目录
Add class to clicked Element using JavaScript
使用 JavaScript 向点击的元素添加类
要将类添加到单击的元素:
- 在对象上添加一个
click事件侦听器。document - 使用对象
target上的event属性来获取单击的元素。 - 使用该
classList.add()方法向元素添加一个类。
以下是本文示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .bg-yellow { background-color: yellow; } </style> </head> <body> <div class="box1">Box 1</div> <div class="box2">Box 2</div> <div class="box3">Box 3</div> <script src="index.js"></script> </body> </html>
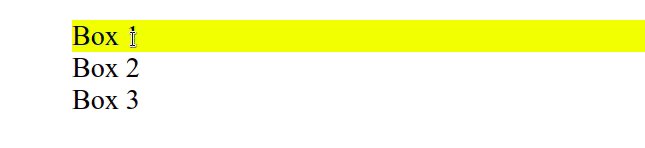
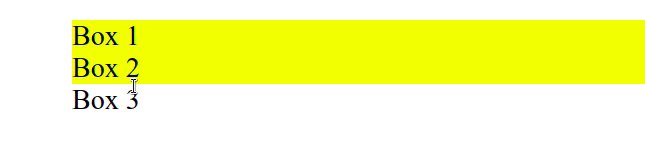
这是相关的 JavaScript 代码。
索引.js
document.addEventListener('click', function handleClick(event) { event.target.classList.add('bg-yellow'); });

我们向该对象添加了一个click事件侦听器document,因此只要单击一个元素,就会调用一个函数。
我们在对象上使用了
目标属性event。该target属性是对调度事件的对象(元素)的引用。
换句话说,
event.target让我们可以访问用户单击的 DOM 元素。您可以通过console.log该target属性查看用户单击的 DOM 元素。
索引.js
document.addEventListener('click', function handleClick(event) { console.log('user clicked: ', event.target); event.target.classList.add('bg-yellow'); });
最后一步是使用
classList.add()
方法向单击的元素添加一个类。
如果类已经存在于被点击的元素上,它不会被添加两次。
您可以根据需要将尽可能多的类传递给该add()方法。
索引.js
document.addEventListener('click', function handleClick(event) { event.target.classList.add( 'bg-yellow', 'second-class', 'third-class' ); });
同样,如果需要删除一个或多个类,可以使用该remove()
方法。
索引.js
document.addEventListener('click', function handleClick(event) { event.target.classList.add( 'bg-yellow', 'second-class', 'third-class' ); event.target.classList.remove( 'second-class', 'third-class' ); });
单击时将类添加到选定的元素
要在单击时向选定元素添加类:
document.querySelectorAll()使用该方法选择一组元素。- 使用
for...of循环遍历集合。 - 在每次迭代中,将
click事件侦听器添加到添加特定类的元素。
这是此示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .bg-yellow { background-color: yellow; } </style> </head> <body> <div class="box1">Box 1</div> <div class="box2">Box 2</div> <div class="box3">Box 3</div> <script src="index.js"></script> </body> </html>
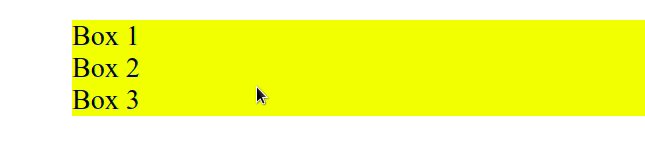
这是相关的 JavaScript 代码。
索引.js
const boxes = document.querySelectorAll('.box1, .box2, .box3'); for (const box of boxes) { box.addEventListener('click', function handleClick() { box.classList.add('bg-yellow'); }); }

我们使用
document.querySelectorAll
方法来选择类为box1,box2和的 DOM 元素box3。
我们使用
for…of
循环遍历元素集合并click为每个元素添加一个事件处理程序。
我们使用该add()方法为被点击的元素添加一个类。
