属性与 TypeScript 中的索引签名不兼容
Property is incompatible with index signature in TypeScript
当属性与索引签名的指定类型不兼容时,会出现“属性与索引签名不兼容”的错误。
要解决该错误,请更改属性的类型或使用联合来更新索引签名中的类型。

下面是错误如何发生的示例。
索引.ts
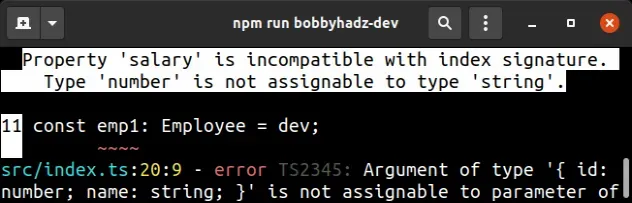
type Employee = { [key: string]: string; }; const dev = { salary: 100, // 👈️ this is a number name: 'Bobby Hadz', }; // ⛔️ Error: Property 'salary' is incompatible with index signature. const emp1: Employee = dev;
该{[key: string]: string}语法是
TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称但知道值的形状时使用。
示例中的索引签名意味着当对象被一个
string键索引时,它将返回一个 type 的值string。但是,请注意salary对象中的属性的值为 type
number。
这会导致错误,因为salary属性的类型与索引签名不兼容。
使用联合类型解决错误
解决错误的一种方法是使用
联合类型来扩大索引签名中值的类型。
索引.ts
type Employee = { [key: string]: string | number; // 👈️ now takes string or number }; const dev = { salary: 100, name: 'Bobby Hadz', }; const emp1: Employee = dev;
我们不再收到错误,因为现在类型中的索引签名Employee
意味着当使用键索引对象时,它将返回类型为orstring的值。stringnumber
关闭类型any检查
如果您不知道属性的名称或对象将包含的值的类型,并且想关闭类型检查,请将索引签名中的类型设置为any.
索引.ts
type Employee = { [key: string]: any; }; const dev = { salary: 100, name: 'Bobby Hadz', tasks: ['develop', 'test'], }; const emp1: Employee = dev;
这种方法使您能够
向对象添加任何类型的属性,但它会禁用类型检查。
错误发生的另一个例子
这是错误如何发生的另一个示例。
索引.ts
type Employee = { [key: string]: string; }; function example(emp: Employee) { return emp; } const emp2 = { id: 1, name: 'Bobby Hadz' }; // ⛔️ Property 'id' is incompatible with index signature. example(emp2);
类型中的索引签名Employee只允许 type 的值string,但是id对象中的属性具有 value number。
要解决该错误,我们要么必须扩大索引签名中的类型,要么将属性设置id为对象中的字符串值。
索引.ts
type Employee = { [key: string]: string | number; // 👈️ widen type }; function example(emp: Employee) { return emp; } const emp2 = { id: 1, name: 'Alice' }; // ✅ works now example(emp2);
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
