目录
Hide an Element after a few Seconds using JavaScript
在 JavaScript 中几秒后隐藏一个元素
几秒钟后隐藏一个元素:
- 访问要隐藏的元素。
- 使用
setTimeout方法在延迟后调用函数。 - 将元素的
style.display属性设置为none。
这是示例的 HTML。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box" style="height: 150px; width: 150px; background-color: salmon"> Box </div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
setTimeout(() => { const box = document.getElementById('box'); // 👇️ removes element from DOM box.style.display = 'none'; // 👇️ hides element (still takes up space on page) // box.style.visibility = 'hidden'; }, 1000); // 👈️ time in milliseconds

我们使用
setTimeout方法设置一个定时器,在延迟后调用一个函数。
setTimeout函数采用的第二个参数是我们要调用该函数之前的延迟(以毫秒为单位)。示例中的函数在1000 ms(一秒)之后调用。
第一步是在延迟后访问要隐藏的 DOM 元素。我们document.getElementById在示例中使用了该方法。
使用可见性在几秒后隐藏一个元素
要隐藏该元素,我们将其display
CSS 属性设置为none。但是,您可能需要
visibility
属性,具体取决于您的用例。
display属性设置为时none,该元素将从 DOM 中移除并且不会影响布局。文档呈现为好像该元素不存在一样。另一方面,当元素的visibility属性设置为hidden时,它仍会占用页面空间,但是该元素是不可见的(未绘制)。
该元素仍会照常影响您页面上的布局。
visibility下面是一个使用该属性使元素在几秒钟后不可见的示例。
setTimeout(() => { const box = document.getElementById('box'); // 👇️ hides element (still takes up space on the page) box.style.visibility = 'hidden'; }, 1000);
即使该元素变得不可见,它仍然会占用页面空间。display这就是设置tonone和visibilityto
之间的区别hidden。
在点击按钮几秒后隐藏一个元素
如果您需要在单击按钮几秒钟后隐藏元素:
- 向元素添加事件侦听器
button。 - 在事件处理函数内部,使用方法
setTimeout在延迟后调用函数。 - 将元素的
display属性设置为none。
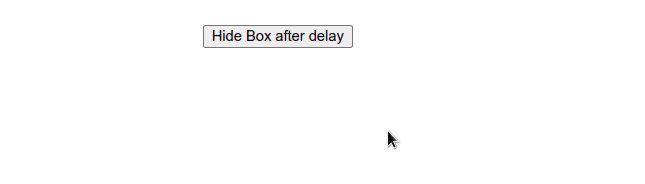
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box" style="height: 150px; width: 150px; background-color: salmon"> Box </div> <button id="btn">Hide Box after delay</button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const btn = document.getElementById('btn'); btn.addEventListener('click', () => { setTimeout(() => { const box = document.getElementById('box'); // 👇️ removes element from DOM box.style.display = 'none'; // 👇️ hides element (still takes up space on page) // box.style.visibility = 'hidden'; }, 1000); });

我们在元素上添加了一个事件监听器button。
当按钮被点击时,我们在隐藏div元素之前等待一秒钟。
在 JavaScript 中延迟后显示元素
延迟后显示元素:
- 使用
setTimeout()方法在延迟后调用函数。 - 在函数中,将元素的
visibility属性设置为visible。 - 将以毫秒为单位的延迟作为第二个参数传递给该
setTimeout
方法。
这是示例的 HTML。
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> <style> #box { visibility: hidden; background-color: salmon; width: 100px; height: 100px; } </style> </head> <body> <div id="box">Some content here</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const el = document.getElementById('box'); setTimeout(() => { el.style.visibility = 'visible'; // 👇️ if you used `display` to hide the element // el.style.display = 'block'; }, 2000); // 👈️ delay in milliseconds
我们使用document.getElementById方法选择了要显示的元素
。
我们使用
setTimeout方法在延迟后调用函数。
我们传递给该方法的第一个参数是我们要调用的函数,第二个参数 – 以delay毫秒为单位。
在示例中,我们使用2000ms 作为延迟,等于2秒。
visibility属性设置回visible。请注意,我们最初在 HTML 的标记hidden中将属性设置为。style
在示例中,我们使用
visibility属性来隐藏和显示元素,但是,如果您最初使用display属性来隐藏元素
,则可能需要使用 display 属性
。
display属性设置为时none,该元素将从 DOM 中移除并且对布局没有影响。文档呈现为好像该元素不存在一样。另一方面,当元素的visibility属性设置为hidden时,它仍会占用页面空间,但是该元素是不可见的(未绘制)。它仍然会像往常一样影响页面的布局。
通常,在延迟显示元素时,您应该使用该visibility
属性来避免页面上的累积布局偏移,这可能会让用户感到困惑。
使用显示属性在延迟后显示元素
下面是一个使用display属性在延迟后显示元素的示例。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #box { display: none; background-color: salmon; width: 100px; height: 100px; } </style> </head> <body> <div>One, two, three</div> <div id="box">Some content here</div> <div>One, two, three</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const el = document.getElementById('box'); setTimeout(() => { el.style.display = 'block'; }, 2000); // 👈️ delay in milliseconds
如果您加载页面,您将看到当元素被隐藏时,它不占用页面空间而其他元素占用它的空间。
display属性设置为时block,它会下推下一个元素的内容。如果我们使用了这个visibility属性,元素仍然会占用页面空间,即使它是隐藏的。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
