在 React 中设置数据属性
Setting data attributes in React
要在 React 中的元素上设置数据属性,请直接在元素上设置属性,例如<button data-test-id="my-btn">或使用setAttribute()
方法,例如el.setAttribute('data-foo', 'bar')。您可以访问event对象上的元素或使用ref.
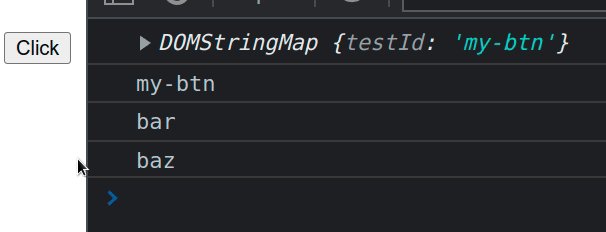
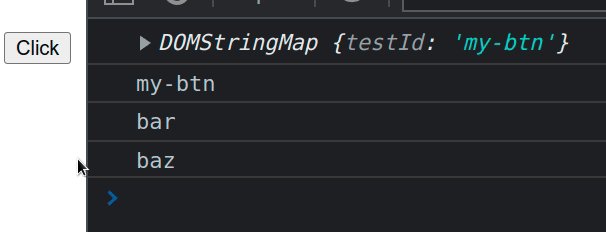
export default function App() { const handleClick = event => { console.log(event.target.dataset); // 👇️ "my-btn" console.log(event.target.getAttribute('data-test-id')); // 👇️ set attribute event.target.setAttribute('data-foo', 'bar'); console.log(event.target.getAttribute('data-foo')); // 👉️ bar event.target.setAttribute('data-foo', 'baz'); console.log(event.target.getAttribute('data-foo')); // 👉️ baz }; return ( <div> {/* 👇️ set data-test-id attribute */} <button onClick={handleClick} data-test-id="my-btn"> Click </button> </div> ); }

ref而不是在对象上访问元素,请向下滚动到下一部分。 event我们可以使用data-*语法直接在元素上设置数据属性。
<button onClick={handleClick} data-test-id="my-btn"> Click </button>
请注意,我们不使用 camelCase 自定义 data- *属性。
该示例说明如何setAttribute()在事件中使用该方法以编程方式设置或更新数据属性。
event.target.setAttribute('data-foo', 'bar');
该方法采用以下 2 个参数:
name– 要设置的属性的名称。value– 分配给属性的值。
如果需要从元素中删除属性,可以使用
removeAttribute方法。
el.removeAttribute('data-foo');
该removeAttribute方法从元素中删除具有指定名称的属性。
上的target属性event为我们提供了对触发事件的元素的引用(可能是后代)。
const handleClick = event => { console.log(event.target.dataset); // 👇️ "my-btn" console.log(event.target.getAttribute('data-test-id')); // 👇️ set attribute event.target.setAttribute('data-foo', 'bar'); console.log(event.target.getAttribute('data-foo')); // 👉️ bar event.target.setAttribute('data-foo', 'baz'); console.log(event.target.getAttribute('data-foo')); // 👉️ baz };
currentTarget属性event 使我们可以访问事件侦听器附加到的元素。如果该target属性在您的场景中引用后代元素,并且您需要访问事件侦听器附加到的元素,只需将其替换target为currentTarget.
const handleClick = event => { console.log(event.currentTarget.dataset); // 👇️ "my-btn" console.log(event.currentTarget.getAttribute('data-test-id')); // 👇️ set attribute event.currentTarget.setAttribute('data-foo', 'bar'); console.log(event.currentTarget.getAttribute('data-foo')); // 👉️ bar event.currentTarget.setAttribute('data-foo', 'baz'); console.log(event.currentTarget.getAttribute('data-foo')); // 👉️ baz };
或者,您可以使用 aref访问 DOM 元素以设置其数据属性。
import {useRef} from 'react'; export default function App() { const ref = useRef(null); const handleClick = () => { console.log(ref.current.dataset); // 👇️ "my-btn" console.log(ref.current.getAttribute('data-test-id')); // 👇️ set attribute ref.current.setAttribute('data-foo', 'bar'); console.log(ref.current.getAttribute('data-foo')); // 👉️ bar ref.current.setAttribute('data-foo', 'baz'); console.log(ref.current.getAttribute('data-foo')); // 👉️ baz }; return ( <div> <button ref={ref} onClick={handleClick} data-test-id="my-btn"> Click </button> </div> ); }
此代码示例实现了相同的结果,但是我们使用了 aref来访问 DOM 元素。
useRef ()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
currentref 对象上的属性才能访问我们设置prop的button元素。 ref当我们将 ref prop 传递给元素时,例如<button ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
上的current属性ref使我们能够访问button元素,因此我们可以使用 为元素设置数据属性
ref.current.setAttribute('data-foo', 'bar')。
确保ref在useEffect挂钩中或事件发生时访问,因为如果您尝试ref立即访问,它可能尚未设置或元素可能尚未在 DOM 中。
