不能在 ‘–isolatedModules’ 下编译,因为它被认为是全局的
Cannot be compiled under ‘isolatedModules’ because it is considered a global script file
import当我们的项目中有一个不包含or语句的文件时,会出现错误“无法在‘–isolatedModules’下编译,因为它被认为是全局脚本文件” export。
要解决该错误,请export {}在文件中添加一行使其成为 ES 模块。

下面是错误如何发生的示例。
索引.ts
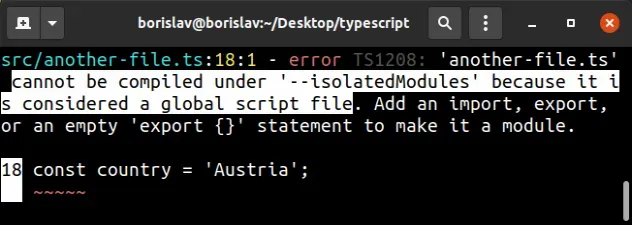
// ⛔️ Error: All files must be modules when // the '--isolatedModules' flag is provided. // 'index.ts' cannot be compiled under // '--isolatedModules' because it is considered // a global script file. Add an import, export, // or an empty 'export {}' statement to make it a module.ts(1208) const country = 'Austria';
该index.ts文件不包含任何importorexport语句,因此它不被
TypeScript 视为ES 模块。
向模块添加导入或导出语句
要解决该错误,请向模块添加 import 或 export 语句。
索引.ts
const country = 'Austria'; export {}; // 👈️ if you don't have anything else to export
我们使用文件export {}中的行将index.ts其标记为模块。import模块是至少包含 1 个or语句的文件export。
如果您的文件不包含至少 1 个
importor语句,它将被视为全局脚本文件,并且您文件中的设置禁止这种行为。 exportisolatedModulestsconfig.json .ts确保你的项目中没有空文件
确保.ts您的项目中某处没有空文件,如果有,请删除该文件或添加一行export {}以使其成为 ES 模块。
空文件被视为遗留脚本,启用时不允许这样做
isolatedModules。
设置isolatedModules为false_tsconfig.json
如果这不能解决错误,请尝试
在tsconfig.jsonisolatedModules文件中设置为。false
tsconfig.json文件
{ "compilerOptions": { "isolatedModules": false, // ... rest } }
当
isolatedModules
选项设置为true时,项目中的所有文件都必须是模块(必须至少包含 1 个importorexport语句)。
如果您的项目中有一个不是模块的文件,则会出现“提供’–isolatedModules’标志时所有文件必须是模块”。
我还写了一篇关于
如何从 TS 中的另一个文件导入值的详细指南。
导入和重新导出类型
isolatedModulesset to可能导致错误的另一件事true是,如果您正在导入一个类型然后重新导出它。
索引.ts
import { EmployeeType } from './another-file'; // ⛔️ Error: Re-exporting a type when the '--isolatedModules' flag is provided requires using 'export type'.ts(1205) export { EmployeeType };
由于转译器的工作方式,设置希望我们明确使用
export type语法。
索引.ts
import { EmployeeType } from './another-file'; export type { EmployeeType };
语法export type保证 export 语句将在编译期间从您的代码中删除,并且它不会最终导致运行时错误,因为您正在尝试导出不存在的内容(类型在编译期间被删除)。
