在 React 中设置按钮点击输入的值
Set the value of an Input on Button click in React
在 React 中获取按钮点击输入的值:
- 声明一个跟踪输入字段值的状态变量。
- 向按钮元素添加
onClick道具。 - 单击按钮时,更新状态变量。
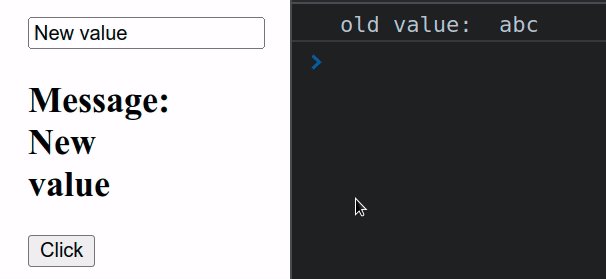
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { setMessage(event.target.value); }; const handleClick = event => { event.preventDefault(); // 👇️ value of input field console.log('old value: ', message); // 👇️ set value of input field setMessage('New value'); }; return ( <div> <input type="text" id="message" name="message" onChange={handleChange} value={message} /> <h2>Message: {message}</h2> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

我们使用useState
钩子来跟踪输入字段的值。
我们onChange在字段上设置了 prop,所以每次它的值改变时,
handleChange都会调用该函数。
在该handleChange函数中,我们在用户键入时更新输入字段的状态。
onClick在按钮元素上设置道具。每次单击按钮时,handleClick都会调用该函数。要更新输入字段的状态,我们只需更新状态变量。
如果您需要清除输入字段的值,请将其设置为空字符串。
或者,您可以使用不受控制的输入字段。
import {useRef} from 'react'; const App = () => { const inputRef = useRef(null); function handleClick() { // 👇️ update input value inputRef.current.value = 'New value'; // 👇️ access input value console.log(inputRef.current.value); } return ( <div> <input ref={inputRef} type="text" id="message" name="message" /> <button onClick={handleClick}>Log message</button> </div> ); }; export default App;
上面的例子使用了一个不受控制的输入。请注意,输入字段没有onChangeprop 或valueset。
defaultValue当使用不受控制的输入字段时,我们使用
ref访问输入。
The useRef() hook can be passed an initial value as an argument. The hook
returns a mutable ref object whose .current property is initialized to the
passed argument.
current property on the ref object to get access to the input element on which we set the ref prop.When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
useRef hook creates a plain JavaScript object, but gives you the same ref object on every render. In other words, it’s pretty much a memoized object value with a .current property.It should be noted that when you change the value of the current property of
the ref, no re-renders are caused.
每次用户单击示例中的按钮时,不受控制的输入的值都会更新。
您不应该value在不受控制的输入(没有onChange处理程序的输入字段)上设置 prop,因为这会使输入字段不可变并且您将无法输入。
