目录
Copy all Styles from one Element to Another using JS
使用 JS 将所有样式从一个元素复制到另一个元素
将所有样式从一个元素复制到另一个元素:
- 使用该方法创建另一个元素
document.createElement()。 - 获取包含原始元素样式的字符串。
- 将 CSS 字符串分配
cssText给新创建的元素。
这是示例的 HTML。
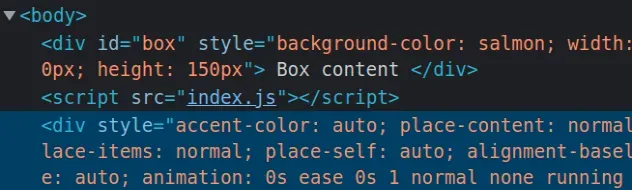
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #box { font-size: 2rem; color: white; margin-top: 10px; } </style> </head> <body> <div id="box" style="background-color: salmon; width: 150px; height: 150px"> Box content </div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const box = document.getElementById('box'); // 👇️ Create another element const another = document.createElement('div'); another.innerHTML = 'Another content'; // 👇️ Get computed styles of original element const styles = window.getComputedStyle(box); let cssText = styles.cssText; if (!cssText) { cssText = Array.from(styles).reduce((str, property) => { return `${str}${property}:${styles.getPropertyValue(property)};`; }, ''); } // 👇️ Assign CSS styles to the element another.style.cssText = cssText; // 👇️ (optionally) add the element to the DOM document.body.appendChild(another);
我们使用该createElement方法来创建一个div元素。
window.getComputedStyle方法返回一个包含元素所有 CSS 属性值的对象。
getComputedStyle方法而不是属性,因为该方法考虑了外部样式表并解决了值所包含的计算。 stylegetComputedStyle该cssText属性返回元素样式的文本,但是,并非所有浏览器都支持它,有时会返回一个空字符串。
我们传递给Array.reduce方法的函数
被数组中的每个元素(CSS 样式属性名称)调用。
我们传递了一个空字符串作为变量的初始值str。
在每次迭代中,我们将当前 CSS 属性名称及其值附加到累积的字符串中并返回结果。
我们从回调函数返回的值str在下一次迭代中作为变量传递。
cssText变量包含一个包含原始元素所有样式的字符串。最后一步是将字符串分配给元素的style.cssText属性。
您可以选择使用
appendChild
方法将节点添加到调用该方法的元素的子元素列表的末尾。
在示例中,我们调用了appendChildbody 元素上的方法,但这可以是任何其他节点。
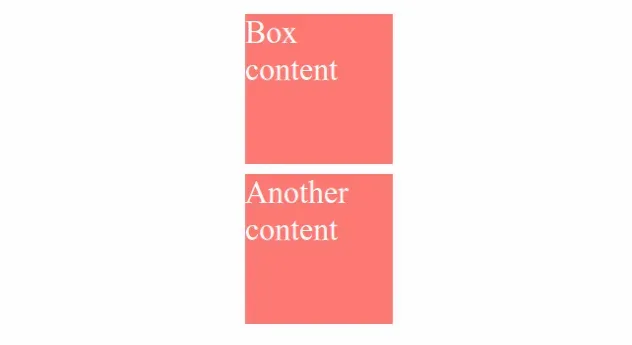
如果我打开示例中的页面,我可以看到第一个元素的样式已成功应用于第二个元素。

这些元素在我的浏览器中看起来完全相同。

使用 JS 将特定样式从一个元素复制到另一个元素
将特定样式从一个元素复制到另一个元素:
- 使用该
window.getComputedStyle()方法获取元素样式的对象。 - 将特定样式分配给其他元素的
style对象。
这是示例的 HTML。
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> <style> #box { font-size: 2rem; color: white; margin-bottom: 10px; } </style> </head> <body> <div id="box" style="background-color: salmon; width: 150px; height: 150px"> Box content </div> <div id="another">Another Box</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const box = document.getElementById('box'); const another = document.getElementById('another'); const boxStyles = window.getComputedStyle(box); another.style.backgroundColor = boxStyles.backgroundColor; another.style.color = boxStyles.color; another.style.width = boxStyles.width; another.style.height = boxStyles.height;
window.getComputedStyle
方法返回一个包含元素所有 CSS 属性值的对象。
getComputedStyle方法而不是对象,因为该方法考虑了外部样式表。 stylegetComputedStyle最后一步是使用style对象将特定的 CSS 属性分配给元素。
style 请注意,多词属性在对象上以及方法返回的对象上都是驼峰式的getComputedStyle()。如果我打开浏览器,我可以看到样式已应用于其他元素。

使用 JS 将所有属性从一个元素复制到另一个元素
要将所有属性从一个元素复制到另一个元素:
- 使用 方法将源的属性转换为数组
Array.from()。 - 使用该
forEach()方法遍历数组。 - 使用该
setAttribute()方法在目标元素上设置每个属性。
这是示例的 HTML。
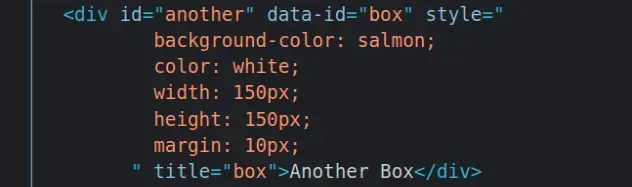
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box" style=" background-color: salmon; color: white; width: 150px; height: 150px; margin: 10px; " title="box" > Box content </div> <div id="another">Another Box</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
function copyAttributes(source, target) { return Array.from(source.attributes).forEach(attribute => { target.setAttribute( attribute.nodeName === 'id' ? 'data-id' : attribute.nodeName, attribute.nodeValue, ); }); } const box = document.getElementById('box'); const another = document.getElementById('another'); copyAttributes(box, another);
我们创建了一个可重用函数,将所有属性从一个元素复制到另一个元素。
Element.attributes
属性返回一个表示元素属性的字符串。Map
const box = document.getElementById('box'); console.log(box.attributes); // 👉️ {0: id, 1: style, 2: title}
我们使用Array.from方法获取包含属性名称的数组。
const box = document.getElementById('box'); // 👇️ [id, style, title] console.log(Array.from(box.attributes));
我们传递给forEach方法的函数
使用数组中的每个元素(属性名称)调用。
id在每次迭代中,我们在将属性名称分配给目标元素之前检查属性名称是否不等于。
id在页面上必须是唯一的,因此复制过来是没有意义的id。我们使用
三元运算符来检查属性的名称是否等于id。
三元运算符与语句非常相似if/else。
如果问号左边的表达式求值为真值,则返回冒号左边的值,否则返回右边的值。
nodeName属性返回属性的限定
名称。
nodeValue
属性返回属性的值。
我们使用setAttribute方法在目标元素上设置每个属性。
该setAttribute方法有两个参数:
name– 要设置其值的属性的名称。value– 分配给属性的值。
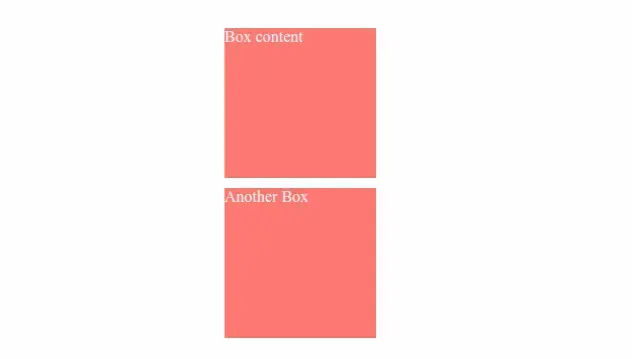
如果我在浏览器中加载示例代码,我可以看到属性已成功复制到目标元素。

请注意,id元素的 保持不变,它没有被复制。
现在元素看起来完全相同。

但是,如果源元素具有通过外部样式表应用到它的样式,情况就不会如此。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
