在 React 中禁用按钮
How to disable a button in React
使用disabledprop 来禁用 React 中的按钮,例如
<button disabled={true}>Click</button>. 您可以使用 prop 根据输入字段或另一个变量的值有条件地禁用按钮,或者防止多次单击按钮。
应用程序.js
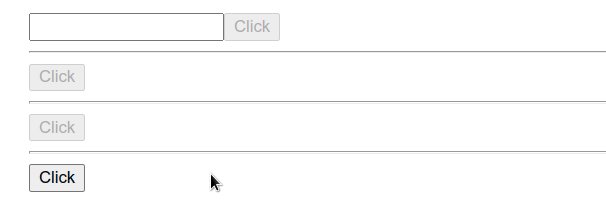
import {useState} from 'react'; export default function App() { const [message, setMessage] = useState(''); const isAnonymous = true; const handleClick = event => { event.currentTarget.disabled = true; console.log('button clicked'); }; return ( <div> {/* ✅ disable button when input is empty */} <div> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button disabled={!message}>Click</button> </div> <hr /> {/* ✅ disable button */} <button disabled={true}>Click</button> <hr /> {/* ✅ disable button conditionally */} <button disabled={isAnonymous ? true : false}>Click</button> <hr /> {/* ✅ disable button after it has been clicked once */} <button onClick={handleClick}>Click</button> </div> ); }

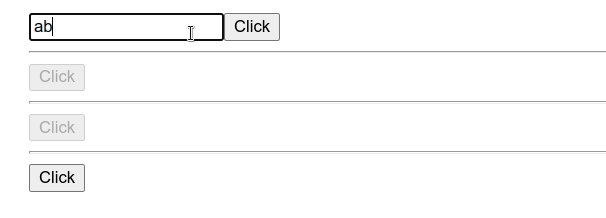
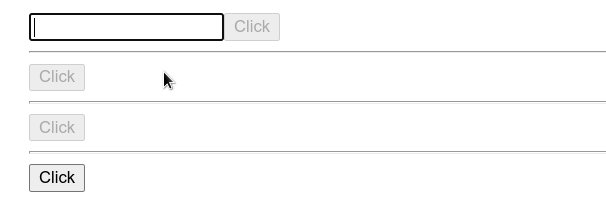
第一个示例展示了如何在输入字段为空时禁用按钮。
我们使用useState
钩子来存储输入的值。
要在 React 中禁用按钮,我们必须disabled在元素上设置 prop。
应用程序.js
<button disabled={!message}>Click</button>
上面的示例使用逻辑 NOT (!) 运算符来否定
message变量的值。
换句话说,如果
message变量存储一个空字符串,这是一个假值,我们将属性设置disabled为并禁用按钮。 true所有其他字符串值都是真实的,因此否定真实值会将按钮的属性设置
disabled为false.
您还可以使用条件来确定是否应禁用按钮。
应用程序.js
<button disabled={isAnonymous ? true : false}>Click</button>
该示例使用
与语句
非常相似的三元运算符。if/else
对问号前的表达式求值,如果它返回真值,则运算符返回冒号前的值,否则返回冒号后的值。
换句话说,如果isAnonymous变量存储一个真值,我们返回
true并禁用按钮,否则我们返回false使按钮处于启用状态。
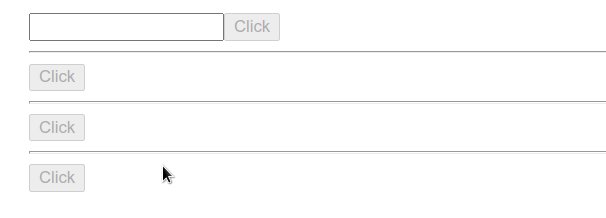
最后一个示例显示了如何通过在第一次单击后禁用按钮来防止多次单击按钮。
应用程序.js
export default function App() { const handleClick = event => { event.currentTarget.disabled = true; console.log('button clicked'); }; return ( <div> {/* ✅ disable button after it has been clicked once */} <button onClick={handleClick}>Click</button> </div> ); }

我们在元素上设置了一个onClick道具。button单击按钮时,将handleClick调用该函数。
我们使用 上的currentTarget属性event来获取对 的引用,
button并将其
禁用
属性设置为true。
事件的currentTarget属性使我们能够访问事件监听器所附加的元素。
而 上的target属性event为我们提供了对触发事件的元素的引用(可能是后代)。
