React Typescript“找不到名称”错误[已解决]
React Typescript “Cannot find name” error [Solved]
要解决 React typescript 中的“找不到名称”错误,.tsx
请为您使用 JSX 的文件使用扩展名,在您
的文件中设置jsx为,并确保
为您的应用程序安装所有必要的包。react-jsxtsconfig.json@types

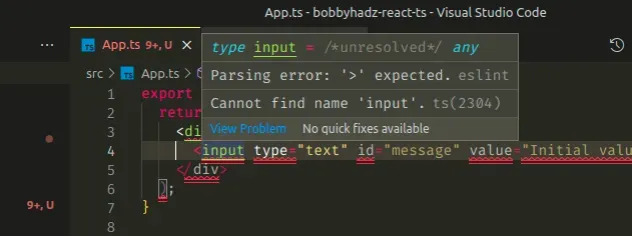
下面是一个示例,说明错误是如何在名为App.ts.
export default function App() { // ⛔️ Cannot find name 'div'.ts(2304) return ( <div> <input type="text" id="message" value="Initial value" /> {/* Cannot find name 'button'.ts(2304) */} <button>Click</button> </div> ); }
.ts扩展名,而我们正在其中编写 JSX 代码。这是不允许的,因为为了让我们
在 TypeScript 文件中使用 JSX,我们必须:
- 用
.tsx扩展名命名我们的文件 - 在我们的文件中启用该
jsx选项tsconfig.json
确保您编写 JSX 代码的所有文件都有.tsx扩展名。
export default function App() { return ( <div> <input type="text" id="message" value="Initial value" /> <button>Click</button> </div> ); }
如果将文件扩展名更新为 后错误仍未解决.tsx,请尝试重新启动 IDE 和开发服务器。
打开您的tsconfig.json文件并确保该jsx选项设置为
react-jsx.
{ "compilerOptions": { "jsx": "react-jsx", // 👈️ make sure you have this "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
当jsx选项设置为 时
react-jsx,它会导致编译器发出.jsJSX 更改为
_jsx调用的文件。
npm startReact TypeScript 中“找不到名称”错误的另一个原因是我们没有安装必要的@types/包。
在项目的根目录(
package.json文件所在的位置)中打开终端并运行以下命令:
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom @types/node @types/jest typescript # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react @types/react-dom @types/node @types/jest typescript --dev
该命令安装react、react-dom、的类型node,jest还安装typescript包。
如果您仍然遇到错误,请尝试删除您的node_modules和
package-lock.json(不是package.json)文件,重新运行npm install并重新启动您的 IDE。
# 👇️ delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean npm cache npm cache clean --force npm install
如果您仍然收到“找不到名称”错误,请打开您的package.json
文件并确保它在devDependencies
对象中包含以下包。
{ // ... rest "devDependencies": { "@types/react": "^17.0.44", "@types/react-dom": "^17.0.15", "@types/jest": "^27.4.1", "@types/node": "^17.0.23", "typescript": "^4.6.3" } }
您可以尝试手动添加行并重新运行npm install。
npm install
或者安装最新版本的软件包:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest --dev
结论
要解决 React typescript 中的“找不到名称”错误,.tsx
请为您使用 JSX 的文件使用扩展名,在您
的文件中设置jsx为,并确保
为您的应用程序安装所有必要的包。react-jsxtsconfig.json@types
