在 React 中按下 Enter 键时获取输入值
Get Input value when Enter key is pressed in React
要在 React 中按下 Enter 键时获取输入的值:
- 在输入字段上设置
onKeyDown道具。 - 当用户按下一个键时,检查该键是否为
Enter。 - 从状态变量访问输入字段的值。
应用程序.js
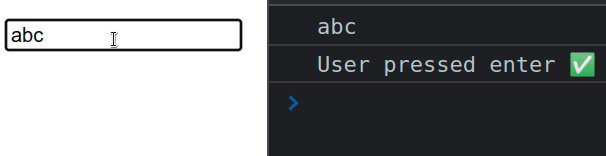
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleKeyDown = event => { console.log(event.key); if (event.key === 'Enter') { event.preventDefault(); // 👇️ access input value from state console.log(message); // 👇️ access input value from event object // console.log(event.target.value) console.log('User pressed Enter ✅'); } }; return ( <div> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} onKeyDown={handleKeyDown} /> </div> ); }; export default App;

我们使用useState
钩子来存储输入字段的值。
当
onKeyDownprop 被添加到一个input字段时,我们只监听用户在输入字段获得焦点时按下的键。每当用户按下一个键时,该handleKeyDown函数就会运行。我们使用对象的
key
属性event来检查用户是否按下了Enter。
该条件if (event.key === 'Enter') {}涵盖所有操作系统 – Windows、Mac、Linux、Android 等。
如果不想跟踪输入字段的状态,可以target在对象的属性上获取它的值event。
应用程序.js
const App = () => { const handleKeyDown = event => { if (event.key === 'Enter') { event.preventDefault(); console.log('User pressed Enter ✅'); // 👇️ access input value console.log(event.target.value); } }; return ( <div> <input type="text" id="message" name="message" onKeyDown={handleKeyDown} /> </div> ); }; export default App;
我们不是存储输入字段的值,而是使用event
对象获取它。
上的target属性event指的是输入元素。
您可以通过访问此MDN 页面查看用户可能按下的键
。
当我们需要在用户完成输入并且不想使用带有onSubmit事件处理程序的表单时运行一些逻辑时,这种方法很有用。
