
本文主要内容包括
- After Effects 中的默认发光效果
- Outer Glow
- 内部发光
- 发光效果和预设
- 如何在 After Effects 中制作霓虹灯效果
- 创建发光效果的最佳插件。
- 带有发光效果的 After Effects 闪烁表达式
After Effects 中的默认发光效果
After Effects 自带发光效果功能,当需要快速创建发光效果时,这些效果是基本且有用的。
下面介绍一下 After Effects 提供的不同发光选项。
图层样式 – Outer Glow
在 After Effects 中,可以在Layer Tab > Layer Style > Outer Glow中找到Outer Glow
Outer Glow可用于图层、合成、素材。
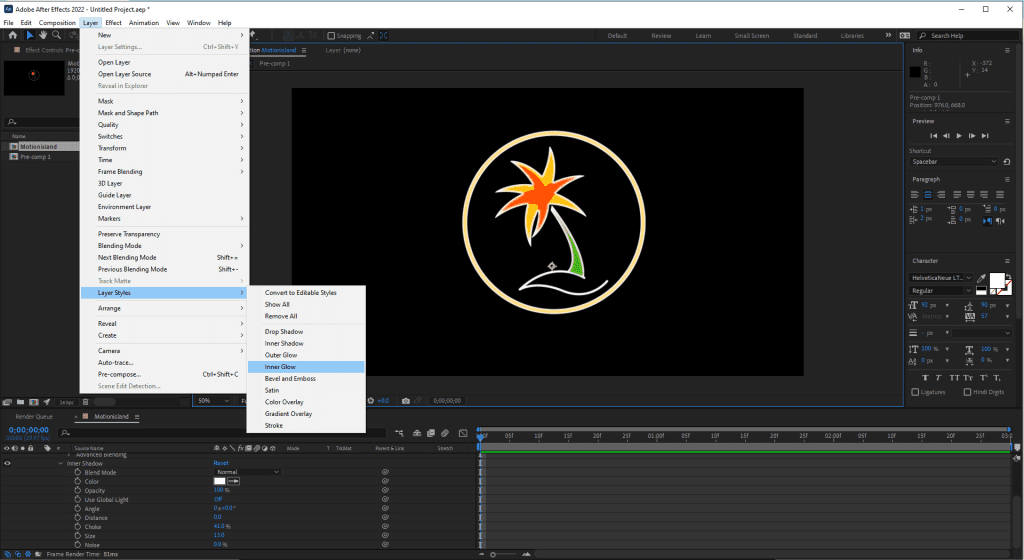
图层样式 – Inner Glow
在 After Effects 中,可以在 Layer Tab > Layer Style >Inner Glow 中找到Inner Glow

风格化——发光
当没有其他插件时,最常用的是这种标准发光效果。
可以在 Effects & Presets面板或顶栏 Effect > Stylize > Glow中快速找到它

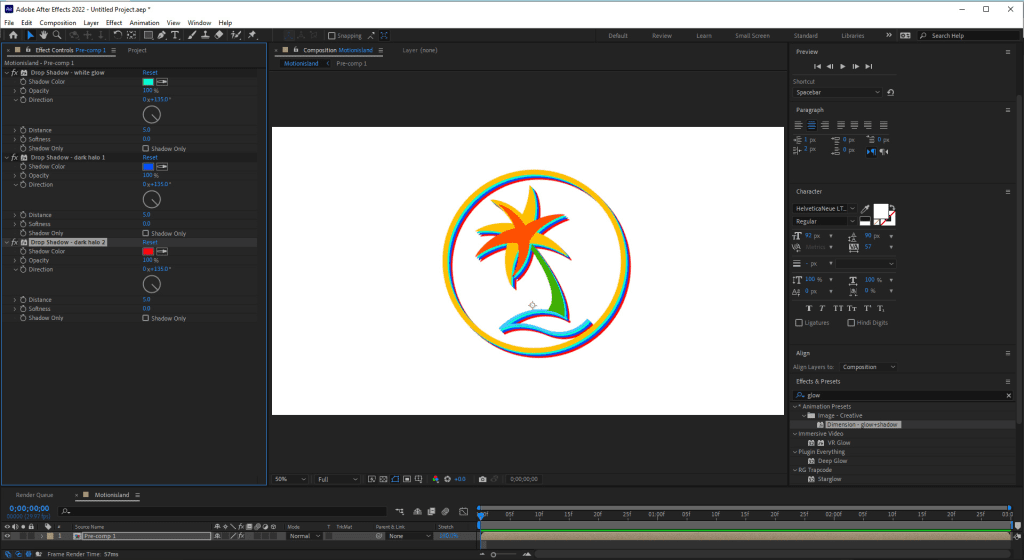
Image-Creative – Dimension Glow + Shadow
另一个选项是Dimension Glow + Shadow,可以在 Image-Creative 下的 Effects & Presets 面板中找到:
Dimension Glow + Shadow使用一组3个阴影来创建发光效果

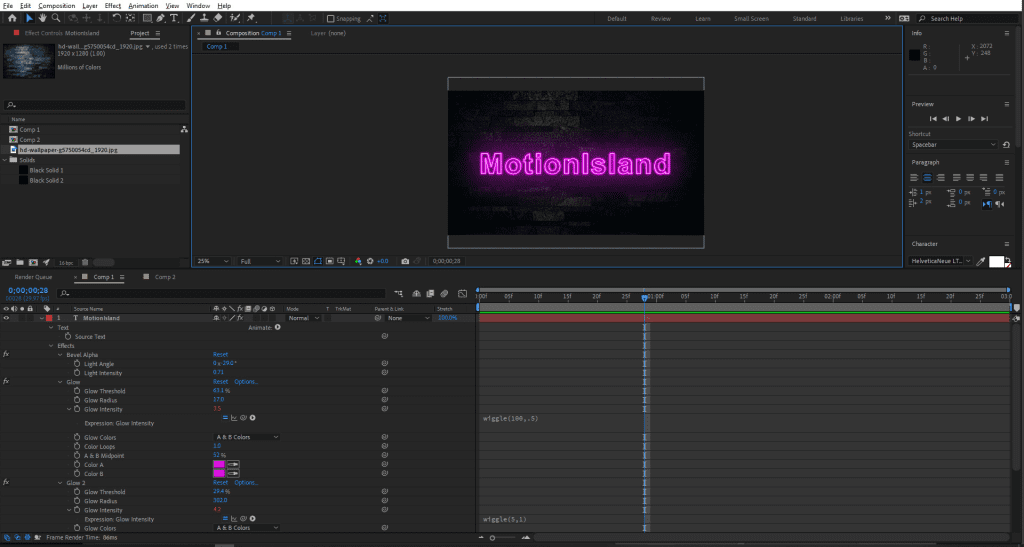
如何在 After Effects 中制作霓虹灯效果
下面介绍一种使用默认发光效果在 After Effects 中创建霓虹灯效果的简单方法,最终效果如下

步骤如下
- 打开AE
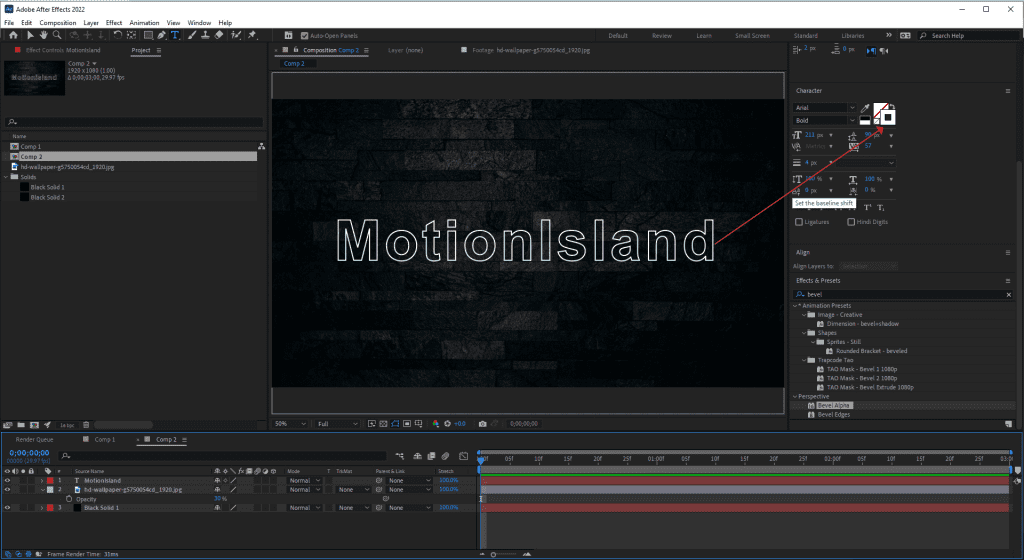
- 创建一个新合成,大小为 1920×1080
- 导入图像背景并将其拖到时间轴中
- 创建文本,选择stroke Color使其显示轮廓:

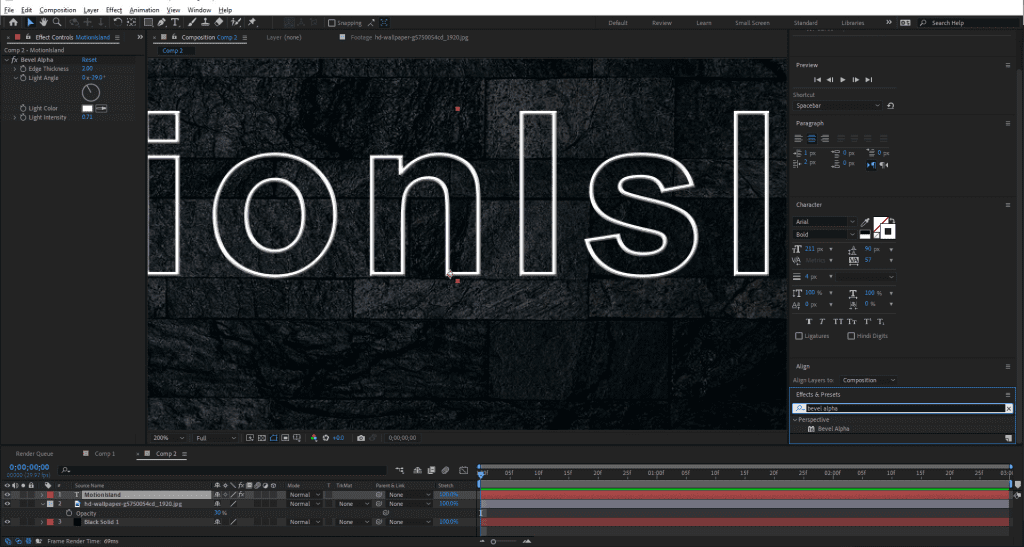
- 为文本添加 bevel alpha 效果,可以在 Presets & Effects 面板中找到它

- 将发光效果添加到的文本中,在** Effects & Presets面板中键入glow**以找到它。
确保使用了与以下相同的设置,例如:
Glow Threshold: 63%
Glow radium: 17
Glow Intensity: 3.6

- 可以通过提高发光半径,让发光效果看起来更远,检查下面的设置

创建发光效果的最佳插件。
老实说,After Effects 自带的发光效果基本够用,但是缺乏选择,而且获得惊艳的发光效果可能很耗时。另一方面,使用插件,可以更快地制作发光效果,并具有更可信和照片般逼真的风格。
下面给大家推荐几款实现发光效果的插件
Universe Glow
Universe Glow 插件提供了一些关键功能,可以在图像和镜头上创建自定义发光。可以柔化图像的明亮区域、隔离特定颜色和通道并将光晕应用到特定颜色。还可以使用色差来创建感觉更自然的光晕。使用 Universe Glow,还可以控制色差的饱和度、色调和质量。此外,还有可自定义的预设,可以随时使用并根据自己的需要进行调整。
Universe Glow 提供 7 种发光选项:Chromatic Glow、Edge Glow、Glimmer、Glo Fi、Glow、Point Zoom 和 Quantum
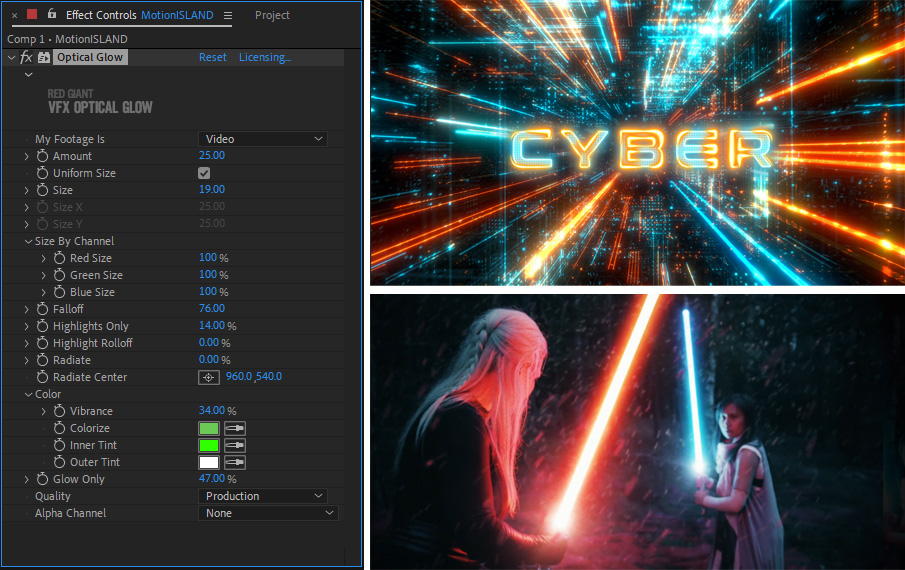
Optical Glow
Optical Glow 是一款用于专业视觉效果和动态图形的快速逼真的发光效果插件。它产生高质量的光晕,Optical Glow 仅作为 Maxon VFX Suite 的一部分提供

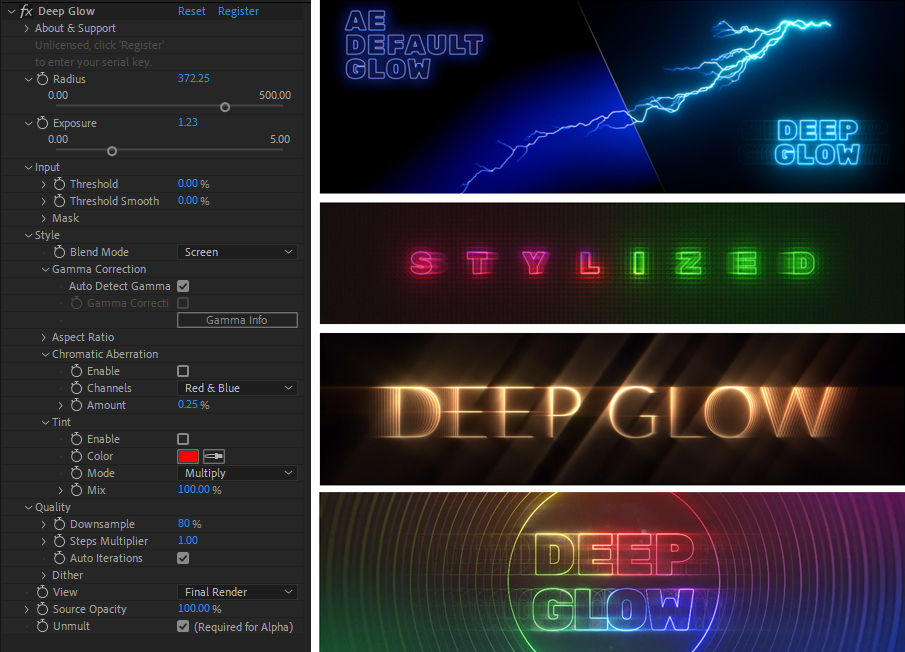
Deep Glow
Deep Glow 是另一个很棒的插件,它提供了许多功能来制作出色的发光动画。它具有直观的合成控件来优化的发光结果。Deep Glow核心功能具有发光纵横比、色差、模糊质量控制、色调选项和混合模式以添加颜色到的发光和抖动控制以减少色带伪影

Sabre
Sabre 是创建令人惊叹的发光效果的最佳免费插件之一,它带有 50 个预设,一键即可创建火光、电光、霓虹灯、脉冲光、能量光…… Sabre 也有很多选择自定义的发光效果,例如闪烁、发光失真。
Starglow | 红巨人陷阱码
Starglow 允许在图层、图像或视频上创建多点发光的星星。它使用图层的亮度并定义集成发光星星的位置。
AE 中支持发光效果的闪烁表达式
可以使用 2 个表达式在 After Effects 中产生闪烁的发光效果。
- 这是第一个,它随机闪烁。在的发光强度属性上添加此表达式
wiggle(100,.5)Code language: CSS (css)第一个参数是希望闪烁闪烁的速度。
第二个参数表示发光的强度。
见下面的截图,这是带有 wiggle flicker 表达式的项目文件

- 可以使用的另一个更线性的表达式是下面的表达式
value+Math.sin(time*x)*yCode language: JavaScript (javascript)同样的过程将它添加到的发光强度中,将看到发光以线性方式闪烁。
x 改变速度,发光的振荡速度,y 表示发光强度