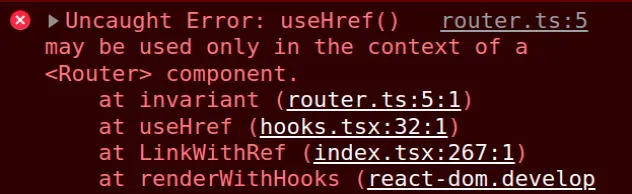
useHref() 只能在 Router 组件的上下文中使用
useHref() may be used only in the context of a Router component
当我们尝试在 React Router 中的 Router 上下文之外使用 Link 组件时,会出现错误“useHref() may be used only in the context of a Router component”。
要解决该错误,请仅在 Router 上下文中使用 Link 组件。

应用程序.js
import React from 'react'; import {BrowserRouter as Router, Route, Link, Routes} from 'react-router-dom'; export default function App() { // 👇️ make sure to use your Links ONLY within a <Router> context return ( <Router> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </nav> </div> <Routes> <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </Routes> </Router> ); } function Home() { return <div>Home page</div>; } function About() { return <div>About page</div>; }

我们BrowserRouter as Router从 React Router 包中导入并Link在 Router 上下文中包装我们的组件。
这是必要的,因为Link组件依赖于组件向下传递的上下文
Router。
该错误的一个常见原因是您的导航链接位于
Router组件之外。确保使用链接的所有组件都嵌套在Router.将应用程序包装在路由器中的最佳位置是在您的index.js文件中。
在你的 index.js 文件中将你的 App 组件包装在一个 Router 中
一个用 Router 组件包装 React.js 应用程序的好地方是在你的index.js文件中。
应用程序.js
import {createRoot} from 'react-dom/client'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); root.render( // 👇️ wrap your <App /> in a router <Router> <App /> </Router> );
一旦 React 应用程序的入口点被 Router 组件包裹起来,您就可以Link在应用程序的任何地方使用该组件。
解决使用Jest测试库报错
如果你使用 Jest 测试库,解决方案是一样的。您必须将使用该Link组件的任何组件包装在Router.
应用程序测试.js
import {render} from '@testing-library/react'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; test('renders react component', async () => { render( <Router> <App /> </Router>, ); // ... your tests here });
组件App使用Link组件,所以为了渲染它,我们必须将它包装在一个 Router 中,否则,链接所依赖的上下文将不可用。
