JavaScript 中的 FormData 未定义错误
FormData is not defined Error in JavaScript
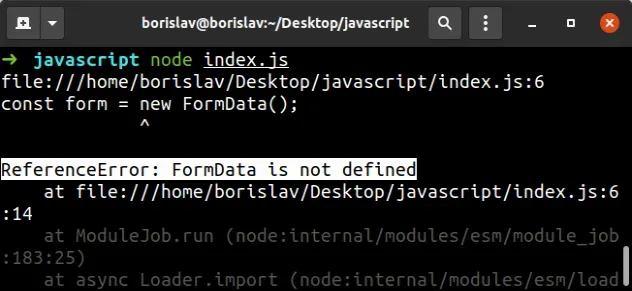
当我们尝试
FormData()在服务器端使用构造函数时,会出现“FormData is not defined Error”错误,最常见的是在 Node.js 应用程序中。要解决该错误,请安装并导入form-datanpm 包。

如果您在浏览器中遇到错误,请确保您没有拼错关键字(区分大小写)。
FormData要安装表单数据包,请导航到项目的根目录并运行以下命令:
壳
npm install form-data
如果您的项目没有
package.json初始化文件,请使用npm init -y命令创建一个。现在我们可以FormData在 Node.js 代码中导入和使用构造函数。这是一个例子。
索引.js
import FormData from 'form-data'; import fs from 'fs'; const form = new FormData(); form.append('field', 'my value'); form.append('file', fs.createReadStream('/pictures/avatar.png')); console.log(form);
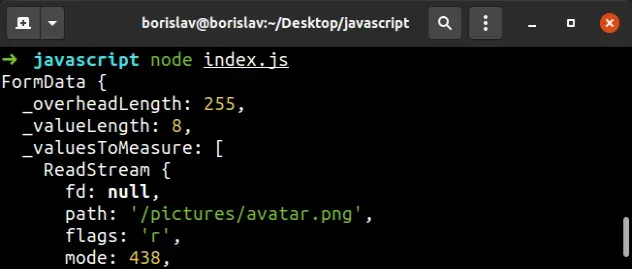
我们导入了FormData构造函数,对其进行了初始化,并向其中添加了 2 个字段 – 一个包含字符串,一个包含文件流。
快速测试表明一切都按预期工作。

我们使用 ES6 模块导入/导出语法来导入包。如果您使用旧版本的 Node.js,则必须使用require语法。
索引.js
const FormData = require('form-data'); const fs = require('fs'); const form = new FormData(); form.append('field', 'my value'); form.append('file', fs.createReadStream('/pictures/avatar.png')); console.log(form);
上面的代码片段实现了相同的结果,但是我们没有使用 ES6 模块语法,而是使用了旧的require语法。
结论
当我们尝试
FormData()在服务器端使用构造函数时,会出现“FormData is not defined Error”错误,最常见的是在 Node.js 应用程序中。要解决该错误,请安装并导入form-datanpm 包。
