在 React 中将输入字段限制为仅字母
Restrict an Input field to only Letters in React
在 React.js 中将输入字段限制为仅字母:
- 将输入字段的类型设置为
text。 - 添加一个
onChange事件处理程序,用于删除除字母以外的所有字符。 - 将输入值保存在状态变量中。
应用程序.js
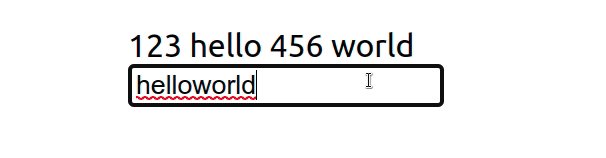
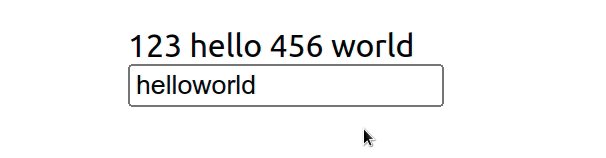
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { const result = event.target.value.replace(/[^a-z]/gi, ''); setMessage(result); }; return ( <div> <div>123 hello 456 world</div> <input id="message" name="message" type="text" value={message} onChange={handleChange} /> </div> ); }; export default App;

我们使用useState
挂钩来跟踪输入字段的值。
每次更改输入值时,handleChange都会调用该函数。
我们将以下 2 个参数传递给
String.replace
方法以删除所有非字母。
| 姓名 | 描述 |
|---|---|
regexp |
我们要在字符串中匹配的正则表达式 |
replacement |
每场比赛的替换 |
正斜杠/ /标记正则表达式的开始。
方括号[]称为字符类。在我们的字符类中,我们匹配所有非字母。
当在方括号内使用时[],插入^符号表示“不是以下内容”。这基本上是一个否定的匹配。
在示例中,我们将所有非字母替换为空字符串。
我们使用了g(global) 标志,因为我们想要匹配字符串中出现的所有非字母。
该i标志允许我们以不区分大小写的方式匹配所有字母。
如果您需要正则表达式备忘单,请从 MDN查看
这个备忘单。这是迄今为止最好的。
