无效的正则表达式 Range out of Order Error in JS
Invalid regular expression Range out of Order Error in JS
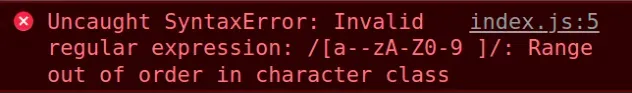
“SyntaxError: Invalid regular expression: Range out of order in character class” 错误发生在我们忘记在正则表达式中转义字符类中的连字符时。
要解决该错误,请将连字符指定为正则表达式中的第一个或最后一个字符或将其转义。

下面是错误如何发生的示例。
索引.js
const str = 'bobbyhadz 123'; // ⛔️ SyntaxError: Invalid regular expression: /[a--zA-Z0-9 ]/: Range out of order in character class console.log(/[a--zA-Z0-9 ]/g.test(str));
请注意,我们在字符类中有 2 个连字符相邻。
使用正则表达式字符串时经常会出现错误,由于 IDE 支持很少,因此很难调试。
指定连字符作为第一个或最后一个字符
要解决该错误,您可以将连字符添加为字符类中的第一个或最后一个字符,或者将其转义。
索引.js
const str = 'bobbyhadz 123'; // ✅ specified hyphen as the first character console.log(/[-a-zA-Z0-9 ]/g.test(str)); // 👉️ true
我们将连字符添加为字符类中的第一个字符,这样它就不会被误认为是范围的分隔符。
使用反斜杠转义连字符
或者,您可以使用反斜杠\字符来转义连字符。
索引.js
const str = 'bobbyhadz 123'; console.log(/[a\--zA-Z0-9 ]/g.test(str)); // 👉️ true
反斜杠用于将特殊字符视为文字字符。
但是,方括号中的语法很难阅读并且没有必要。
一个更好的选择是将连字符指定为字符类中的第一个字符。
索引.js
const str = 'bobbyhadz 123'; // ✅ specified hyphen as the first character console.log(/[-a-zA-Z0-9 ]/g.test(str)); // 👉️ true
如果您无法发现错误发生的位置,请使用在线正则表达式验证器。
右侧的“解释”列显示了正则表达式中发生错误的位置。
