目录
eslint is not recognized as an internal or external command
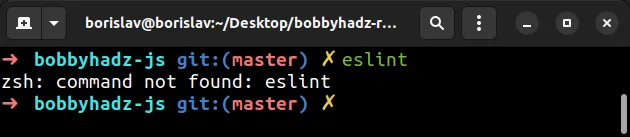
eslint 未被识别为内部或外部命令
解决“eslint is not recognized as an internal or external command, operable program or batch file”的错误:
- 安装和配置 ESLint。
- 运行
npx eslint命令而不是eslint直接运行。

根据您的操作系统,错误消息可能是:
- ‘eslint’ 不是内部或外部命令,也不是可运行的程序或批处理文件
- 术语“eslint”未被识别为 cmdlet、函数、脚本文件或可运行程序的名称。
- ‘eslint’:找不到命令
package.json在项目的根目录(位置)中打开 shell ,然后使用以下命令安装eslint包。
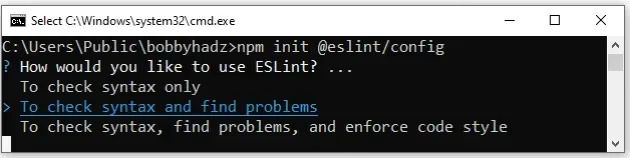
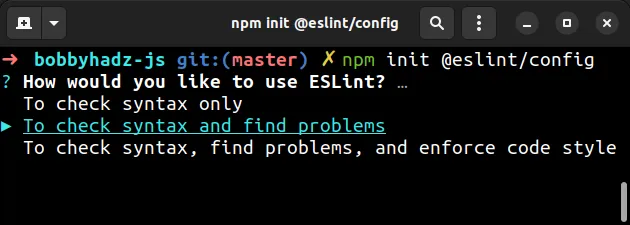
# 👇️ initialize package.json file if you don't have one npm init -y npm init @eslint/config

您可以eslint通过多种方式运行该命令。例如,您可以
eslint使用node_modules目录中的二进制文件运行。
# 👇️ Windows node_modules\.bin\eslint your_file.js # 👇️ macOS or Linux ./node_modules/.bin/eslint your_file.js
确保your_file.js用实际文件的名称替换占位符。
或者,您可以使用npxeslint运行命令
。
# 👇️ lint the src directory npx eslint src # 👇️ lint your_file.js npx eslint your_file.js
如果出现未安装的错误npx,请运行以下命令进行安装。
# 👇️ for Windows npm install -g npx # 👇️ for macOS or Linux sudo npm install -g npx

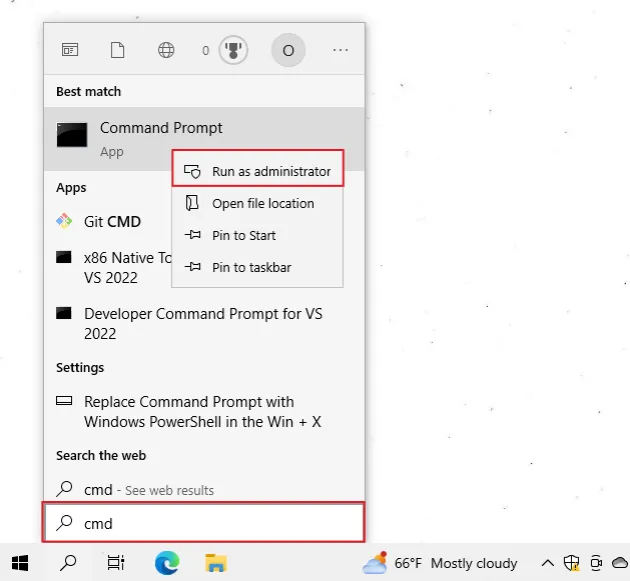
npx,请以管理员身份运行 CMD 并重新运行该命令。以管理员身份打开CMD:
-
单击搜索栏并键入 CMD。
-
右键单击命令提示符应用程序,然后单击“以管理员身份运行”。

或者,您可以eslint在package.json文件中添加脚本。
{ "scripts": { "lint": "eslint" } }
然后您可以使用命令运行脚本npm run lint。
npm run lint
如果错误仍然存在,请尝试重新启动终端。
如果错误仍然存在,您可以安装
eslint-cli包。
# 👇️ for Windows npm install -g eslint-cli # 👇️ for macOS or Linux sudo npm install -g eslint-cli
npm install -g eslint-cli然后eslint在本地将包安装到您的项目中。
npm install --save-dev eslint
现在您可以使用eslintCLI 命令。
# 👇️ lint the src directory eslint src # 👇️ lint your_file.js eslint your_file.js
如果错误仍然存在,
请手动将npm添加到 PATH 环境变量。
添加npm到你的 PATH 环境变量
添加npm到您的 PATH 环境变量:
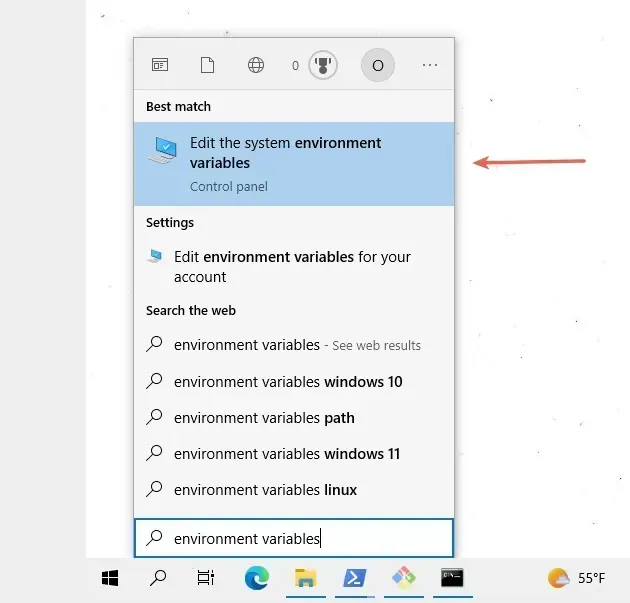
- 单击搜索栏并键入“环境变量”。
- 单击“编辑系统环境变量”。

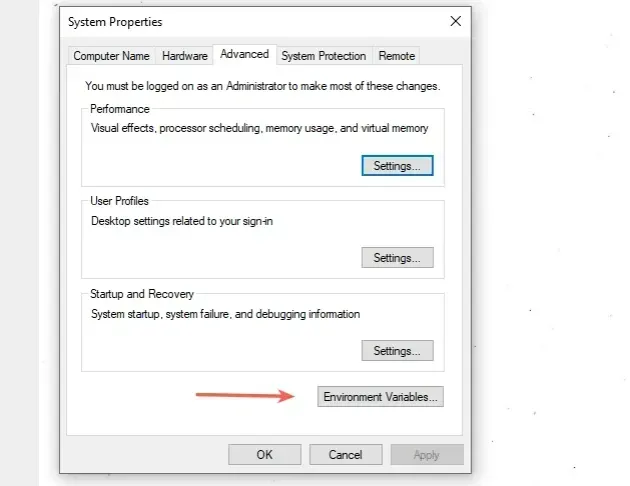
- 单击“环境变量”按钮。

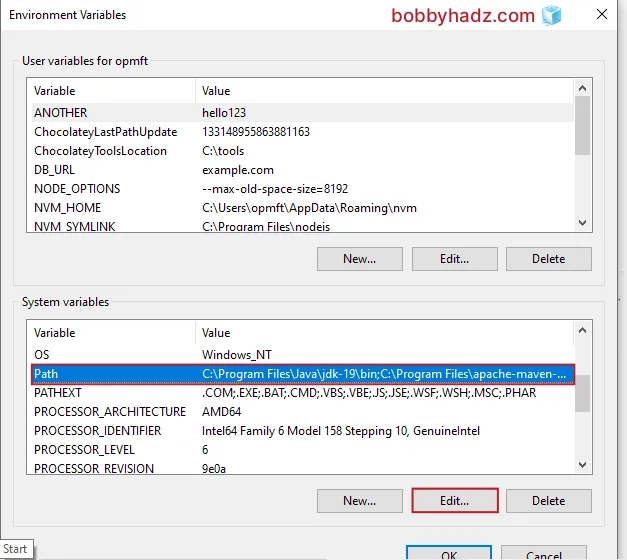
- 在“系统变量”部分,选择“路径”变量并单击“编辑”。

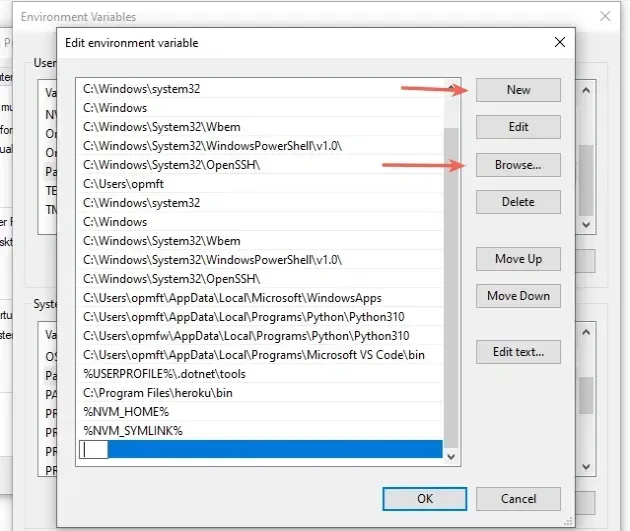
- 单击“新建”,然后单击“浏览”。

- 您的
npm目录很可能位于
%USERPROFILE%\AppData\Roaming\npm或换句话说,
C:\Users\YOUR_USER\AppData\Roaming\npm。
%USERPROFILE%\AppData\Roaming\npm # 👇️ same as below (make sure to replace YOUR_USER) C:\Users\YOUR_USER\AppData\Roaming\npm
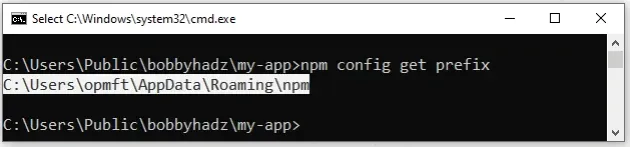
如果找不到,请运行npm config get prefix命令。
npm config get prefix

-
添加路径
npm并点击“确定”两次确认。 -
关闭您的命令提示符应用程序,然后重新打开它。
您可能还必须重新启动 PC,但这并不总是必要的。
eslint重新启动 shell 后尝试发出命令。
解决“eslint is not recognized as an internal or external command, operable program or batch file”的错误:
- 安装和配置 ESLint。
- 运行
npx eslint命令而不是eslint直接运行。
‘eslint’: command not found 错误[已解决]
当您忘记在 macOS 或 Linux 上安装 ESLint 模块时,会出现“’eslint’: command not found”错误。
npm init @eslint/config您可以使用或命令解决错误npx eslint
。

在项目的根目录(位置)中打开终端(例如bash或),然后使用以下命令安装
eslint包。zshpackage.json
# 👇️ initialize package.json file if you don't have one npm init -y npm init @eslint/config

eslint您还可以使用目录中的二进制文件
运行该命令node_modules。
通过访问 node_modules 中的二进制文件运行 ESLint 命令
在项目的根目录中打开终端并运行以下命令。
# 👇️ macOS or Linux ./node_modules/.bin/eslint your_file.js # 👇️ Windows node_modules\.bin\eslint your_file.js
确保your_file.js用实际文件的名称替换占位符。
或者,您可以eslint使用 运行命令npx。
# 👇️ lint the src directory npx eslint src # 👇️ lint your_file.js npx eslint your_file.js
如果出现未安装的错误npx,请运行以下命令进行安装。
npm install -g npx

如果出现权限错误,请重新运行前缀为 的命令sudo。
sudo npm install -g npx
添加eslint脚本到你的package.json文件
或者,您可以eslint在package.json文件中添加脚本。
{ "scripts": { "lint": "eslint" } }
然后您可以使用命令运行脚本npm run lint。
npm run lint
确保在运行命令时在与文件相同的目录中
打开终端(bash或)。zshpackage.json
eslint-cli全局安装包
如果错误仍然存在,请全局安装
eslint-cli包。
npm install -g eslint-cli
如果出现权限错误,请重新运行前缀为 的命令sudo。
sudo npm install -g eslint-cli
然后在本地安装eslint包。
npm install --save-dev eslint
现在您应该可以使用eslintCLI 命令了。
# 👇️ lint the src directory eslint src # 👇️ lint your_file.js eslint your_file.js
如果错误仍然存在,请npm手动添加到您的 PATH 环境变量。
npm在 macOS 和 Linux 上添加到你的 PATH 环境变量
如果错误仍然存在,请运行以下命令。
npm config get prefix
npm该命令将向您显示放置全局安装包的路径。
全局包将位于bin指定路径的目录中。
查看操作系统上的 PATH 环境变量,npm config get prefix如果不存在则添加命令输出的路径。
如果这不起作用,请尝试将bin文件夹的路径 (from
npm config get prefix) 添加到您的 PATH 环境变量并重新启动您的终端。
例如,在 macOS 上,您可以使用以下命令更新您的路径:
# make sure path matches with npm config get prefix export PATH=/usr/local/share/npm/bin:$PATH
如果您使用的是 Linux,则可以将命令的输出添加npm config get prefix
到您的.bashrc文件中。
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
如果这没有帮助,请尝试
在您的计算机上重新安装 Node.js
,然后eslint通过运行全局
安装npm install -g eslint-cli。
npm install -g eslint-cli
如果全局安装失败,请重新运行前缀为sudo 的eslint-cli命令。
sudo npm install -g eslint-cli
或者,您可以在官方 npm 文档中的此页面上查看如何修复权限错误
。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
- [eslint] 删除 CR eslint(prettier/prettier) issue [已解决]
- React ESLint 错误:道具验证中缺少 X
- React:在 ESLint 中意外使用“X”无限制全局变量
- “纱线”不被识别为内部或外部命令
- “npm”未被识别为内部或外部命令
- npx: command not found Error in Windows, Linux, macOS [修复]
- “nvm”未被识别为内部或外部命令
- “vue-cli-service”不被识别为内部或外部命令
- “ng”未被识别为内部或外部命令
- “nodemon”未被识别为内部或外部命令
- TypeScript ESLint:任意值的不安全赋值 [修复]
- eslint(无控制台)意外的控制台语句[已解决]
- ESLint:预期的属性速记对象速记 [已修复]
- “X”应该列在项目的依赖项中,而不是 devDependencies
- ESLint:案例块中的意外词法声明 [已修复]
- 箭头函数参数 arrow-parens 周围的预期括号
- 导入模块主体重新排序到顶部 eslint import/first
