在 React 中使用内联样式设置背景颜色
Setting background color with inline Styles in React
在 React 中使用内联样式设置背景颜色:
style在元素上设置道具。- 将
backgroundColor属性设置为特定颜色。
应用程序.js
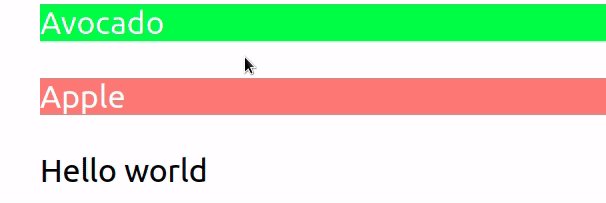
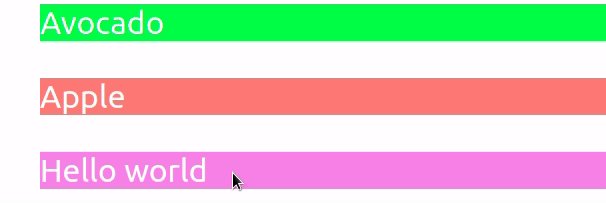
import {useState} from 'react'; export default function App() { const [isActive, setIsActive] = useState(false); const handleClick = () => { // 👇️ toggle setIsActive(current => !current); // 👇️ or set to true // setIsActive(true); }; const bgColor = 'salmon'; return ( <div> {/* ✅ set background color */} <div style={{backgroundColor: 'lime', color: 'white'}}>Avocado</div> <br /> {/* ✅ set background color using a variable */} <div style={{backgroundColor: bgColor, color: 'white'}}>Apple</div> <br /> {/* ✅ set background color on click */} <div style={{ backgroundColor: isActive ? 'violet' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > Hello world </div> </div> ); }

我们使用backgroundColor样式对象的属性来设置元素的背景颜色。
请注意,在对象上访问时,多词属性如background color驼峰式。style
该style属性的值包含在 2 组大括号中。
应用程序.js
<div style={{backgroundColor: 'lime', color: 'white'}}>Avocado</div>
内联样式中的第一组花括号标记表达式的开始,第二组花括号是包含样式和值的对象。
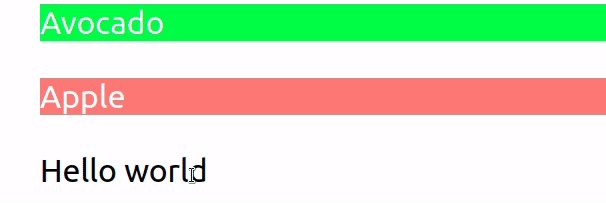
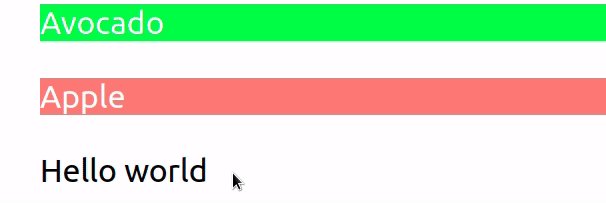
如果您需要在点击时设置元素的背景颜色,请使用状态变量来跟踪点击状态。
应用程序.js
import {useState} from 'react'; export default function App() { const [isActive, setIsActive] = useState(false); const handleClick = () => { // 👇️ toggle setIsActive(current => !current); // 👇️ or set to true // setIsActive(true); }; return ( <div> {/* set background color on click */} <div style={{ backgroundColor: isActive ? 'violet' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > Hello world </div> </div> ); }
我们onClick在元素上设置了 prop,所以每次单击它时,
handleClick都会调用该函数。
在我们的handleClick函数中,我们只是切换isActive状态。
您可以将状态设置为活动状态,例如
setIsActive(true),如果您不想在每次单击元素时都更改背景颜色。我们使用
三元运算符
有条件地设置backgroundColor元素的样式。
应用程序.js
<div style={{ backgroundColor: isActive ? 'violet' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > Hello world </div>
if/else三元运算符与语句非常相似。
它检查问号左边的值是否为真,如果是,运算符返回冒号左边的值,否则返回右边的值。
换句话说,如果isActive变量存储一个true值,我们将
backgroundColor属性设置为violet,否则将其设置为空字符串。