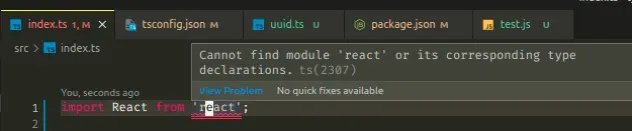
TypeScript 中找不到模块“react”错误
Cannot find module ‘react’ Error in TypeScript
要解决“找不到模块或其相应的类型声明”错误,请通过运行命令和react来安装模块及其类型定义。npm install reactnpm i --save-dev @types/react

确保react通过在项目根目录中打开终端并运行以下命令来安装模块及其类型定义。
# 👇️ with NPM npm install react react-dom npm install --save-dev @types/react @types/react-dom # --------------------------------------------------- # 👇️ with YARN yarn add react react-dom yarn add @types/react @types/react-dom --dev
现在您应该能够
使用以下代码行导入反应库。
import React from 'react'; console.log(React);
react。 设置moduleResolution为node在tsconfig.json
如果这没有帮助,请尝试在
tsconfig.jsonmoduleResolution文件中进行设置。node
{ "compilerOptions": { "moduleResolution": "node", // 👇️ ... rest } }
您可以在TypeScript 文档中阅读有关classicvsnode模块解析的
更多信息。
删除你的node_modules并重新安装你的依赖项
如果错误未解决,请尝试删除您的node_modulespackage
-lock.json文件,重新运行
npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE和开发服务器。
您还可以尝试安装最新版本的 React 及其类型。
# 👇️ with NPM npm install react@latest react-dom@latest npm install --save-dev @types/react@latest @types/react-dom@latest # --------------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest yarn add @types/react@latest @types/react-dom@latest --dev
确保已经安装了react相关的包
如果仍然出现错误,请打开package.json文件并确保它包含对象react中的包dependencies。
{ "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", }, "devDependencies": { "@types/react": "^18.0.27", "@types/react-dom": "^18.0.10" } }
和模块必须位于您的对象中react。react-domdependencies
和包必须位于您的
对象中@types/react。@types/react-domdevDependencies
您可以尝试手动添加行并重新运行npm install。
npm install
或者安装最新版本的软件包:
# 👇️ with NPM npm install react@latest react-dom@latest npm install --save-dev @types/react@latest @types/react-dom@latest # --------------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest yarn add @types/react@latest @types/react-dom@latest --dev
如果错误仍然存在,请按照我
在 TypeScript 中找不到模块“X”错误
一文中的说明进行操作。
我还编写了有关如何将 create-react-app 与 TypeScript 结合使用的详细指南
。
额外资源
您可以通过查看以下教程了解有关相关主题的更多信息:
- 在 React TypeScript 中设置可选属性的默认值
- 在 React TypeScript 中将 CSS 样式作为 props 传递
- 在 React (TS) 中的组件 props 中扩展 HTML 元素
- 如何在 React TypeScript 中将函数作为 Props 传递
- React Typescript“找不到名称”错误[已解决]
- 在 React (TypeScript) 中键入元素的 onChange 事件
- 在 React (TypeScript) 中键入元素的 onClick 事件
- 在 React (TypeScript) 中输入 onFocus 和 onBlur 事件
- 在 React (TS) 中输入 onKeyDown、onKeyUp、onKeyPress 事件
- 在 React (TypeScript) 中输入 onSubmit 事件
