TypeError: $.ajax 不是 jQuery 中的函数
TypeError: $.ajax is not a function in jQuery
“$.ajax is not a function”错误发生在加载精简版 jQuery 并尝试使用该ajax函数时。该ajax函数被排除在 slim jQuery 版本之外。要解决错误,请在您的页面上加载常规 jQuery 版本。
如果您使用的是 bootstrap HTML 模板,则必须删除在模板底部加载 jQuery slim 版本的脚本。
不要加载 slim 版本,而是加载 jQuery 的缩小版本。您可以访问
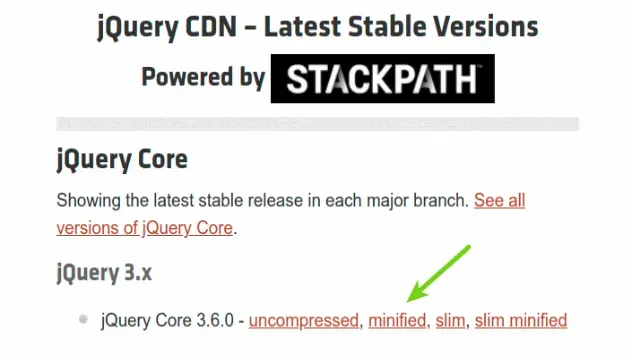
jQuery 站点找到指向 CDN 的链接。

确保添加指向minified版本而不是版本
的脚本slim。
如果您在同一页面上加载了多个不同版本的 jQuery 库,也可能会发生该错误。
这是使用该ajax功能的工作示例。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> </head> <body> <button id="btn">Make request</button> <script src="index.js"></script> </body> </html>
这是该index.js文件的代码。
索引.js
$(document).ready(function () { $('#btn').click(function () { $.ajax({ url: 'https://randomuser.me/api/', dataType: 'json', success: function (data) { console.log(data); }, }); }); });
我们为按钮添加了一个事件监听器。每次单击按钮时,它都会向 API 发出 GET 请求并将输出记录到控制台
如果加载页面并单击按钮,您将看到 API 响应打印在控制台中。
结论
要解决“$.ajax 不是函数”错误,请将常规 jQuery 脚本添加到页面并删除slim版本。slimjQuery 版本不包含该功能ajax。
