在 React (TypeScript) 中输入 onKeyDown 事件
Type the onKeyDown event in React (TypeScript)
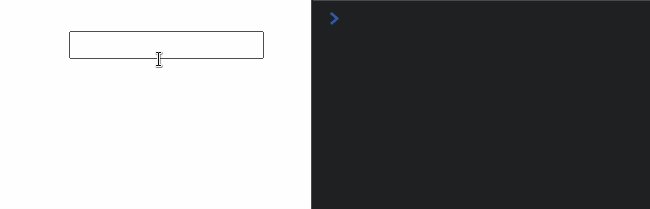
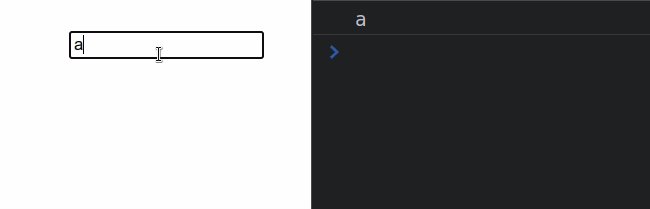
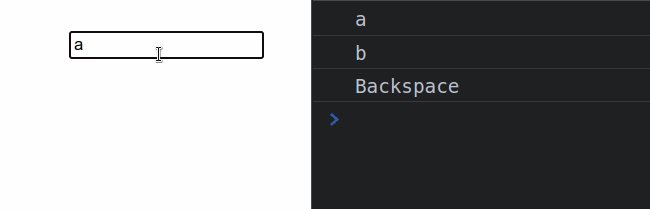
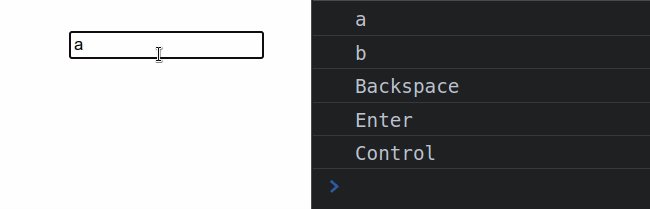
在 React 中使用React.KeyboardEvent<HTMLElement>类型来敲击 onKeyDown 事件。该KeyboardEvent接口用于onKeyDown事件。您可以访问用户按下的键的值作为event.key.
应用程序.tsx
import React from 'react'; const App = () => { // 👇️ type event as React.KeyboardEvent<HTMLElement> const handleKeyDown = (event: React.KeyboardEvent<HTMLElement>) => { console.log(event.key); }; return ( <div> <input type="text" id="message" name="message" defaultValue="" onKeyDown={handleKeyDown} /> </div> ); }; export default App;
我们将事件键入为,React.KeyboardEvent<HTMLElement>因为
KeyboardEvent类型用于onKeyDownReact 中的事件。

但是,我们可以在键入事件时更加具体。
找出事件类型的最简单方法是内联编写事件处理程序并将鼠标悬停在
event函数中的参数上。应用程序.tsx
const App = () => { // 👇️ onKeyDown event is written inline // hover over the `event` parameter with your mouse return ( <div> <input type="text" id="message" name="message" defaultValue="" onKeyDown={event => console.log(event)} /> </div> ); }; export default App;

内联写入事件时,我可以将鼠标悬停在
event 参数上,它会显示事件的类型。TypeScript 能够在内联写入时推断事件的类型。
这非常有用,因为它适用于所有事件。只需编写内联事件处理程序的“模拟”实现,然后将鼠标悬停在event参数上即可获取其类型。
一旦知道事件的类型,就可以提取处理函数并正确键入它。
现在我们知道onKeyDown示例中事件的正确类型是React.KeyboardEvent<HTMLInputElement>,我们可以提取我们的处理函数。
应用程序.tsx
import React from 'react'; const App = () => { // 👇️ type event correctly const handleKeyDown = (event: React.KeyboardEvent<HTMLInputElement>) => { console.log(event.key); }; return ( <div> <input type="text" id="message" name="message" defaultValue="" onKeyDown={handleKeyDown} /> </div> ); }; export default App;
对象的key
属性KeyboardEvent返回用户按下的键的值。
我们传递给KeyboardEvent泛型的类型是HTMLInputElement因为我们将onKeyDown事件附加到输入元素,但是您可以将事件附加到不同的元素。
这些类型一致命名为
HTML***Element. 一旦您开始输入HTML..,您的 IDE 应该能够帮助您自动完成。一些常用的类型有:HTMLInputElement、HTMLButtonElement、
HTMLAnchorElement、HTMLImageElement、HTMLTextAreaElement、
HTMLSelectElement等。
请注意,您可以使用此方法获取所有事件的类型,而不仅仅是事件。
onKeyDown只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
