在 React 中使用 Ref 获取输入字段的值
Get the value of an Input field using a Ref in React
在 React 中使用 ref 获取输入字段的值:
- 在输入元素上设置
ref道具。 - 访问 ref 对象上输入字段的值,例如
ref.current.value。
应用程序.js
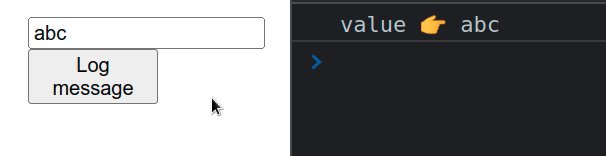
import {useRef} from 'react'; const App = () => { const inputRef = useRef(null); function handleClick() { console.log('value 👉️', inputRef.current.value); } return ( <div> <input ref={inputRef} type="text" id="message" name="message" /> <button onClick={handleClick}>Log message</button> </div> ); }; export default App;

该示例显示了如何获取不受控制的输入字段的值。
请注意,输入没有onChange道具或value集合。
您可以使用prop将初始值传递给不受控制的输入。但是,这不是必需的,如果您不想设置初始值,可以省略该道具。
defaultValue当使用不受控制的输入字段时,我们使用
ref访问输入。
useRef()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的input元素。 ref当我们将 ref prop 传递给元素时,例如<input ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。需要注意的是,当你更改currentref 的属性值时,不会导致重新渲染。
每次用户单击示例中的按钮时,不受控制的输入值都会被记录下来。
您不应该value在不受控制的输入(没有onChange处理程序的输入字段)上设置 prop,因为这会使输入字段不可变并且您将无法输入。
