警告:要加载 ES 模块,请在 JS 中设置“type”-“module”
To load an ES module, set “type” – “module” in JavaScript
在 Node.js 应用程序中使用 ES6 模块语法而未在文件中
设置type属性时,会出现错误“要加载 ES 模块,在 package.json 中设置“类型”:“模块”或使用 .mjs 扩展名” 。modulepackage.json
要解决该错误,请在您的文件中将type属性设置为
。modulepackage.json

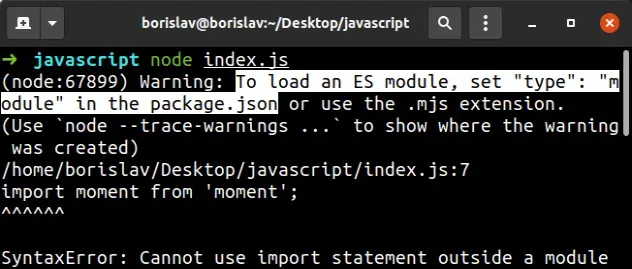
(node: 9374)Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension. /home/bobbyhadz/Desktop/project/src/App.js:1
下面是错误如何发生的示例。
// ⛔️ To load an ES module, set "type": "module" in package.json or use the .mjs extension import moment from 'moment'; moment().format();
将type属性设置为moduleinpackage.json
为了能够加载 ES 模块,请在项目文件中将type属性设置为。modulepackage.json
{ "type": "module", // 👇️ rest ... }
如果您的项目没有package.json文件,请在项目的根目录中打开终端并运行以下命令。
# 👇️ initialize package.json file npm init -y
现在您可以在 Node.js 代码中使用
ES6 模块导入/导出语法。
import moment from 'moment'; console.log(moment().format()); // 👉️ 2021-12-08T11:08:...
require代码中的语法,只能使用 ES6 模块导入/导出语法。以下是如何在 Node.js 应用程序中使用 ES6 模块的示例。
在代码中使用 ES6 模块导入/导出语法
下面是使用默认导出和导入的示例。
index.js这是一个使用默认导出导出函数的文件。
// 👇️ default export export default function sum(a, b) { return a + b; }
下面是我们如何将函数导入一个名为another-file.js.
// 👇️ default import import sum from './index.js'; console.log(sum(5, 5)); // 👉️ 10
请注意,我们在使用默认导入时不使用花括号。
default多个。named这是使用命名导出的示例。
这是一个名为的文件index.js,它使用命名导出导出一个函数和一个变量。
// 👇️ named export export function sum(a, b) { return a + b; } // 👇️ named export export const site = 'bobbyhadz.com';
这就是我们将命名导出导入到名为
another-file.js.
// 👇️ named imports import {sum, site} from './index.js'; console.log(sum(15, 20)); // 👉️ 35 console.log(site); // 👉️ bobbyhadz.com
请注意,我们在导入导出时使用花括号named。
default,导入导出时使用花括号named。You can also mix and match, here’s an example of a file that has a named and a
default export.
// 👇️ named export export const num = 20; // 👇️ default export export default function sum(a, b) { return a + b; }
And here are the default and named imports in another-file.js.
// 👇️ default and named imports import sum, {num} from './index.js'; console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 20
We used a default import to import the sum function and a named import to
import the num variable.
Here are some things to note when using the ES6 modules import/export syntax:
- You can have a maximum of 1
defaultexport per file but can have as many
namedexports as necessary. - You have to specify the extension of the file in your import statements, e.g.
import {num} from './index.js.
An alternative to setting the type attribute to module is to use .mjs as
the extension of your files (instead of .js).
# Alternatively, you can set the file’s extension to .mjs
如果您不想更改package.json文件的内容,可以将文件的扩展名.mjs改为.js.
例如,名为 的文件index.js将变为index.mjs. 扩展.mjs
名将文件标记为模块。
import moment from 'moment'; console.log(moment().format()); // 👉️ 2021-12-08T11:08:...
即使没有在项目文件中设置type属性,上面的代码也能正常工作。modulepackage.json
