在更改时获取选择或下拉列表的值/文本
Get the Value/Text of Select or Dropdown on Change using JS
要在更改时获取选择元素的值和文本:
change向 select 元素添加事件侦听器。- 使用
value属性获取元素的值,例如
select.value. - 使用该
text属性获取元素的文本,例如
select.options[select.selectedIndex].text.
这是示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <select id="select" style="font-size: 3rem"> <option value="">--Choose an option--</option> <option value="horse">Horse 🐴</option> <option value="wolf">Wolf 🐺</option> <option value="fox">Fox 🦊</option> </select> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
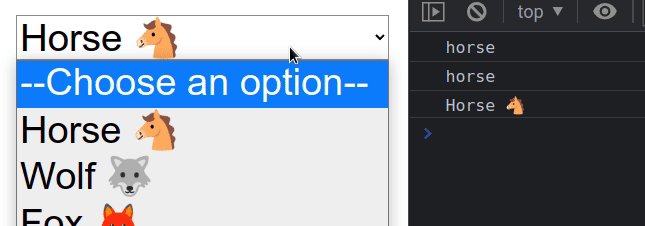
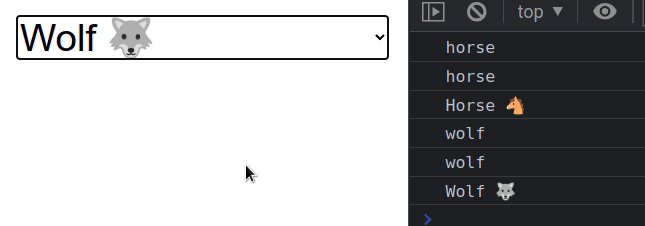
const select = document.getElementById('select'); select.addEventListener('change', function handleChange(event) { console.log(event.target.value); // 👉️ get selected VALUE // 👇️ get selected VALUE even outside event handler console.log(select.options[select.selectedIndex].value); // 👇️ get selected TEXT in or outside event handler console.log(select.options[select.selectedIndex].text); });

我们向selectchange元素添加了一个事件监听器
。
每次 select 的值发生变化时,
handleChange 都会调用该函数。我们
在对象上使用了目标event属性。该target属性是对调度事件的对象(元素)的引用。
在示例中,该event.target属性指向select元素,因为这是在其上调度事件的元素。
select读取或设置元素的值
该value属性允许我们读取或设置select元素的值。
索引.js
const select = document.getElementById('select'); // ✅ Read value console.log(select.value); // 👉️ "" // ✅ Set value select.value = 'fox'; console.log(select.value); // 👉️ "fox"
设置 select 元素的值时,请确保将其设置为元素的值之一
option。select 元素的属性options返回一个类似数组的对象,其中包含 select 元素的所有选项。
索引.js
const select = document.getElementById('select'); console.log(select.options); // 👉️ [option, option, option, option] select.addEventListener('change', function handleChange(event) { console.log(select.options); // 👉️ [option, option, option, option] });
option获取当前选中元素的索引
我们可以使用该selectedIndex属性来获取当前选中的索引option。
索引.js
const select = document.getElementById('select'); console.log(select.selectedIndex); select.addEventListener('change', function handleChange(event) { console.log(select.selectedIndex); });

最初它设置为0,但如果您console.log在函数selectedIndex中
handleChange更改所选元素,您将看到索引发生变化。
使用索引获取所选选项的文本和值
该selectedIndex属性可用于获取当前选定option元素的索引。索引可用于获取元素的value
和text。
索引.js
const select = document.getElementById('select'); select.addEventListener('change', function handleChange(event) { // 👇️ get selected VALUE even outside event handler console.log(select.options[select.selectedIndex].value); // 👇️ get selected TEXT in or outside event handler console.log(select.options[select.selectedIndex].text); });
这种方法可以在事件处理函数的内部和外部使用。
我还写了一篇关于
如何设置选择元素的值的文章。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
