TypeScript 中的表达式预期错误
Expression expected Error in TypeScript
当我们的代码中存在语法错误或我们的代码编辑器使用的是旧版本的 TypeScript 时,就会出现“预期表达式”TypeScript 错误。要解决该错误,请确保更正所有语法错误并使用最新版本的 TypeScript 编译器。

以下是错误发生方式的 3 个示例。
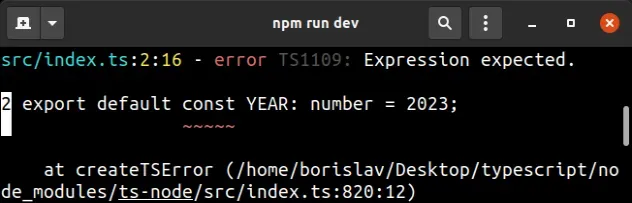
// ⛔️ Error: Expression expected.ts(1109) export default const YEAR: number = 2023; // ⛔️ Error: Expression expected.ts(1109) const result = true && () => {} function sum(a: number, b:number) { // ⛔️ Error: Expression expected.ts(1109) return, a + b; // 👈️ remove comma }
在第一个例子中,我们有一个语法错误,因为我们
在同一语句中声明了一个变量并将其导出为默认值。
要解决该错误,请在一行中声明变量并在下一行将其导出为默认值。
const YEAR = 2023; export default YEAR;
错误的另一个原因是使用逻辑与 (&&) 和逻辑或 (||) 运算符时的优先顺序不正确。
如果您有复杂的条件,请尝试将操作括在括号中以指示代码应如何运行。
const result = true && (() => {}); // 👈️ wrap in parentheses
仔细查看您的错误消息,它可能显示错误发生在哪一行。确保更正任何语法错误。
它可以像不必要的逗号或点一样简单。
function sum(a: number, b:number) { return, a + b; // 👈️ remove comma }
如果您使用 VSCode,您可以按CTRL + Shift + P打开命令面板并输入typescript version并单击
TypeScript: Select TypeScript version然后单击Use Workspace version。
如果您的项目本地没有安装 TypeScript,请在项目的根目录中打开终端并安装它。
npm install -D typescript@latest
现在重新运行这些步骤以确保您的代码编辑器使用正确的 TypeScript 版本。
如果这些建议均无效,请尝试将导致错误的代码粘贴到TypeScript Playground中。
playground 编辑器会向您显示它发现的错误,并会在错误发生的地方加下划线。
如果您的代码编辑器使用正确版本的 TypeScript,则“预期表达式”错误的最可能原因是代码中的语法错误。
结论
当我们的代码中存在语法错误或我们的代码编辑器使用的是旧版本的 TypeScript 时,就会出现“预期表达式”TypeScript 错误。要解决该错误,请确保更正所有语法错误并使用最新版本的 TypeScript 编译器。
