期望onClick的监听器是一个函数错误
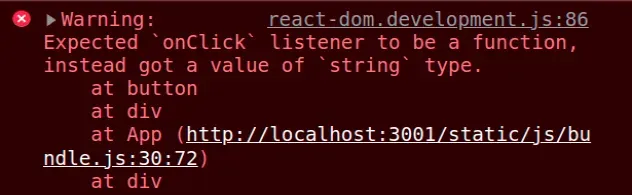
Expected `onClick` listener to be a function error
onClick当我们将不是函数的值传递给onClick元素的 prop时,会出现错误“Expected listener to be a function”。要解决该错误,请确保仅将函数传递给元素的onClickprop。

下面是错误如何发生的示例。
应用程序.js
const App = () => { // ⛔️ Warning: Expected `onClick` listener to be a function // instead got a value of `string` type. return ( <div> <button onClick="console.log('Click')">Click</button> </div> ); }; export default App;
onClick当需要一个函数时,我们将一个字符串传递给按钮的属性。
要解决错误,请确保将函数传递给元素的onClick
prop。
应用程序.js
const App = () => { const handleClick = () => { console.log('button clicked'); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
onClick我们向元素的prop传递了一个函数来解决错误。但是,请注意,我们在将函数传递给 prop 时并未调用该函数。
我们传递的是对函数的引用,而不是调用函数的结果。
如果传递调用函数的结果,那么事件处理程序将在页面加载时立即被调用,这不是我们想要的。
您必须做的一件常见事情是将参数传递给事件处理程序。您可以使用内联箭头函数来做到这一点。
应用程序.js
import {useState} from 'react'; const App = () => { const [count, setCount] = useState(0); const handleClick = (event, num) => { console.log(event.target); console.log('button clicked'); setCount(count + num); }; return ( <div> <h2>{count}</h2> <button onClick={event => handleClick(event, 100)}>Click</button> </div> ); }; export default App;
使用对象和数字参数handleClick调用该函数。event
请注意,我们没有将调用handleClick函数的结果传递给onClickprop。
我们实际上向它传递了一个函数,该函数将一个event对象作为参数,并返回以和数字作为参数调用该handleClick函数
的结果。event100

handleClick
不要将调用函数的结果传递给onClickprop 是非常重要的,因为这样函数会在页面加载时立即被调用,这可能会导致无限的重新渲染循环。
结论
onClick当我们将不是函数的值传递给onClick元素的 prop时,会出现错误“Expected listener to be a function”。要解决该错误,请确保仅将函数传递给元素的onClickprop。
