错误!缺少脚本:“测试” [已解决]
npm ERR! Missing script: “test” [Solved]
npm 错误!缺少脚本:“测试”错误的发生有多种原因:
- 文件部分缺少
test脚本。scriptspackage.json - 在不包含您的
package.json文件的目录中打开您的 IDE 或 shell。 - 没有
package.json为您的项目初始化文件。 - 文件中有多个
scripts对象package.json。

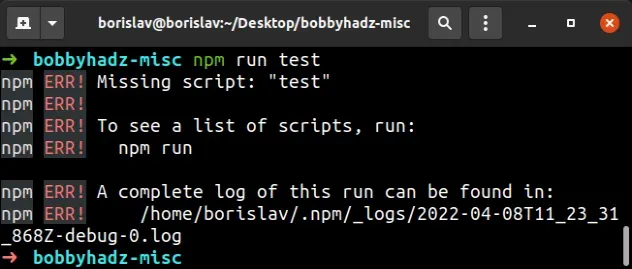
npm ERR! Missing script: "test" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
解决npm ERR!Missing script: “test” error,确保在文件中的对象中添加test
命令,并在运行
命令之前在项目的根目录中打开 shell 或 IDE 。scriptspackage.jsonnpm run test
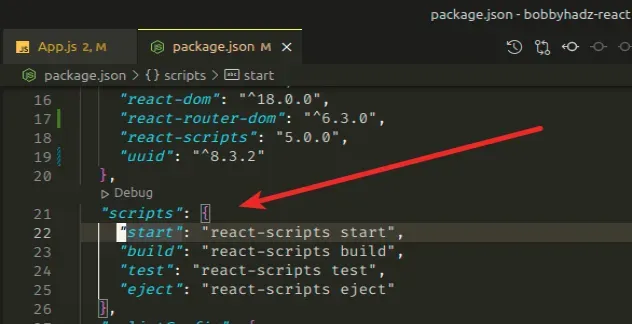
首先,确保你的package.json文件在
对象中有一个test命令。scripts
{ "scripts": { "test": "jest" } }
文件中的test命令package.json取决于您的设置。

如果文件中的对象中有test命令,请
确保在项目的根目录中打开 IDE 和 shell。scriptspackage.json
package.json npm run test如果您尝试从其他目录运行该命令,它将找不到您的
package.json文件,并且会导致 Missing script: “test” npm 错误。
如果没有package.json文件,则必须通过在项目的根目录中打开终端并运行命令来创建一个npm init -y。
npm init -y
test在运行命令之前,请确保安装您在项目中使用的所有包。
现在您可以在文件的对象中添加test命令
。scriptspackage.json
{ "scripts": { "test": "jest" } }
scripts对象package.json。这会导致错误,因为第二个scripts对象会覆盖第一个对象,并且您的test命令可能只存在于您的第一个scripts对象中。
如果您不想向文件test中的脚本添加命令package.json
,您可以直接从 shell 运行命令(假设您已全局安装特定包)。
jest
本文中的示例假设您使用
jest包作为测试运行器。
如果您尚未安装或配置jest,请参阅其 Github 存储库中的
入门部分。
结论
解决npm ERR!Missing script: “test” error,确保在文件中的对象中添加test
命令,并在运行
命令之前在项目的根目录中打开 shell 或 IDE 。scriptspackage.jsonnpm run test
