在当前目录中创建一个 React 应用程序
Create a React app in the current directory
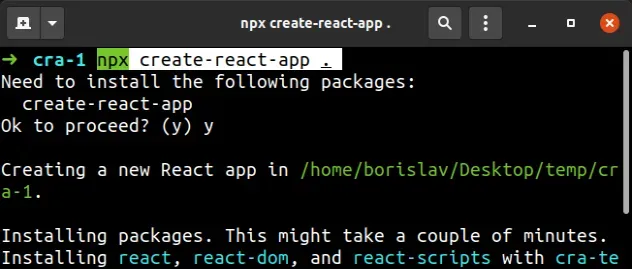
使用点作为路径在当前目录中创建 React 应用程序,例如
npx create-react-app .或npx create-react-app . --template typescript用于 TypeScript 项目。确保您的文件夹名称不包含特殊字符、空格或大写字母。

在目录中打开终端并运行以下命令。
壳
# 👇️ for normal React.js project npx create-react-app . # 👇️ for TypeScript React.js project npx create-react-app . --template typescript
您还可以强制命令使用最新版本的
create-react-app。
壳
# 👇️ for normal React.js project npx create-react-app@latest . # 👇️ for TypeScript React.js project npx create-react-app@latest . --template typescript
确保您的目录名称不包含大写字母、特殊字符或空格。
例如,您可以将目录命名为my-react-app.
运行npx create-react-app .命令后,您可以使用该npm start命令启动您的项目。
壳
# 👇️ if you use NPM npm start # 👇️ if you use YARN yarn start
其他常用的命令是test和构建。
壳
# 👇️ if you use NPM npm test # 👇️ if you use YARN yarn test
该test命令以交互模式运行测试观察器。
该build命令构建用于生产的应用程序并创建build
目录。
壳
# 👇️ if you use NPM npm run build # 👇️ if you use YARN yarn build
该build命令在生产模式下捆绑 React 应用程序并优化构建以提高性能。
命令的输出存储在该build/文件夹中。
