在 React.js 中创建睡眠函数
How to create a Sleep function in React.js
在 React 中创建睡眠函数:
- 定义一个以毫秒数作为参数的函数。
- 该函数应返回一个 Promise,该 Promise 在提供的毫秒数后得到解决。
应用程序.js
import {useEffect} from 'react'; const sleep = ms => new Promise( resolve => setTimeout(resolve, ms) ); const App = () => { const handleClick = async event => { console.log('start'); await sleep(1000); console.log('end'); }; useEffect(() => { async function fetchData() { console.log('start'); await sleep(1000); console.log('end'); } fetchData(); }); return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

我们创建了一个sleep在返回前等待 N 毫秒的函数。
应用程序.js
const sleep = ms => new Promise( resolve => setTimeout(resolve, ms) );
该函数将毫秒数作为参数,并使用
setTimeout方法在解析 Promise 之前等待指定的毫秒数。
该函数返回一个 Promise,因此为了使用它,我们必须在它前面加上
await关键字或使用.then()语法。handleClick我们将函数标记为async,因此我们可以在
await其中使用关键字。
应用程序.js
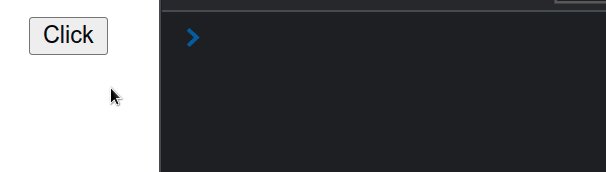
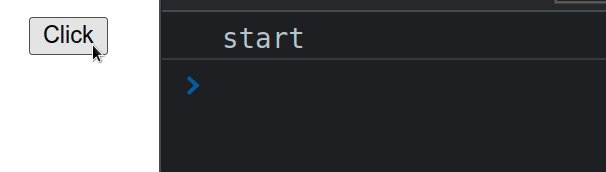
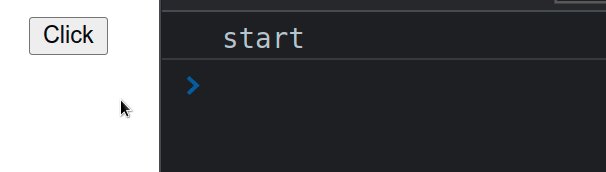
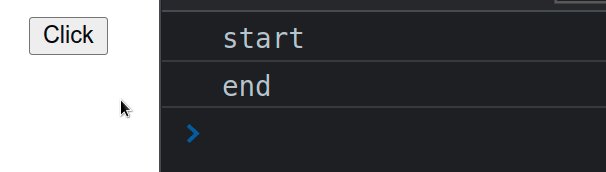
const handleClick = async event => { console.log('start'); await sleep(1000); console.log('end'); };
该函数记录start到控制台,然后休眠1几秒钟并记录
end。
可以在useEffect钩子内部使用相同的方法,
但我们不能将传递给的函数标记为useEffectas async。
应用程序.js
useEffect(() => { async function fetchData() { console.log('start'); await sleep(1000); console.log('end'); } fetchData(); });
异步函数返回一个Promise对象,但是useEffect钩子只能返回一个清理函数,所以我们必须在里面定义我们的异步函数
useEffect。
