目录
‘cross-env’ is not recognized as an internal or external command
‘cross-env’ 不被识别为内部或外部命令
要解决“cross-env is not recognized as an internal or external command, operable program or batch file”的错误,请在项目的根目录中打开终端并通过运行安装cross-env包
npm install --save-dev cross-env。
在项目的根目录(文件所在的位置)中打开终端package.json
并运行以下命令:
# 👇️ installs cross-env locally npm install --save-dev cross-env # 👇️ installs cross-env globally (can run from any directory) npm install -g cross-env # ---------------------------------------------- # 👇️ installs cross-env locally yarn add cross-env --dev # 👇️ installs cross-env globally (can run from any directory) yarn add cross-env --global
该命令会将cross-env
包添加到项目的开发依赖项中。
cross-env是您可以控制文件中包的版本。 package.jsonscripts您还可以在文件的对象中定义命令package.json
。
{ "scripts": { "build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js" } }
cross-env这是可行的,因为 npm 将从您的目录中解析,因为您运行了. node_modules npm install --save-dev cross-env现在您将运行命令npm run build,而不是cross-env
直接使用。
删除您的 node_modules 并重新安装您的依赖项
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
或者,您可以通过在命令前加上npx来解决错误
。
# 👇️ prefix with npx npx cross-env NODE_ENV=production webpack --config build/webpack.config.js
该npx前缀将在您的本地依赖项中查找cross-env包,如果未找到,它将在运行命令之前安装该包。
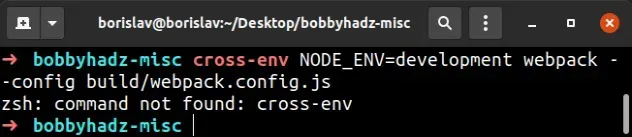
cross-env: command not found 错误
用于npx解决错误“cross-env: command not found”,例如
npx cross-env NODE_ENV=production webpack --config build/webpack.config.js,或者通过运行全局安装包npm install -g cross-env,以便能够使用没有npx前缀的命令。

解决错误的最快方法是使用命令npx。
# 👇️ prefix with npx npx cross-env NODE_ENV=production webpack --config build/webpack.config.js
或者,您可以全局安装
cross-env或作为开发依赖项。
# 👇️ installs cross-env globally (can run from any directory) npm install -g cross-env # 👇️ (better) installs cross-env locally to the project (must be run from root directory) npm install --save-dev cross-env
作为开发依赖项安装的好处cross-env是您可以控制文件中包的版本package.json。
scripts您还可以在文件的对象中创建命令package.json
。
{ "scripts": { "build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js" } }
这是可行的,因为
npmcross-env将从您的目录中解析
node_modules,因为您运行了
npm install --save-dev cross-env.
现在您将运行命令npm run build,而不是cross-env
直接使用。
全局安装 cross-env
如果您决定全局安装并且安装失败,您可能必须运行以sudocross-env为前缀的命令
。
# 👇️ if you get permissions error sudo npm install -g cross-env
cross-env您可以通过在项目的根目录(文件所在的位置)中打开终端
package.json并运行命令,将您的项目链接到全局安装的包npm link cross-env。
npm link cross-env
npm link命令创建一个从全局安装包到node_modules/
当前文件夹目录的符号链接。
在 macOS 或 Linux 上更新你的 PATH 环境变量
如果这没有帮助,请运行以下命令:
npm config get prefix
npm该命令将向您显示放置全局安装包的路径。全局包将位于bin指定路径的目录中。
查看操作系统上的 PATH 环境变量,npm config get prefix如果不存在则添加命令输出的路径。
如果这不起作用,请尝试将bin文件夹的路径 (from
npm config get prefix) 添加到您的 PATH 环境变量并重新启动您的终端。
例如,在 macOS 上,您可以使用以下命令更新您的路径:
# make sure path matches with npm config get prefix export PATH=/usr/local/share/npm/bin:$PATH
如果您使用的是 Linux,则可以将命令的输出添加npm config get prefix
到您的.bashrc文件中。
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
如果这没有帮助,请尝试在您的计算机上重新安装 Node.js,然后
cross-env通过运行全局安装npm install -g cross-env@latest。
# 👇️ installs cross-env globally (can run from any directory) npm install -g cross-env
cross-env失败,您可能必须运行前缀为sudo.# 👇️ if you get permissions error sudo npm install -g cross-env
或者,您可以在官方 npm 文档中的此页面上查看如何修复权限错误
。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
