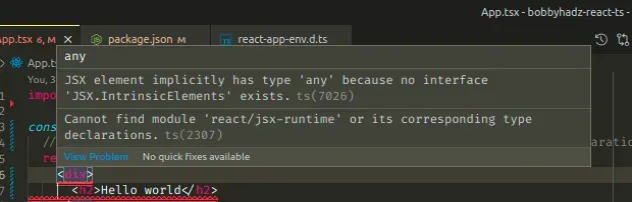
JSX 元素隐式具有类型 ‘any’ 因为不存在接口 ‘JSX.IntrinsicElements’
JSX element implicitly has type ‘any’ because no interface ‘JSX.IntrinsicElements’ exists
要解决错误“JSX 元素隐式具有类型‘any’,因为不存在接口‘JSX.IntrinsicElements’”,请确保安装类型react
并重新启动 IDE。

在项目的根目录(文件所在的位置)中打开终端package.json
并运行以下命令:
壳
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest
该命令将更新您的反应类型的版本。
确保文件
jsx中的选项tsconfig.json 设置为react-jsx.tsconfig.json文件
{ "compilerOptions": { // 👇️ make sure it's set to react-jsx "jsx": "react-jsx" // ... rest }, // ... rest }
当jsx选项设置为
时react-jsx,它会导致编译器发出.jsJSX 更改为
_jsx调用的文件。
如有必要,请确保重新启动开发服务器和 IDE。在您停止并重新运行命令之前,您的开发服务器不会接受更改。
npm start删除您的 node_modules 并重新安装您的依赖项
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
壳
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
命令
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE 和开发服务器。VSCode 经常出现故障,有时重启可以解决问题。
CTRL + Shift + P如果您使用 VS Code,您可以通过单击或(在 Mac 上为⌘+ Shift+ P)打开命令面板并键入并选择 来
重新启动 IDE Reload Window。
想了解更多关于将 React 与 TypeScript 结合使用的信息吗? 查看这些资源: 参数“event”在 React 中隐式具有“any”类型,参数“props”在 React 中隐式具有“any”类型。
验证 React 的类型是否已安装
如果您仍然遇到错误,请打开您的package.json文件并确保它包含对象@types/react中的包devDependencies。
包.json
{ // ... rest "dependencies": { "react": "^18.0.0", "react-dom": "^18.0.0", }, "devDependencies": { "@types/react": "^18.0.5", "@types/react-dom": "^18.0.1", } }
您可以尝试手动添加行并重新运行npm install。
壳
npm install
或者安装最新版本的包:
壳
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest
如果你定义一个以小写字母开头的组件,你会得到
Property does not exist on type ‘JSX.IntrinsicElements’
错误。
