在 React 中获取按钮点击输入的值
Get the value of an Input on Button click in React
在 React 中获取按钮点击输入的值:
- 声明一个跟踪输入字段值的状态变量。
- 向按钮元素添加
onClick道具。 - 单击按钮时,访问状态变量。
应用程序.js
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { setMessage(event.target.value); console.log('value is:', event.target.value); }; const handleClick = event => { event.preventDefault(); // 👇️ value of input field console.log('handleClick 👉️', message); }; return ( <div> <input type="text" id="message" name="message" onChange={handleChange} value={message} autoComplete="off" /> <h2>Message: {message}</h2> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

我们使用useState
钩子来跟踪输入字段的值。
我们
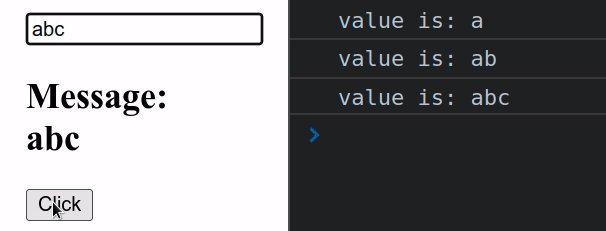
onChange在字段上设置了 prop,所以每次它的值改变时,handleChange都会调用该函数。event.target.value我们可以像在
函数中一样访问输入元素的值handleChange。
target对象上的属性event指的是输入元素。您可以使用message状态变量在函数外部的任何位置访问输入字段的值handleChange。
我们
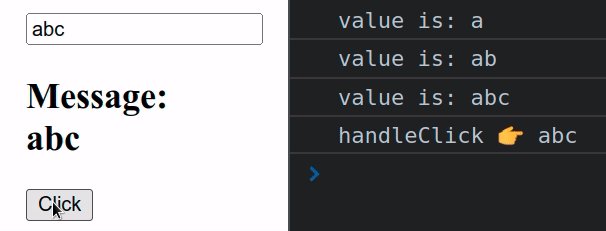
onClick在按钮元素上设置道具。每次单击按钮时,handleClick都会调用该函数。要在单击按钮时获取输入字段的值,我们只需访问
函数message中的状态变量即可。handleClick
或者,您可以使用不受控制的输入字段。
要在 React 中获取按钮单击时不受控制的输入的值:
- 使用钩子初始化 ref
useRef并将其设置在输入字段上。 - 向按钮元素添加
onClick道具。 - 单击按钮时,访问输入字段的值作为
ref.current.value。
应用程序.js
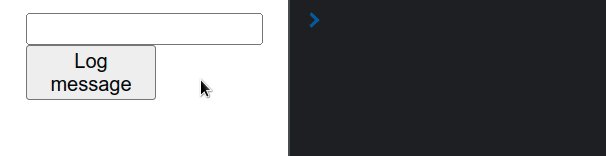
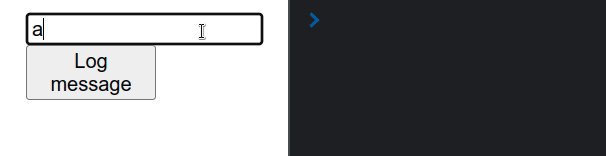
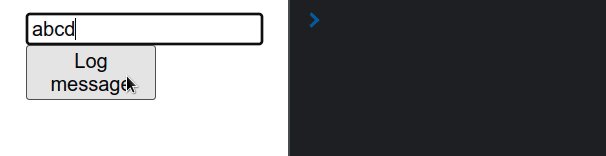
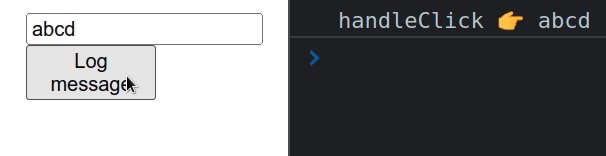
import {useRef} from 'react'; const App = () => { const inputRef = useRef(null); function handleClick() { // 👇️ access input value console.log(inputRef.current.value); } return ( <div> <input ref={inputRef} type="text" id="message" name="message" autoComplete="off" /> <button onClick={handleClick}>Log message</button> </div> ); }; export default App;

上面的例子使用了一个不受控制的输入。请注意,输入字段没有onChangeprop 或valueset。
您可以使用prop将初始值传递给不受控制的输入。但是,这不是必需的,如果您不想设置初始值,可以省略该道具。
defaultValue当使用不受控制的输入字段时,我们使用
ref访问输入。
useRef()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的input元素。 ref当我们将 ref prop 传递给元素时,例如<input ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。需要注意的是,当你更改currentref 的属性值时,不会导致重新渲染。
每次用户单击示例中的按钮时,不受控制的输入值都会被记录下来。
您不应该value在不受控制的输入(没有onChange处理程序的输入字段)上设置 prop,因为这会使输入字段不可变并且您将无法输入。
