仅当“module”标志设置为“esnext”、“commonjs”时才支持动态导入
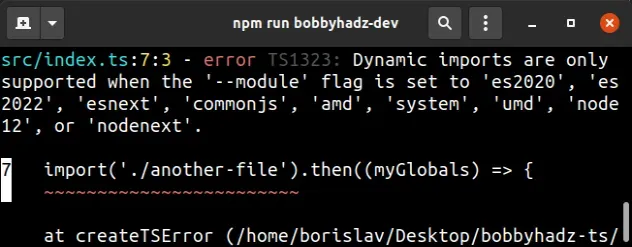
Dynamic imports are only supported when the ‘module’ flag is set to ‘es2020’, ‘commonjs’
要解决错误“仅当‘–module’标志设置为‘es2020’、‘esnext’或‘commonjs’时才支持动态导入”,请在您的文件中设置该选项,并在必要时重启您的 IDE和module开发
服务器.esnexttsconfig.json

下面是错误如何发生的示例。
const a = 5; if (Number('5') === a) { // ⛔️ Error: Dynamic imports are only supported when // the '--module' flag is set to 'es2020', 'es2022', 'esnext', 'commonjs', // 'amd', 'system', 'umd', 'node12', or 'nodenext' .ts(1323) import('./another-file').then((myGlobals) => { console.log(myGlobals.num); console.log(myGlobals.default(myGlobals.num, myGlobals.num)); }); }
在你的文件module中设置esnexttsconfig.json
您需要做的第一件事是检查您是否在tsconfig.jsonmodule文件中设置了选项
。esnext
tsconfig.app.json请注意,如果使用 Angular 或构建过程中使用的任何配置文件,您可能还必须在文件中设置选项。
{ "compilerOptions": { "target": "es6", "module": "esnext", // 👈️ set to esnext // ... your other options }, "include": ["src/**/*"], "exclude": ["node_modules"] }
模块选项设置项目的模块系统。
您也可以尝试设置module为commonjs(适用于 Node.js)或
es2020. 它不一定必须设置为esnext。
module设置为es6和es2020(或)之间的区别esnext在于es2020添加了对动态导入的支持和import.meta。
重新启动代码编辑器和开发服务器
进行更改后重新启动 IDE和开发服务器。
VSCode 经常出现故障并需要重新启动,即使您已经将选项设置module
为文件es2020或esnext在tsconfig.json文件中也是如此。
如果在重新启动 IDE 后仍然出现错误,请确保将
moduleNONE of your tsconfig.*.jsonfiles 中的选项设置为es6或更低。
确保文件包含在你的项目中
如果您使用include或
files选项,请确保您在其中使用动态导入的文件包含在您的项目中并且正在被 TypeScript 跟踪。
如果您的项目使用排除
选项,请确保您的exclude数组不排除您在其中使用动态导入的文件。
该exclude选项会更改该include选项所查找的内容,从而有效地从编译中过滤掉某些文件夹或文件。
如果 TypeScript 找不到您正在使用动态导入的文件,即使设置module为esnext.
我还写了一篇关于
如何从 TS 中另一个文件导入值的详细文章。