使用 JavaScript 向 Body 元素添加一个类
Add a class to the Body element using JavaScript
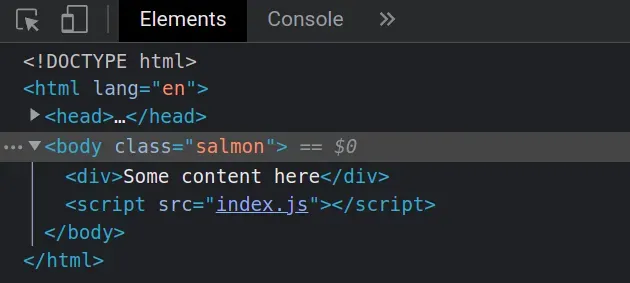
使用该classList.add()方法向 body 元素添加一个类,例如
document.body.classList.add('my-class'). 该classList.add()方法会将提供的类添加到 body 元素。
以下是本文示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .salmon { background-color: salmon; } </style> </head> <body> <div>Some content here</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
document.body.classList.add('salmon');

我们使用
add()
方法在 body 对象上添加一个类。
我们可以访问document对象上的 body 元素。
如果该类已经存在于
body元素上,则不会添加两次。您可以根据需要将尽可能多的类传递给该add()方法。
索引.js
document.body.classList.add( 'salmon', 'second-class', 'third-class' );
同样,如果需要删除一个或多个类,可以使用该
classList.remove()方法。
索引.js
// ✅ Add classes document.body.classList.add( 'salmon', 'second-class', 'third-class' ); // ✅ Remove classes document.body.classList.remove( 'salmon', 'third-class' );
您可能已经在网上看到重新分配classNamebody 元素属性的示例。
索引.js
document.body.className += ' salmon';
classList.add()这种方法有效,但是在使用它时我们没有利用该方法提供的一些内置功能。
索引.js
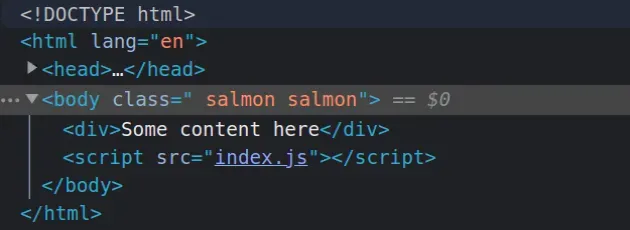
document.body.className += ' salmon'; document.body.className += ' salmon';

上面的代码片段添加了两次该类,因为没有任何检查以仅在该类不存在于元素上时才添加该类。
如果您必须切换类或删除它,这将导致非常混乱的行为。
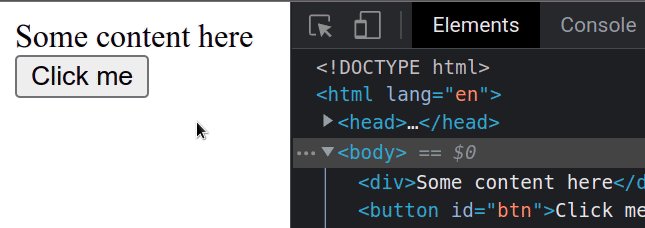
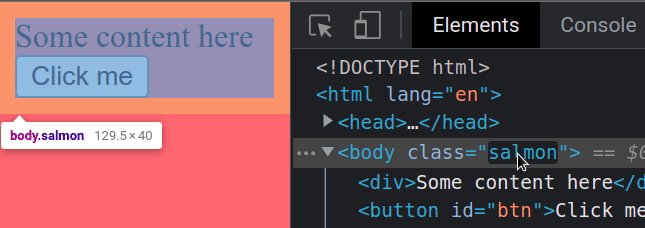
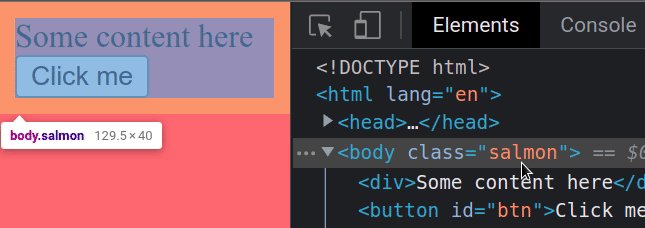
您还可以body在事件发生时向元素添加类,例如单击按钮时。
这是下一个示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .salmon { background-color: salmon; } </style> </head> <body> <div>Some content here</div> <button id="btn">Click me</button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { document.body.classList.add('salmon'); });

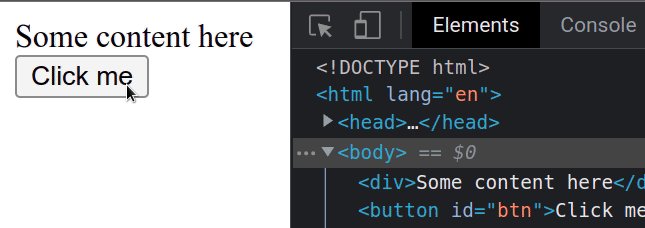
我们向元素添加了一个click事件侦听button器。
每次单击按钮时,onClick都会调用该函数。
