使用 JavaScript 设置“required”属性
Set the “required” Attribute using JavaScript
设置required属性:
- 选择元素。
- 使用
setAttribute()方法设置required属性。 - 该
setAttribute方法会将required属性添加到元素。
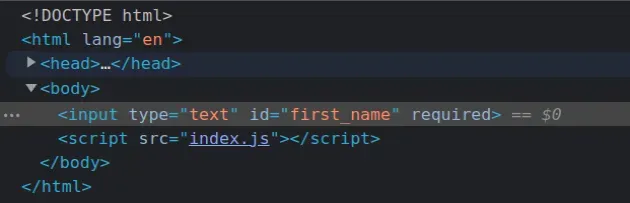
以下是本文示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <input type="text" id="first_name" /> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
const input = document.getElementById('first_name'); // ✅ Set required attribute input.setAttribute('required', ''); // ✅ Remove required attribute // input.removeAttribute('required');

我们使用该方法选择input字段。document.getElementById
然后我们使用
setAttribute
方法将required属性添加到输入。
该方法采用以下 2 个参数:
name– 要设置的属性的名称。value– 分配给属性的值。
如果该属性已存在于元素中,则更新其值,否则将具有指定名称和值的新属性添加到元素中。
最佳做法是将布尔属性(例如required)设置为空字符串。
如果该属性完全存在,则无论值如何,其值都被认为是
true。如果不存在布尔属性,则该属性的值被认为是false。
如果需要删除属性,请使用removeAttribute方法。
索引.js
const input = document.getElementById('first_name'); // ✅ Set required attribute input.setAttribute('required', ''); // ✅ Remove required attribute input.removeAttribute('required');
该
required属性可以设置为任何值,只要它出现在元素上,它就可以完成工作。请注意,您只能setAttribute在 DOM 元素上调用该方法。如果您需要在required元素集合上设置属性,则必须遍历该集合并在每个单独的元素上调用该方法。
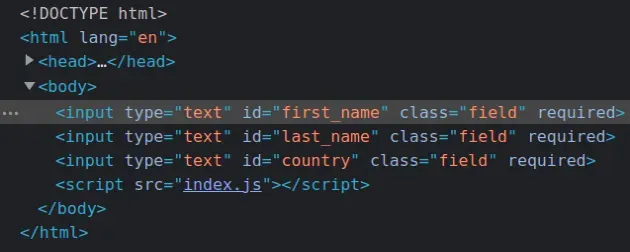
这是下一个示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <input type="text" id="first_name" class="field" /> <input type="text" id="last_name" class="field" /> <input type="text" id="country" class="field" /> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
const inputs = document.querySelectorAll('.field'); for (const input of inputs) { input.setAttribute('required', ''); }

我们使用该document.querySelectorAll方法来选择类为 的所有元素field。
我们使用for...of循环遍历集合并
required在每个元素上设置属性。
