在 React 中调用多个函数 onClick
Call multiple functions onClick in React
在 React 中调用多个 onClick 函数:
onClick在元素上设置道具。- 在事件处理函数中调用其他函数。
- 事件处理函数可以根据需要调用尽可能多的其他函数。
应用程序.js
export default function App() { const sum = (a, b) => { return a + b; }; const multiply = (a, b) => { return a * b; }; return ( <div> <button onClick={event => { console.log('function 1:', sum(5, 5)); console.log('function 2:', multiply(5, 5)); }} > Click </button> </div> ); }

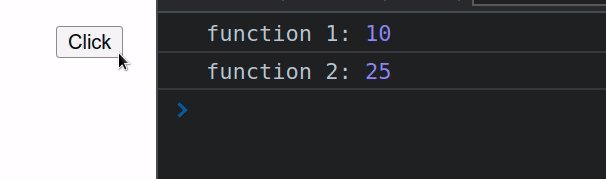
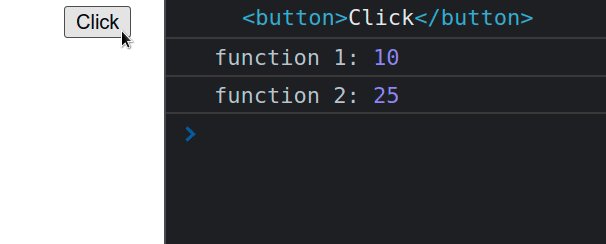
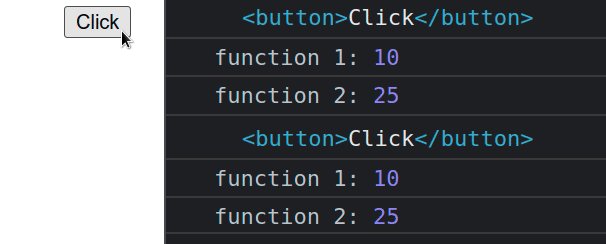
我们onClick在按钮上设置了 prop,所以每次单击它时,都会调用提供的事件处理函数。
应用程序.js
<button onClick={event => { console.log('function 1:', sum(5, 5)); console.log('function 2:', multiply(5, 5)); }} > Click </button>
在我们的事件处理程序函数中,我们将该event对象作为参数,即使在这种情况下不需要它并调用sum()和multiply()
函数。
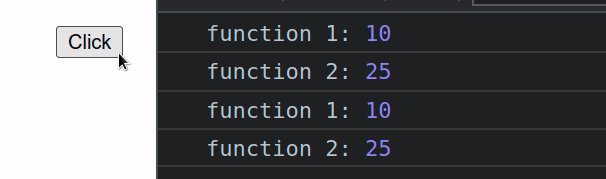
您可以使用此方法在单个事件处理程序中根据需要调用尽可能多的函数。
另一种更易读的方法是在 JSX 代码之外提取事件处理函数。
应用程序.js
export default function App() { const sum = (a, b) => { return a + b; }; const multiply = (a, b) => { return a * b; }; const handleClick = event => { console.log(event.target); console.log('function 1:', sum(5, 5)); console.log('function 2:', multiply(5, 5)); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }

每次单击按钮时,handleClick都会调用该函数并将其传递给event对象。
在我们的
handleClick函数中,我们可以根据需要调用尽可能多的其他函数,并event在他们需要访问它时将对象转发给他们。请注意,我们将一个函数传递给onClickprop 而不是调用函数的结果。
如果将调用handleClick函数的结果传递给onClick
prop,例如onClick={handleClick()},该函数将在页面加载时立即被调用,这不是我们想要的。
