RangeError:JavaScript 中的无效时间值
RangeError: Invalid time value in JavaScript
在无效日期调用方法时会发生“Uncaught RangeError: Invalid time value”错误,例如new Date('asdf').toISOString(). 要解决该错误,请在调用日期之前有条件地检查日期是否有效。

以下是错误发生方式的示例:
索引.js
console.log(new Date('asdf')); // 👉️ "Invalid Date" // ⛔️ Uncaught RangeError: Invalid time value const d = new Date('asdf').toISOString();
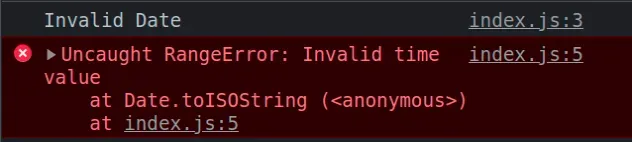
检查浏览器控制台或终端(如果使用 Node.js)中的错误消息。
上面的截图显示错误发生在index.jsline 上的文件中5。
当
提供的字符串不是有效日期时,Date()构造函数返回“无效日期”值。在无效日期调用方法会导致错误。
索引.js
console.log(new Date('asdf')); // 👉️ Invalid Date console.log(new Date('2022-32-33')); // 👉️ Invalid Date console.log(new Date('one-two-20')); // 👉️ Invalid Date
要解决“无效时间值”错误,请仅在有效日期对象上调用日期方法。
索引.js
console.log(new Date(1317996123)); // 👉️ Fri Jan 16 ... console.log(new Date('24 September 2022 15:30 UTC')); // 👉️ Sat Sep 24 ...
这是一个函数,您可以使用它在调用方法之前验证日期。
索引.js
function dateIsValid(date) { return !Number.isNaN(new Date(date).getTime()); } console.log(dateIsValid(1317996123)); // 👉️ true console.log(dateIsValid('24 September 2022 15:30 UTC')); // 👉️ true console.log(dateIsValid('asdf')); // 👉️ false console.log(dateIsValid('2022-32-33')); // 👉️ false
如果日期无效,该
getTime()方法将返回一个(不是数字)值。 NaN我们检查该值是否不是NaN并返回结果。如果该值不是
NaN,则我们有一个有效日期,我们可以在该日期安全地调用方法。
索引.js
function dateIsValid(date) { return !Number.isNaN(new Date(date).getTime()); } const date = '2022-32-33'; if (dateIsValid(date)) { console.log(new Date(date).toISOString()); } else { // 👇️ this runs console.log('not a valid date'); }
在调用toISOString日期方法之前,我们对其进行验证。这使我们能够避免出现“无效时间值”范围错误。
结论
在无效日期调用方法时会发生“Uncaught RangeError: Invalid time value”错误,例如new Date('asdf').toISOString(). 要解决该错误,请在调用日期之前有条件地检查日期是否有效。
