言。
input变量存储了一个HTMLInputElement并且不用担心它。如果您使用的是textarea元素,则应改用
HTMLTextAreaElement类型。
使用联合类型
如果希望类型更精确,可以使用联合
将类型设置为
HTMLInputElement | null.
import {useEffect} from 'react'; export default function App() { useEffect(() => { // ✅ type element as HTMLInputElement | null const input = document.getElementById('message') as HTMLInputElement | null; console.log(input?.value); // 👉️ "Initial value" }, []); return ( <div> <input id="message" defaultValue="Initial value" /> </div> ); }
类型是正确的,因为如果DOM 中不存在HTMLInputElement | null具有提供的元素,则该方法返回一个值。iddocument.getElementById()null
请注意,如果引用为空(或),我们使用了
可选的链接 (?.)
运算符来短路。nullundefined
input变量存储一个null 值,我们将不会尝试访问该value属性并得到运行时错误。 null您还可以使用一个简单的if语句作为类型保护来确保input变量不存储null值。
import {useEffect} from 'react'; export default function App() { useEffect(() => { const input = document.getElementById('message') as HTMLInputElement | null; if (input != null) { console.log(input.value); // 👉️ "Initial value" } }, []); return ( <div> <input id="message" defaultValue="Initial value" /> </div> ); }
input的类型,并允许我们直接访问它的属性。 HTMLInputElementifvalue包含null在类型断言中始终是最佳实践,因为
如果未
找到提供的元素,该getElementById方法将返回。nullid
属性 ‘style’ 在 TS 中的类型 ‘Element’ 上不存在
当我们尝试访问类型style为Element.
要解决该错误,请使用类型断言在HTMLElement
访问属性之前对元素进行类型化。

这是index.html示例文件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">bobbyhadz.com</div> <script src="./src/index.ts"></script> </body> </html>
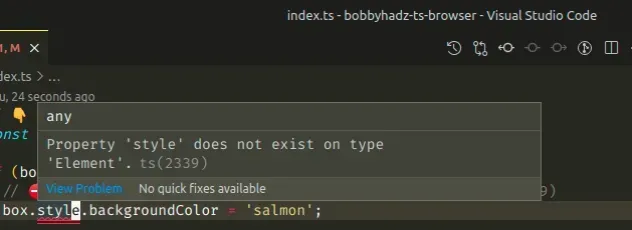
这是文件中如何发生错误的示例index.ts。
// 👇️ const box: Element | null const box = document.querySelector('#box'); if (box != null) { // ⛔️ Property 'style' does not exist on type 'Element'.ts(2339) box.style.backgroundColor = 'salmon'; }
我们收到错误的原因是
document.querySelector方法的返回类型是
Element | null,并且类型
上不存在样式Element属性。
使用类型断言解决错误
要解决该错误,请使用类型断言将元素键入为
HTMLElement.
const box = document.querySelector('#box') as HTMLElement | null; if (box != null) { box.style.backgroundColor = 'salmon'; }
HTMLCollectionOf搭配使用getElementsByClassName
如果您使用了
document.getElementsByClassName
方法,请将集合键入为HTMLCollectionOf<HTMLElement>。
// 👇️ with getElementsByClassName // type as HTMLCollectionOf<HTMLElement> const boxes = document.getElementsByClassName( 'box', ) as HTMLCollectionOf<HTMLElement>; for (let i = 0; i < boxes.length; i++) { boxes[i].style.backgroundColor = 'salmon'; }
我们也可以使用更具体的HTMLDivElement类型,因为我们正在键入一个div元素。
当我们有关于 TypeScript 不知道的值类型的信息时,使用类型断言。
box变量存储一个HTMLElement或一个null值而不用担心它。我们使用联合类型来指定变量仍然可以是null,因为如果 DOM 中不存在具有提供的选择器的 HTML 元素,该querySelector()方法将返回一个null值。
使用if语句作为类型保护
我们使用一个简单的if语句作为
类型保护来确保变量在访问其属性之前box
不存储值。nullstyle
// 👇️ const box: Element | null const box = document.querySelector('#box') as HTMLElement | null; // 👉️ box has type Element or null here if (box != null) { // 👉️ box has type Element here box.style.backgroundColor = 'salmon'; }
box的类型,并允许我们直接访问它的属性。 HTMLElementifstyle包含null在类型断言中始终是最佳实践,因为
如果未找到具有提供的选择器的元素,该querySelector方法将返回。null
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
