错误!缺少脚本:“lint” [已解决]
npm ERR! Missing script: “lint” [Solved]
npm 错误!缺少脚本:“lint”错误的发生有多种原因:
- 文件部分缺少
lint脚本。scriptspackage.json - 在不包含您的
package.json文件的目录中打开您的 IDE 或 shell。 - 没有
package.json为您的项目初始化文件。 - 文件中有多个
scripts对象package.json。

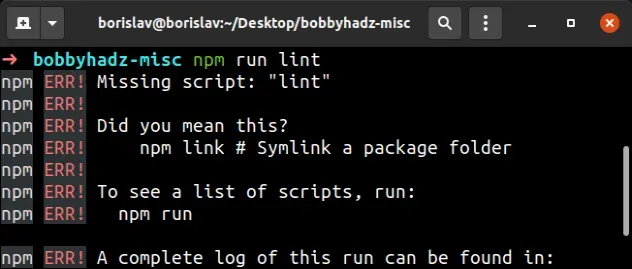
npm ERR! Missing script: "lint" npm ERR! npm ERR! Did you mean this? npm ERR! npm link # Symlink a package folder npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
解决npm ERR!缺少脚本:“lint”错误,请确保将lint
命令添加到文件中的scripts对象,并在运行
命令package.json之前在项目的根目录中打开 shell 或 IDE 。npm run lint
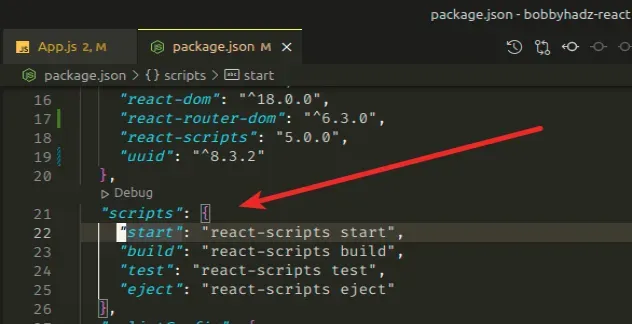
首先,确保你的package.json文件在
对象中有一个lint命令。scripts
{ "scripts": { "lint": "eslint . --ext js,jsx,ts,tsx --fix" } }
文件中的lint命令package.json取决于您的设置。
如果该命令在您的package.json文件中被命名为其他名称,您要么必须将其重命名为lint,要么使用指定的名称运行该命令,例如
npm run linter。

如果文件中的对象中有lint命令,请
确保在项目的根目录中打开 IDE 和 shell。scriptspackage.json
package.json npm run lint如果您尝试从其他目录运行该命令,它将找不到您的
package.json文件,并且会导致 Missing script: “lint” npm 错误。
如果没有package.json文件,则必须通过在项目的根目录中打开终端并运行命令来创建一个npm init -y。
npm init -y
现在您可以在文件的对象中
添加lint命令。scriptspackage.json
{ "scripts": { "lint": "eslint . --ext js,jsx,ts,tsx --fix" } }
scripts对象package.json。这会导致错误,因为第二个scripts对象会覆盖第一个对象,并且您的lint命令可能只存在于您的第一个scripts对象中。
如果您不想向文件lint中的脚本添加命令package.json
,您可以直接从 shell 运行命令(假设您已全局安装特定包)。
eslint . --ext js,jsx,ts,tsx --fix
本文中的示例假设您使用
eslint包来检查您的文件。
如果您尚未在项目中安装和设置 eslint,请参阅包的
安装和使用
以及配置部分eslint。
结论
解决npm ERR!缺少脚本:“lint”错误,请确保将lint
命令添加到文件中的scripts对象,并在运行
命令package.json之前在项目的根目录中打开 shell 或 IDE 。npm run lint
