目录
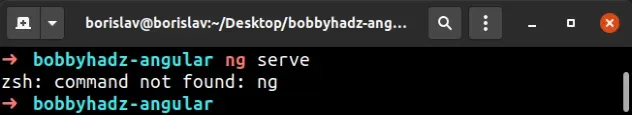
ng: command not found (Angular) error [Solved]
注意:如果您收到 Angular 错误:“您需要在继续之前指定一个命令。使用‘–help’查看可用命令”,请单击第二个小标题。
ng:找不到命令(角度)错误[已解决]
要解决“ng:找不到命令”错误,请通过运行npm install -g @angular/cli@latest并重新启动终端来全局安装 Angular Cli 包。
如果命令失败,请运行它sudo并确保在系统的环境变量中设置了正确的 PATH。

打开终端并
运行以下命令来全局安装Angular cli 。
# 👇️ install angular cli globally npm install -g @angular/cli@latest # 👇️ get package version ng version # 👇️ create workspace ng new my-project # 👇️ run the application cd my-project ng serve
Angular失败,您可能必须运行前缀为 的命令sudo。# 👇️ If you got permissions error, run with sudo sudo npm install -g @angular/cli@latest ng version ng new my-project cd my-project ng serve
package.json您可以通过在项目根目录(文件所在的位置)中打开终端并运行命令,将项目链接到全局安装的 Angular 包npm link @angular/cli。
npm link @angular/cli
npm link命令创建从全局安装的包到node_modules/
当前文件夹目录的符号链接。
将 Angular CLI 安装到本地目录
如果您将 Angular CLI 安装在本地目录中,您可以尝试将该目录添加到PATH环境变量中。
您可以在 Angular CLI 的安装目录中打开终端并运行命令pwd来获取路径。
pwd
然后从终端运行以下命令来更新 PATH 环境变量。
export PATH=/path/to/angular/cli:$PATH
确保将/path/to/angular/cli命令的一部分替换为安装 Angular CLI 的目录的路径。
运行export命令后,运行以下命令来获取您的
~/.bashrc或~/.zshrc文件。
source ~/.bashrc source ~/.zshrc
如果错误仍然存在,请重新启动终端。
删除本地安装并全局安装 Angular CLI
从终端运行以下命令以重新安装 Angular CLI。
sudo npm uninstall @angular/cli sudo npm install -g @angular/cli
第一个命令删除 Angular CLI 的本地安装,第二个命令全局安装该命令。
更新你的PATH环境变量
如果这没有帮助,请运行以下命令:
npm config get prefix
npm该命令将显示全局安装的软件包的路径。全局包将位于bin指定路径的目录中。
查看操作系统上的 PATH 环境变量并添加npm config get prefix命令输出的路径(如果尚不存在)。
如果这不起作用,请尝试将bin文件夹的路径(来自
npm config get prefix)添加到 PATH 环境变量中,然后重新启动终端。
例如,在 macOS 上,您可以使用以下命令更新路径:
# make sure path matches with npm config get prefix export PATH=/usr/local/share/npm/bin:$PATH
在 Windows 上,该npm config get prefix命令的输出将类似于:C:\Users\Your_User_Name\AppData\Roaming\npm。
编辑计算机上的环境变量并添加指定的路径(用您的用户名替换占位符)。
如果您使用的是 Linux,则可以将命令的输出添加到文件npm config get prefix
中.bashrc。
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
如果这没有帮助,请尝试在您的计算机上重新安装 Node.js,然后通过运行 全局安装 Angular CLI npm install -g @angular/cli@latest。
# 👇️ install angular cli globally npm install -g @angular/cli@latest # 👇️ get package version ng version # 👇️ create workspace ng new my-project # 👇️ run the application cd my-project ng serve
Angular失败,您可能必须运行前缀为 的命令sudo。# 👇️ If you got permissions error, run with sudo sudo npm install -g @angular/cli@latest ng version ng new my-project cd my-project ng serve
或者,您可以在官方 npm 文档中查看如何修复此页面上的权限错误
。
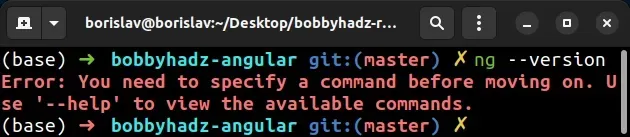
错误:您需要在继续之前指定命令。使用“–help”查看可用命令
当我们使用 Angular CLI 发出不正确的命令时,会出现 Angular“错误:您需要在继续之前指定命令。使用‘–help’查看可用命令”。
使用该ng help命令打印可用的命令。

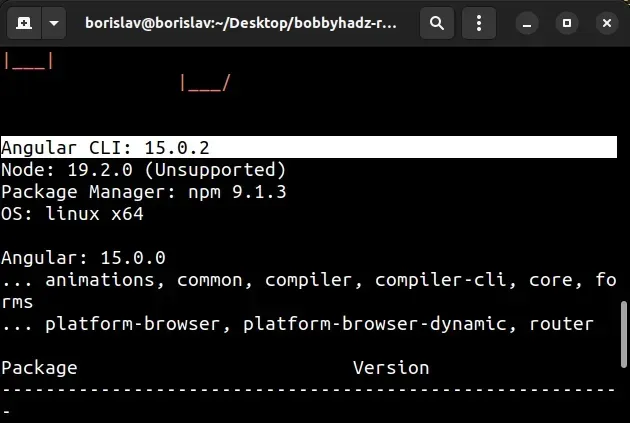
如果您尝试获取 Angular CLI 版本,请使用以下命令。
# 👇️ for Angular CLI v >14 ng version # 👇️ same as above ng v

如果您使用旧版本的 Angular CLI (<14),您将使用以下命令。
# 👇️ for Angular CLI versions <14 ng --version ng -v
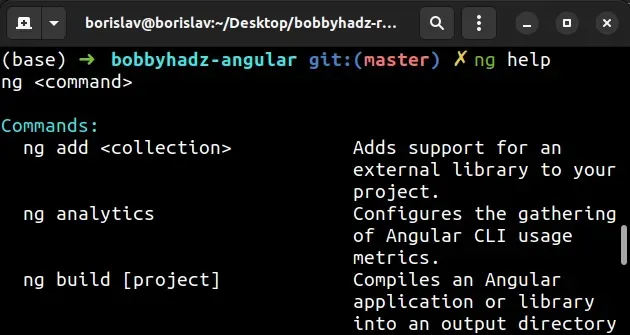
您可以使用该ng help命令打印可用的 Angular CLI 命令。
ng help

您还可以使用help特定命令的选项。这是一个例子。
ng serve --help
如果您需要将本地和全局版本的 Angular CLI 更新到最新版本,请使用以下 2 个命令。
# 👇️ install the latest version of the Angular CLI locally npm install @angular/cli@latest --save-dev # 👇️ install the latest version of the Angular CLI globally npm install -g @angular/cli@latest
如果运行命令时出现错误,请使用该--legacy-peer-deps
标志。
# 👇️ install a specific version of the Angular CLI locally npm install @angular/cli@latest --save-dev --legacy-peer-deps # 👇️ install a specific version of the Angular CLI globally npm install -g @angular/cli@latest --legacy-peer-deps
请注意,Angular CLI 的全局版本和本地版本必须匹配。
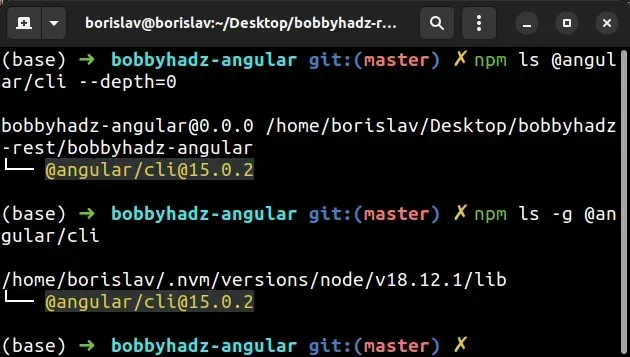
您可以通过发出以下命令来验证 Angular CLI 的本地版本和全局版本是否匹配。
# 👇️ local version npm ls @angular/cli --depth=0 # 👇️ global version npm ls -g @angular/cli

如果错误仍然存在,请尝试重新安装 Angular CLI 软件包。
npm uninstall -g @angular/cli npm install -g @angular/cli
您可以使用该npm outdated命令列出npm软件包的当前版本和最新版本。
npm outdated
您可以使用npm update命令更新本地安装的软件包或npm update -g命令更新全局安装的 NPM 软件包。
# 👇️ update ALL locally installed packages npm update # 👇️ update ALL globally installed packages npm update -g
该npm update命令遵循文件中指定的版本限制
package.json。
如果错误仍然存在,请尝试删除您的node_modulespackage
-lock.json(不是
package.json),重新运行该npm install命令并重新启动您的开发服务器。
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
如果要将项目中的所有包更新到最新版本,请使用npm-check-updates
包。
在项目的根目录(文件所在的位置)中打开终端package.json
并运行以下命令。
package.json文件添加到版本控制(例如),因为以下 2 个命令将更新文件中包的版本。 gitpackage.jsonnpx npm-check-updates -u npm install --legacy-peer-deps
这些命令将package.json文件中的所有软件包版本更新为最新版本并安装软件包。
错误已解决ext.jpg)