错误[ERR_MODULE_NOT_FOUND] : 无法在 JS 中找到模块
Error [ERR_MODULE_NOT_FOUND]: Cannot find module in JS
当您在文件中设置属性,但在导入时忽略文件扩展名时,会出现“错误[ERR_MODULE_NOT_FOUND] :找不到模块”
。typemodulepackage.json
要解决此错误,请在导入本地文件时指定扩展名。

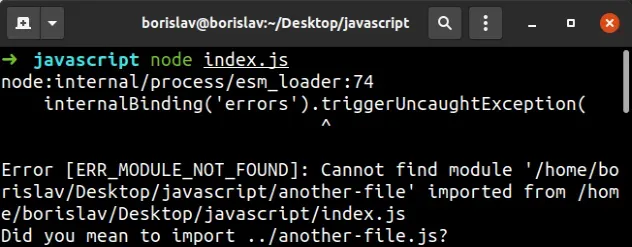
下面是错误如何发生的示例。
索引.js
// ⛔️ Error [ERR_MODULE_NOT_FOUND]: Cannot find module // imported from ... Did you mean to import import {sum} from './another-file'; console.log(sum(10, 10)); // 👉️ 20
该package.json文件的type属性设置为module.
包.json
{ "type": "module", // ... rest }
导入本地文件时指定扩展名
要解决该错误,请确保在您的 Node.js 项目中type导入本地文件时将扩展名设置为。module
索引.js
// 👇️ Node: .js extension specified import {sum} from './another-file.js'; console.log(sum(10, 10)); // 👉️ 20
请注意,我们.js在文件名中添加了扩展名。
节点文档import声明在使用关键字解析相对或绝对说明符时必须提供文件扩展名。
此行为与import在浏览器环境中的工作方式相匹配。
目录说明符./my-folder/my-file.js也必须完全指定。
导入本地文件时指定相对路径
错误的另一个常见原因是错误地指定了相对路径。
索引.js
// ⛔️ incorrect import import {sum} from '.another-file.js'; // ✅ correct import import {sum} from './another-file.js';
请注意,我们忘记在第一个导入语句中指定正斜杠。
如果您需要从上一级目录导入,请以'../'.
索引.js
// ✅ import from 1 directory up import {sum} from '../another-file.js'; // ✅ import from 2 directories up import {sum} from '../../another-file.js';
不要使用set to 的require()语法typemodule
另一件需要注意的事情是,当使用带有type
set to 的ES6 模块导入时module,您将不再被允许使用该require语法。
包.json
{ "type": "module", // ... rest }
如果您的代码库中有任何使用 的导入require,请将它们转换为 ES6 模块import语法。
如果您尝试在 ES6 模块项目中使用require,您会收到错误:“ReferenceError:require 未在 ES 模块范围中定义,您可以使用 import 代替”。
如果您想使用该require语法,则必须type
从文件中删除该属性package.json。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
