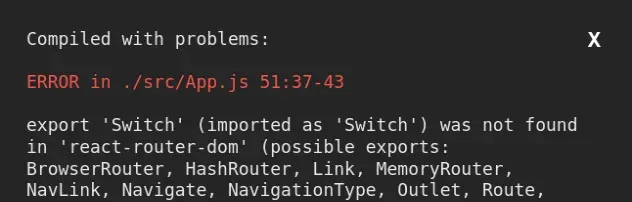
在“react-router-dom”中找不到导出“Switch”(导入为“Switch”)
Export ‘Switch’ (imported as ‘Switch’) was not found in ‘react-router-dom’
要解决“在‘react-router-dom’中找不到导出‘Switch’(导入为‘Switch’)”的错误,请导入而不是用组件Routes包装Switch您的
<Route />组件<Routes>。

import React from 'react'; // 👇️ import Routes instead of Switch 👇️ import {BrowserRouter as Router, Route, Link, Routes} from 'react-router-dom'; export default function App() { return ( <Router> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </nav> {/* 👇️ Wrap your Route components in a Routes component */} <Routes> <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </Routes> </div> </Router> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; }

确保不在
另一个 Router 内渲染 Router。
在React router v6中,我们必须将<Switch>组件替换为<Routes>.
每当位置发生变化时,<Routes>组件都会查看其子
<Route />组件并渲染具有最佳匹配的组件path。
通过发出命令确保您的项目正在运行最新版本
npm install react-router-dom@latest。
# with NPM npm install react-router-dom@latest # or with YARN yarn add react-router-dom@latest
v5来安装。 react-router-dom npm install react-router-dom@5.2.0在 React Router v6 中,该exactprop 已被删除,您可以按照您希望的任何顺序放置路由,并且路由器会自动检测当前 URL 的最佳路由。
Route
在React Router v6中,我们没有将children prop传递给组件,而是使用elementprop,例如
<Route path="/about" element={<About />} />。
使用动态或通配符占位符
React Router v6 使用简化的路径格式,其中<Route path>有 2 种占位符:
- 动态
:id参数 *通配符
通配符*语法只能用在路径末尾。
import React from 'react'; import {BrowserRouter as Router, Route, Link, Routes} from 'react-router-dom'; import {useParams} from 'react-router-dom'; export default function App() { return ( <Router> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> {/* 👇️ link to dynamic path */} <Link to="/users/4200">Users</Link> </li> <li> {/* 👇️ link to catch all route */} <Link to="/does-not-exist">Catch all route</Link> </li> </ul> </nav> {/* 👇️ Wrap your Route components in a Routes component */} <Routes> <Route path="/about" element={<About />} /> {/* 👇️ handle dynamic path */} <Route path="/users/:userId" element={<Users />} /> <Route path="/" element={<Home />} /> {/* 👇️ only match this when no other routes match */} <Route path="*" element={ <div> <h2>404 Page not found etc</h2> </div> } /> </Routes> </div> </Router> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; } function Users() { const params = useParams(); return <h2>Users: {params.userId}</h2>; }

该路由<Route path="/users/:userId" element={<Users />} />使用动态
userId参数,我们可以使用useParams钩子访问该动态参数。
该路线将匹配 后的任何内容/users/,例如/users/123或
/users/asdf。
路径等于 的路由用作*包罗万象的路由。它仅在没有其他路由匹配时才匹配。
我还写了一份关于如何
处理 React Router 中未找到的 404 Page 的详细指南。
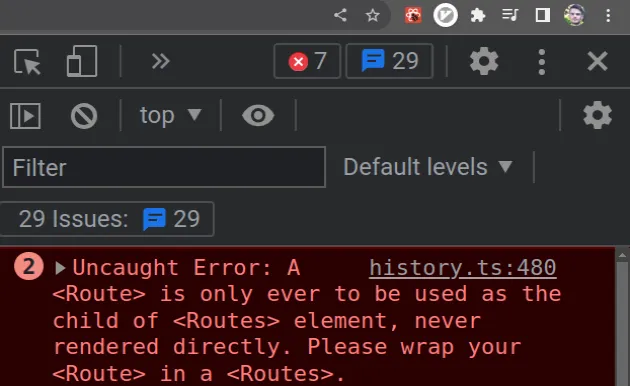
A<Route>只能用作元素的子<Routes>元素,从不直接渲染
如果您忘记将Route组件包装在Routes组件中,则会收到以下错误:
- A
<Route>只能用作元素的子元素<Routes>,从不直接渲染。请将您的包裹包裹<Route>在<Routes>.

以下代码示例导致错误。
<Router> <div> <Link to="/">Home</Link> <Link to="/about">About</Link> {/* ⛔️ A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>. */} {/* Forgot to wrap <Route /> components in <Routes /> */} <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </div> </Router>
该<Routes />组件负责查看其<Route />
组件并根据指定的内容呈现最佳匹配path。
要解决该错误,请确保始终将<Route />组件包装在
<Routes />组件中。
这是一个完整的工作示例。
import { BrowserRouter as Router, Route, Link, Routes, } from 'react-router-dom'; export default function App() { return ( <Router> <div> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <Routes> <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </Routes> </div> </Router> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; }

ext.jpg)