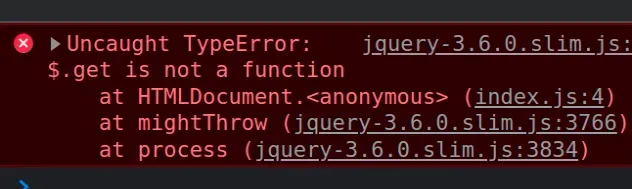
TypeError: $.get 不是 jQuery 中的函数
TypeError: $.get is not a function in jQuery
“$.get is not a function”jQuery 错误的发生有多种原因:
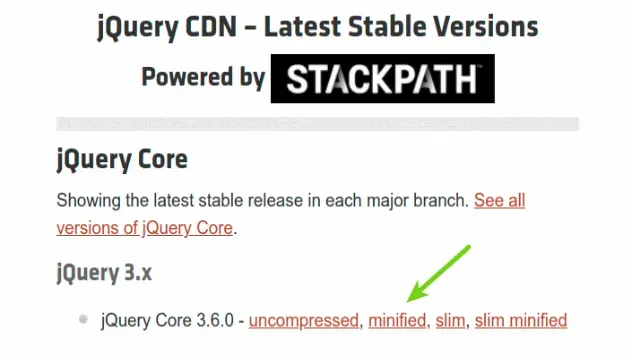
- 加载 jQuery slim 版本而不是 jQuery。
- 加载 jQuery 库两次。
- 指定了错误的 jQuery 文件路径。

要解决“$.get 不是函数”jQuery 错误,请确保加载完整版本的 jQuery 库。该库的精简版不包括
ajax相关功能。该库应该只在页面上加载一次,否则会抛出错误。

索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <script src="index.js"></script> </body> </html>
在运行我们的脚本(
index.js示例中的文件)之前,我们加载了完整版本的 jQuery 库。
这是index.js文件的内容。
索引.js
$(document).ready(function () { $.get('https://randomuser.me/api/', function (data) { console.log(JSON.stringify(data, null, 4)); }); });
DOM 准备就绪后,我们使用该get函数发出 API 请求并将输出记录到控制台。
如果您在浏览器中打开控制台,您将看到响应。

如果您仍然遇到错误,请确保您加载的是常规 jQuery 版本(而不是 slim 版本)并且您只加载了一次库。
加载 jQuery 库两次重新运行初始化过程并导致错误。
从本地文件系统上的文件加载 jQuery 库时,请确保指定的路径正确并指向正确的文件。
指定错误的 jQuery 脚本路径等同于根本不加载脚本。
您可以通过在浏览器中打开控制台并检查是否有任何与加载 jQuery 库相关的 404 错误来检查指定的路径是否正确。
结论
要解决“$.get 不是函数”jQuery 错误,请确保加载完整版本的 jQuery 库。该库的精简版不包括
ajax相关功能。该库应该只在页面上加载一次,否则会抛出错误。
