在 React 中为 Body 元素添加一个事件监听器
Add an Event listener to the Body element in React
向 body 元素添加事件侦听器:
- 访问对象
body上的元素document。
在挂钩中的元素上使用该addEventListener()方法。bodyuseEffect- 当组件卸载时移除事件侦听器。
应用程序.js
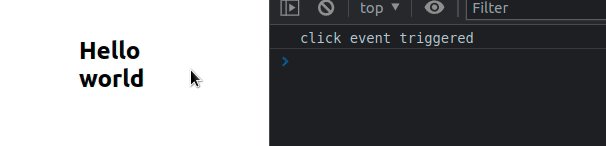
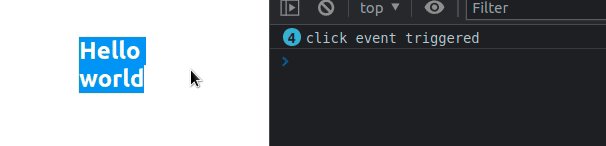
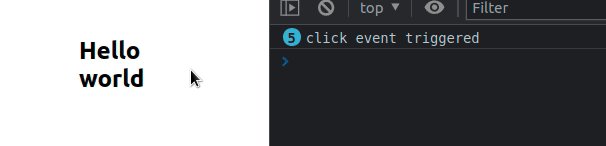
import {useEffect} from 'react'; export default function App() { useEffect(() => { function handleClick() { console.log('click event triggered'); } // 👇️ optionally set body height to full screen document.body.style.minHeight = '100vh'; document.body.addEventListener('click', handleClick); return () => { // 👇️ remove event listener when the component unmounts document.body.removeEventListener('click', handleClick); }; }, []); return ( <div> <h2>Hello world</h2> </div> ); }

我们可以访问对象body上的元素document。
我们将一个空的 dependencies 数组传递给
useEffect挂钩,因为我们只想将事件侦听器添加到 body 元素一次 – 当组件安装时。
应用程序.js
useEffect(() => { function handleClick() { console.log('click event triggered'); } document.body.style.minHeight = '100vh'; document.body.addEventListener('click', handleClick); return () => { document.body.removeEventListener('click', handleClick); }; }, []);
该示例显示了如何添加click事件侦听器,但这种方法适用于任何其他事件类型。
addEventListener方法采用的第一个参数
是要侦听的事件的类型,第二个参数是在指定类型的事件发生时调用的函数。
在示例中,我们将
minHeightCSS 属性设置为使 body 元素全高。 100vh我通常在我的index.css文件中这样做。
索引.css
body { min-height: 100vh; }
确保将文件导入index.css文件中index.js。
索引.js
import './index.css'
当组件卸载时,我们从useEffect钩子返回的函数被调用。
我们使用
removeEventListener
方法来删除我们之前注册的事件监听器。
清理步骤很重要,因为我们要确保我们的应用程序中没有任何内存泄漏。
