目录
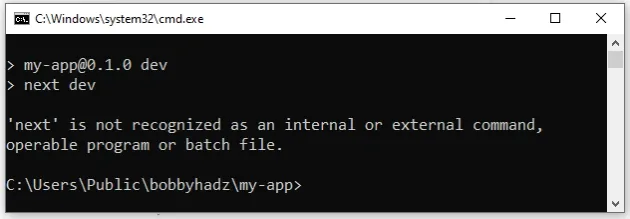
‘next’ is not recognized as an internal or external command
‘next’ 不被识别为内部或外部命令
当我们忘记在 Next.js 项目中安装依赖项时,会出现“‘next’不是内部或外部命令、可运行程序或批处理文件”的错误。
要解决该错误,请
在运行之前运行npm install react react-dom next以安装。nextnpm run dev

在项目的根目录(你所在的目录package.json)中打开 shell 并运行以下命令。
# 👇️ if you use npm npm install npm install react react-dom next npm run dev # 👇️ if you use yarn yarn install yarn add react react-dom next yarn dev
一旦您运行npm installyarn
install并安装react,react-dom和next软件包,您将能够发出npm run dev命令而不会出现任何错误。

node_modules和(不是)文件,重新运行并重新启动您的 IDE。 package-lock.jsonpackage.json npm install# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install npm run dev
或者,您可以使用以下命令创建一个新的 Next.js 项目。
npx create-next-app@latest
如果错误仍然存在,
请手动将npm添加到 PATH 环境变量。
添加npm到你的 PATH 环境变量
添加npm到您的 PATH 环境变量:
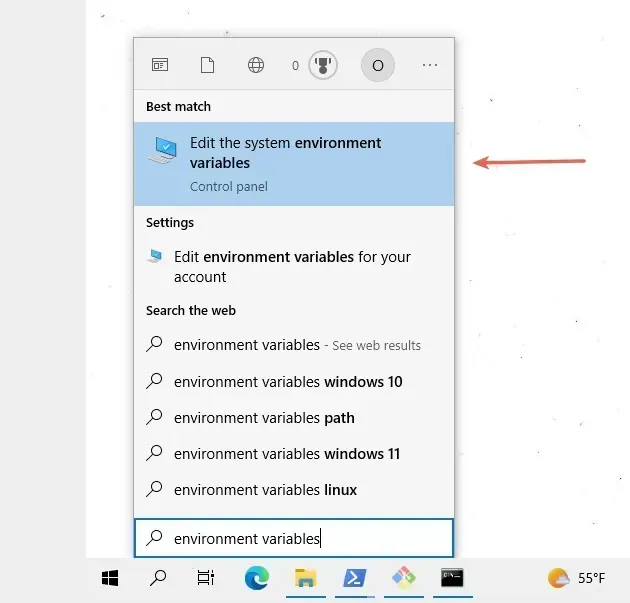
- 单击搜索栏并键入“环境变量”。
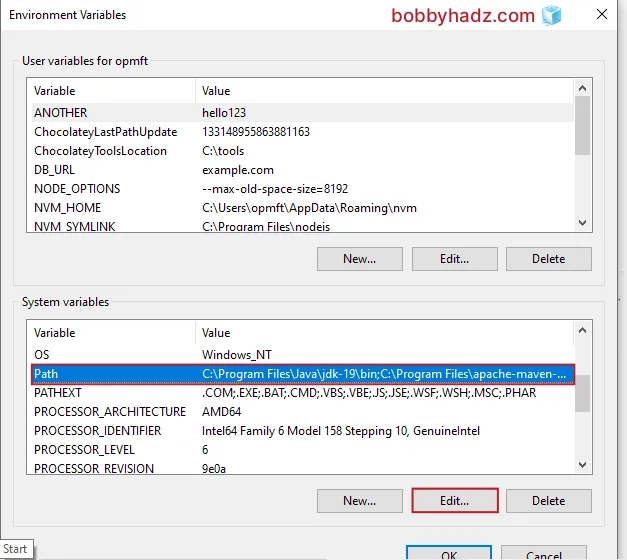
- 单击“编辑系统环境变量”。

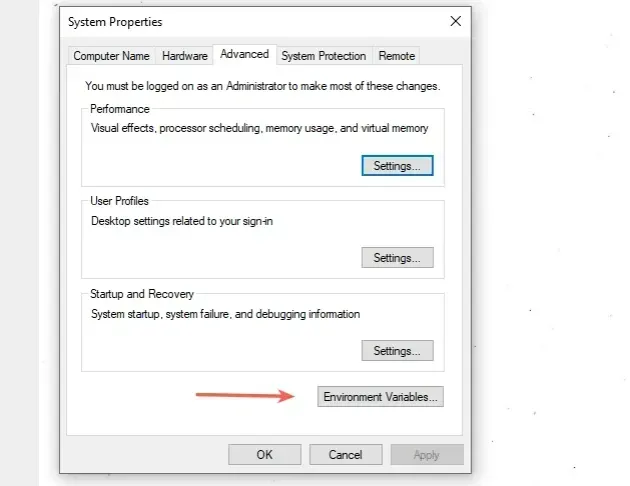
- 单击“环境变量”按钮。

- 在“系统变量”部分,选择“路径”变量并单击“编辑”。

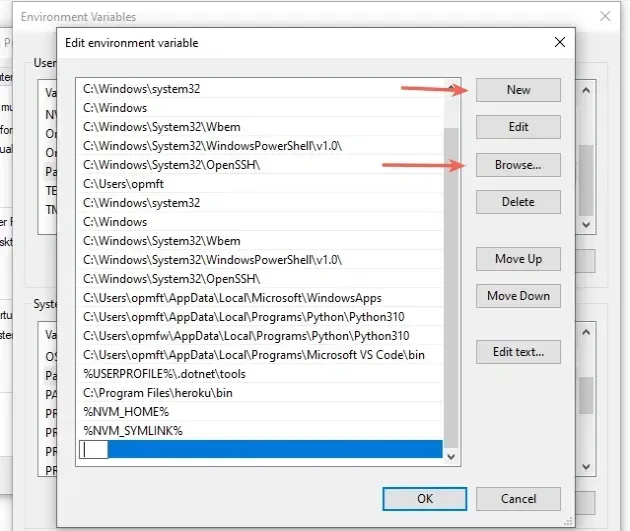
- 单击“新建”,然后单击“浏览”。

- 您的
npm目录很可能位于
%USERPROFILE%\AppData\Roaming\npm或换句话说,
C:\Users\YOUR_USER\AppData\Roaming\npm。
%USERPROFILE%\AppData\Roaming\npm # 👇️ same as below (make sure to replace YOUR_USER) C:\Users\YOUR_USER\AppData\Roaming\npm
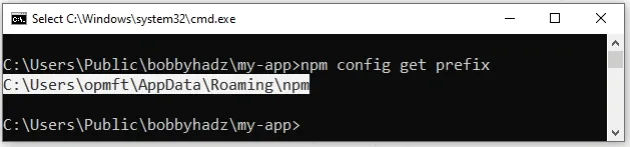
如果找不到,请运行npm config get prefix命令。
npm config get prefix

-
添加路径
npm并点击“确定”两次确认。 -
关闭您的命令提示符应用程序,然后重新打开它。
npm run dev重新启动 shell 后尝试发出命令。
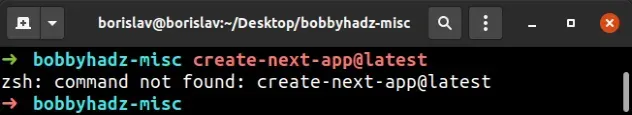
create-next-app: command not found 错误
用于npx解决错误“create-next-app: command not found”,例如
npx create-next-app@latest或通过运行全局安装包
npm install -g create-next-app@latest,以便能够使用没有npx前缀的命令。

解决该错误最快的方法是使用
npx命令。
# 👇️ create js app npx create-next-app@latest # 👇️ for a TypeScript project npx create-next-app@latest --typescript # 👇️ Print package version npx create-next-app@latest --version
或者,您可以全局安装
create-next-app。
# 👇️ install package globally npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
如果全局安装失败,您可能必须运行以sudocreate-next-app为前缀的命令
。
# 👇️ if you got a permissions error sudo npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
有关命令选项,请参阅软件包
的官方 npm 页面create-next-app。
在 macOS 或 Linux 上更新你的 PATH 环境变量
如果这没有帮助,请运行以下命令:
npm config get prefix
npm该命令将向您显示放置全局安装包的路径。全局包将位于bin指定路径的目录中。
查看操作系统上的 PATH 环境变量,npm config get prefix如果不存在则添加命令输出的路径。
如果这不起作用,请尝试将bin文件夹的路径 (from
npm config get prefix) 添加到您的 PATH 环境变量并重新启动您的终端。
例如,在 macOS 上,您可以使用以下命令更新您的路径:
# make sure the path matches with npm config get prefix output export PATH=/usr/local/share/npm/bin:$PATH
如果您使用的是 Linux,则可以将命令的输出添加npm config get prefix
到您的.bashrc文件中。
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
如果这没有帮助,请尝试在您的计算机上重新安装 Node.js,然后
create-next-app通过运行全局安装npm install -g create-next-app@latest。
# 👇️ install package globally npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
create-next-app失败,您可能必须运行前缀为sudo.# 👇️ if you got a permissions error sudo npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
或者,您可以在官方 npm 文档中的此页面上查看如何修复权限错误
。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
