目录
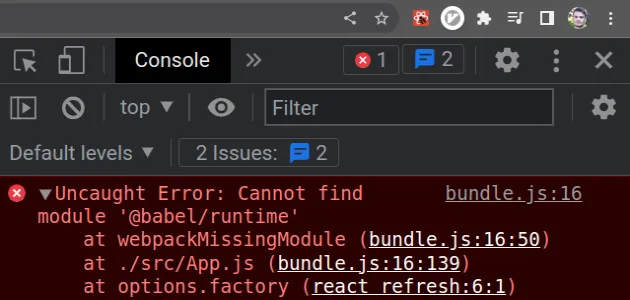
Module not found: Can’t resolve @babel/runtime/helpers
找不到模块:无法解析@babel/runtime/helpers
要解决错误“找不到模块:错误:无法解析’@babel/runtime/helpers’”,请确保通过@babel/runtime打开终端并运行npm install @babel/runtime命令来安装软件包。

在项目的根目录(文件所在的位置)中打开终端package.json
并运行以下命令:
# 👇️ with NPM npm install @babel/runtime # ---------------------------------------------- # 👇️ with YARN yarn add @babel/runtime

该命令会将
@babel/runtime包添加到项目的依赖项中。
npm start删除 node_modules 并重新安装依赖项
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的 IDE。
如果您使用的是 Windows,请打开 CMD(命令提示符)并运行以下命令。
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
bash如果您使用的是 macOS 或 Linux,请在或中运行以下命令zsh。
# 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE和开发服务器。VS Code 经常出现故障,有时重启可以解决问题。
验证@babel/runtime模块是否安装
如果错误仍然存在,请打开您的package.json文件并确保它包含对象@babel/runtime中的包dependencies。
{ // ... rest "dependencies": { "@babel/runtime": "^7.21.0", }, }
该@babel/runtime模块不应全局安装或位于您项目的devDependencies.
它应该在dependencies您package.json文件中的对象中。
您可以尝试手动添加该行并重新运行npm install。
npm install
或者安装最新版本的包:
# 👇️ with NPM npm install @babel/runtime@latest # ---------------------------------------------- # 👇️ with YARN yarn add @babel/runtime
目录
未找到模块:无法解析 ‘babel-loader’
要解决错误“找不到模块:错误:无法解析’babel-loader’”,请确保通过babel-loader在项目根目录中打开终端并运行命令npm install -D babel-loader
并重新启动开发服务器来安装软件包。
在项目的根目录(文件所在的位置)中打开终端package.json
并运行以下命令:
# 👇️ with NPM npm install --save-dev babel-loader @babel/core @babel/preset-env webpack # 👇️ ONLY If you use TypeScript npm install --save-dev @types/babel__preset-env @types/babel__core @types/webpack # ---------------------------------------------- # 👇️ with YARN yarn add babel-loader @babel/core @babel/preset-env webpack --dev # 👇️ ONLY If you use TypeScript yarn add @types/babel__preset-env @types/babel__core @types/webpack --dev

该命令会将
babel-loader包添加到项目的开发依赖项中。
请参阅官方 npm 页面的“使用”部分,
了解
babel-loader如何将其集成到您的 Webpack 配置中。
npm start删除您的 node_modules 并重新安装您的依赖项
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是package.json)文件,重新运行npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE和开发服务器。VS Code 经常出现故障,有时重启可以解决问题。
验证babel-loader包是否安装
如果错误仍然存在,请打开您的package.json文件并确保它包含对象babel-loader中的包devDependencies。
{ // ... rest "devDependencies": { "babel-loader": "^9.1.2", "@babel/core": "^7.21.3", "@babel/preset-env": "^7.20.2", "webpack": "^5.76.3", // 👇️ Only if you use TypeScript "@types/babel__core": "^7.20.0", "@types/babel__preset-env": "^7.9.2", "@types/webpack": "^5.28.0" } }
该babel-loader模块不应全局安装或位于您的项目中dependencies,它应该位于devDependencies您
package.json文件中的对象中。
您可以尝试手动添加行并重新运行npm install。
npm install
或者安装最新版本的包:
# 👇️ with NPM npm install --save-dev babel-loader@latest @babel/core@latest @babel/preset-env@latest webpack@latest # 👇️ ONLY If you use TypeScript npm install --save-dev @types/babel__preset-env@latest @types/babel__core@latest @types/webpack@latest # ---------------------------------------- # 👇️ with YARN yarn add babel-loader@latest @babel/core@latest @babel/preset-env@latest webpack@latest --dev # 👇️ ONLY If you use TypeScript yarn add @types/babel__preset-env@latest @types/babel__core@latest @types/webpack@latest --dev
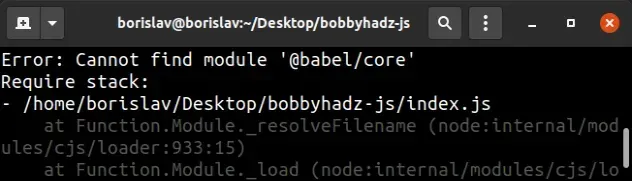
找不到模块 ‘@babel/core’ 错误
要解决“找不到模块‘@babel/core’”的错误,请确保@babe/core通过在项目的根目录中打开终端并运行以下命令来安装软件包:npm i -D @babel/core并重新启动 IDE 和开发服务器。

在项目的根目录(文件所在的位置)中打开终端package.json
并运行以下命令:
# 👇️ with NPM npm install --save-dev @babel/core # 👇️ only if you use TypeScript npm install --save-dev @types/babel__core # ------------------------------------------ # 👇️ with YARN yarn add @babel/core --dev # 👇️ only if you use TypeScript yarn add @types/babel__core --dev

@babel/core包添加到项目的开发依赖项中。如果错误未解决,请尝试重新启动 IDE 和开发服务器。
删除您的 node_modules 并重新安装您的依赖项
如果您仍然遇到错误,请尝试删除您的node_modules和
package-lock.json(不是package.json)文件,重新运行npm install并重新启动您的 IDE。
如果您使用的是 Windows,请打开 CMD(命令提示符)并运行以下命令。
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
bash如果您使用的是 macOS 或 Linux,请在或中运行以下命令zsh。
# 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE和开发服务器。VS Code 经常出现故障,有时重启可以解决问题。
验证你是否@babel/core安装了模块
如果错误仍然存在,请打开您的package.json文件并确保它包含对象@babel/core中的包devDependencies。
{ // ... rest "devDependencies": { "@babel/core": "^7.21.3", // 👇️ only if using TypeScript "@types/babel__core": "^7.20.0" } }
您可以尝试手动添加该行并重新运行npm install。
npm install
或者安装最新版本的包:
# with NPM npm install --save-dev @babel/core@latest # 👇️ only if you use TypeScript npm install --save-dev @types/babel__core@latest # ------------------------------------- # 👇️ with YARN yarn add @babel/core@latest --dev # 👇️ only if you use TypeScript yarn add @types/babel__core@latest --dev
该@babel/core模块不应全局安装或位于您的项目中dependencies,它应该位于devDependencies您
package.json文件中的对象中。
如果错误仍然存在,请按照我的模块未找到:无法解决 React 中的“X”错误一文中的说明进行操作
。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
