更改 create-react-app 项目的默认端口
Change the default Port for a create-react-app project
要更改 create-react-app 项目的默认端口,请更新文件start
中的命令package.json以指定端口:
- 例如,
"PORT=3456 react-scripts start"在 macOS 和 Linux 上 - 在 Windows上
"set PORT=3456 && react-scripts start"。
如果您使用的是 macOS 或 Linux,这里是如何为您的项目设置端口。
包.json
{ "scripts": { "start": "PORT=3456 react-scripts start", }, }
这是在 Windows 上执行相同操作的方法。
包.json
{ "scripts": { "start": "set PORT=3456 && react-scripts start", }, }
现在,当您运行该
npm start命令时,您的 React 应用程序将在端口上启动3456。 .env使用文件更改默认端口
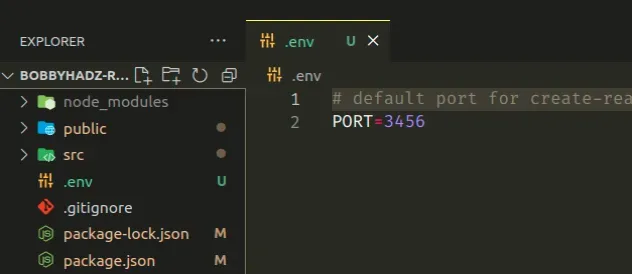
或者,您可以在项目的.env根目录(您的文件所在的位置
)中创建一个文件。package.json
.env
# 👇️ default port for create-react-app PORT=3456
如果您
在文件中设置PORT.env环境变量,则不必更改启动命令。

cross-env使用包更改默认端口
或者,您可以使用
cross-envpackage.json包在文件中设置适用于 macOS、Linux 和 Windows 的命令。
在项目的根目录中打开终端并安装包:
壳
# 👇️ with NPM npm install --save-dev cross-env # ---------------------------------------------- # 👇️ with YARN yarn add cross-env --dev
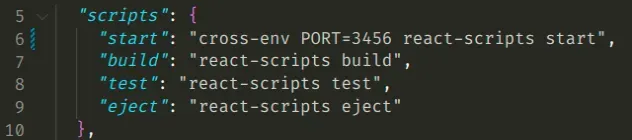
并更新文件start中的命令package.json。
包.json
{ "scripts": { "start": "cross-env PORT=3456 react-scripts start", } }

使用该cross-env软件包更改默认端口可使该命令在 macOS、Linux 和 Windows 上运行。
使用操作系统的环境变量更改默认端口
您还可以使用操作系统的环境变量来更改 create-react-app 的默认端口。
打开您的终端并运行与您的操作系统和 shell 相对应的命令。
壳
# 👇️ for macOS, Linux or Windows Git Bash export PORT=3456 # ---------------------------------------------------- # 👇️ for Windows CMD (Command Prompt) set PORT=3456 # ---------------------------------------------------- # 👇️ for Windows PowerShell $env:PORT=3456
您现在可以npm start在不更新脚本的情况下运行命令。
壳
npm start
假设文件scripts中的对象package.json如下所示。
包.json
{ "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }
您的 React 应用程序将在端口上打开3456,并且可以通过
http://localhost:3456访问。
如果您需要阻止 Create-React-App 打开浏览器npm start或在特定浏览器中打开应用程序,请查看我的另一篇文章:
如果您在更改端口时遇到困难,请尝试
更新您的 create-react-app 版本。
