TypeScript Jest:无法在模块外部使用 import 语句
TypeScript Jest: Cannot use import statement outside module
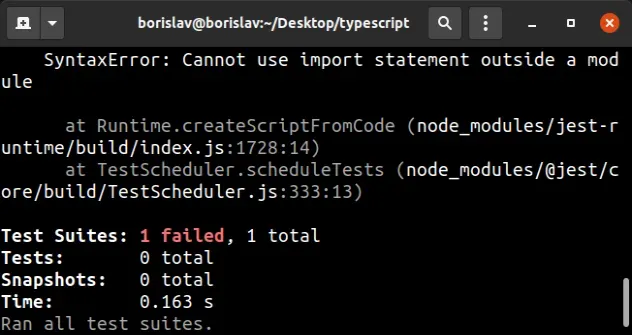
当我们在 TypeScript 项目中错误配置 jest 并直接运行测试文件而不先将其编译为 JavaScript 时,就会出现 TypeScript jest 错误“无法在模块外使用 import 语句”。
要解决该错误,请在运行测试文件ts-jest之前对其进行转换。

如果您在未使用 Jest 测试库的情况下在 TypeScript 中遇到错误,请查看我的 TypeScript 特定文章 –
Cannot use import statements Outside a module in TypeScript。
创建jest.config.js文件
jest.config.js在项目的根目录中创建一个文件。该文件应类似于以下内容。
module.exports = { preset: 'ts-jest', testEnvironment: 'node', transform: { '^.+\\.ts?$': 'ts-jest', }, transformIgnorePatterns: ['<rootDir>/node_modules/'], };
jest配置放在 中,则必须通过将字符串括在双引号中将其转换为 JSON。 package.json上面的示例配置应位于项目的根目录中(package.json文件所在的位置)。
转换
选项
可确保您的 TypeScript 测试文件转换为ts-jest.
默认情况下,通过匹配目录内的文件或带有或后缀(例如
或 )的文件jest来查找测试文件
。__tests__.test.specexample.test.tsexample.spec.ts
这是由
testRegex
选项决定的。
├── __tests__ │ └── component.spec.js # test │ └── anything # test ├── package.json # not test ├── foo.test.js # test ├── bar.spec.jsx # test └── component.js # not test
这是一个示例package.json文件。
{ "name": "example", "version": "1.0.0", "main": "build/index.js", "scripts": { "test": "jest" }, "devDependencies": { "@types/jest": "^27.4.0", "@types/node": "^17.0.21", "jest": "^27.5.1", "nodemon": "^2.0.15", "ts-jest": "^27.1.3", "ts-node": "^10.7.0", "typescript": "^4.6.2" } }
ts-jest,因为它会在运行 TypeScript 测试文件之前将其转换为 JavaScript。# with NPM npm i -D jest typescript npm i -D ts-jest @types/jest # with YARN yarn add --dev jest typescript yarn add --dev ts-jest @types/jest
现在,尝试
在测试文件中使用导入语句。
example.test.ts这是位于目录中的一个名为的文件src/。
import { sum } from './another-file'; describe('works', () => { it('returns the expected value', () => { expect(sum(10, 10)).toBe(20); }); });
该文件从位于同一目录中的不同文件导入函数。
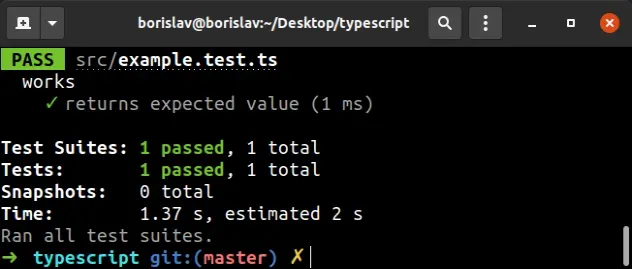
如果我运行测试,我可以看到错误已解决并且测试通过。

当 TypeScript 项目中 Jest 配置错误时,会出现 TypeScript jest 错误。
要解决该错误,请确保您的 TypeScript 文件在运行之前已编译为 JavaScript,因为jest它本身无法理解 TypeScript。
如果您在未使用 Jest 测试库的情况下在 TypeScript 中遇到错误,请查看我的 TypeScript 特定文章 –
Cannot use import statements Outside a module in TypeScript。
额外资源
您可以通过查看以下教程了解有关相关主题的更多信息:
